Bonjour à tous,
Je m'essaie à la css pour disposer des éléments cliquable en page d'accueil.
Sous FF tout va bien (ou presque).
Sous IE j'ai un gros soucis auquel je ne viens pas à bout.
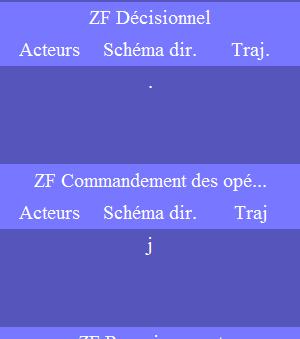
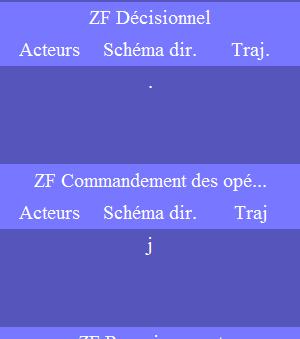
J'ai le dernier caractère d'une division qui apparait à la ligne (le "." de "Traj.", si j'enlève le "." vient alors le "j" etc).

Le plus gros problème vient du fait que cela rajoute une ligne, et décale la présentation.
Voici mon code HTML :
et le CSS :
Voilà, j'espère avoir été clair dans mes explications.
Merci d'avance pour vos réponses !
Je m'essaie à la css pour disposer des éléments cliquable en page d'accueil.
Sous FF tout va bien (ou presque).
Sous IE j'ai un gros soucis auquel je ne viens pas à bout.
J'ai le dernier caractère d'une division qui apparait à la ligne (le "." de "Traj.", si j'enlève le "." vient alors le "j" etc).

Le plus gros problème vient du fait que cela rajoute une ligne, et décale la présentation.
Voici mon code HTML :
<div class="zfs">Zones Fonctionnelles
<div class="zf">
<a href="">ZF Décisionnel</a>
<div class="menuzf">
<a href="">Acteurs</a>
<a href="">Schéma dir.</a>
<a href="">Traj.</a>
</div>
</div>
<div class="sep"></div>
<div class="zf">
<a href="">ZF Commandement des opé...</a>
<div class="menuzf">
<a href="">Acteurs</a>
<a href="">Schéma dir.</a>
<a href="">Traj.</a>
</div>
</div>
[...]
</div>
et le CSS :
/* Conteneur des ZF */
.zfs {
float:left;
width:234px;
line-height:50px;
text-align:center;
vertical-align:middle;
color:white;
background:#5555BB;
}
/* boutons ZF */
.zf a {
display:block;
width:234px;
line-height:25px;
text-align:center;
vertical-align:top;
color:white;
text-decoration:none;
background:#7777FF;
margin:1px 0px 0px 0px;
}
.zf a:hover {
background:grey;
}
/* sous menu ZF */
.menuzf a {
display:block;
float:left;
width:78px;
line-height:25px;
text-align:center;
vertical-align:bottom;
color:white;
text-decoration:none;
background:#7777FF;
margin:0px 0px 0px 0px;
}
.menuzf a:hover {
background:grey;
}Voilà, j'espère avoir été clair dans mes explications.
Merci d'avance pour vos réponses !