Bonsoir a tous !
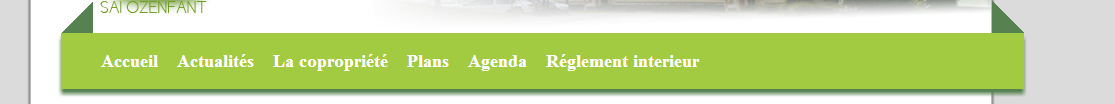
Alors vois j'ai un petit problème, j'ai réaliser des petits triangles en css pour réaliser un effet bandeau a mon menu mais voila dès que je change de résolutions les triangles ne sont plus a leur place :

( au bout des deux extrémités du menu)
Comment faire pour que mes deux triangles se place au meme endroit ?
Merci d'avance
Modifié par finbux (24 Dec 2012 - 11:29)
Alors vois j'ai un petit problème, j'ai réaliser des petits triangles en css pour réaliser un effet bandeau a mon menu mais voila dès que je change de résolutions les triangles ne sont plus a leur place :
( au bout des deux extrémités du menu)
Comment faire pour que mes deux triangles se place au meme endroit ?
nav {
position:relative;
background:#a2cb42;
padding:0.1em 0;
margin-bottom: 5px;
box-shadow: 0px 5px 5px #568150;
font-size: 16px;
width: 963px;
}Merci d'avance

Modifié par finbux (24 Dec 2012 - 11:29)

 maintenant un autre léger soucis, l'effet de la bannière est bien placé a droite mais j'arrive pas a déplacer le menu sur la gauche, pour faire l'effet a gauche
maintenant un autre léger soucis, l'effet de la bannière est bien placé a droite mais j'arrive pas a déplacer le menu sur la gauche, pour faire l'effet a gauche  cf l'image
cf l'image