bonjour ,
j'aimerais faire cette présentation, mais j'ai quelques soucis en CSS :

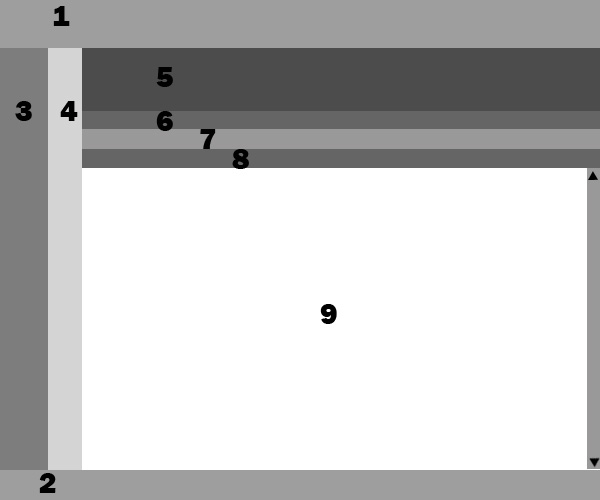
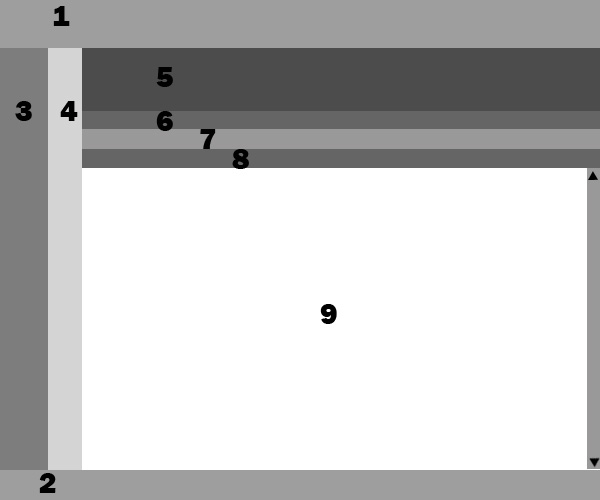
le 1 (entete de toutes mes pages) doit être en position fixe toujours en haut
le 2 (pied) doit aussi être en position fixe en bas de l'écran
les 3 4 5 6 7 8 sont affichables ou non en cliquant sur des + / - pour les afficher ou non via des display block ou none
et le 9 contenant mon corps de page en fonction des différents menus cliqués, doit s'adapter au plus grand en largeur et en hauteur suivant si les div 3 4 5 6 7 et 8 sont affichées ou non.
l'ascenseur doit donc tenir compte de cette place disponible.
et ce, quelque soit la taille/résolution de l'écran, et aussi si on redimensionne la fenêtre.
j'aimerais aussi, bien sûr, que ce soit aussi un maximum compatible avec les différentes versions des navigateurs.
je n'arrive pas à faire en sorte que le 9 ait son ascenseur et que 5 6 7 8 ne se décalent donc pas.
et si je met 3 et 4 en float left, ils ne descendent pas jusqu'en bas de l'écran.
j'espère que j'ai été claire dans mes explications.
Merci d'avance pour vos réponses !
j'aimerais faire cette présentation, mais j'ai quelques soucis en CSS :

le 1 (entete de toutes mes pages) doit être en position fixe toujours en haut
le 2 (pied) doit aussi être en position fixe en bas de l'écran
les 3 4 5 6 7 8 sont affichables ou non en cliquant sur des + / - pour les afficher ou non via des display block ou none
et le 9 contenant mon corps de page en fonction des différents menus cliqués, doit s'adapter au plus grand en largeur et en hauteur suivant si les div 3 4 5 6 7 et 8 sont affichées ou non.
l'ascenseur doit donc tenir compte de cette place disponible.
et ce, quelque soit la taille/résolution de l'écran, et aussi si on redimensionne la fenêtre.
j'aimerais aussi, bien sûr, que ce soit aussi un maximum compatible avec les différentes versions des navigateurs.
je n'arrive pas à faire en sorte que le 9 ait son ascenseur et que 5 6 7 8 ne se décalent donc pas.
et si je met 3 et 4 en float left, ils ne descendent pas jusqu'en bas de l'écran.
j'espère que j'ai été claire dans mes explications.
Merci d'avance pour vos réponses !
