Bonjour,
J'ai un système d'onglets Jquery. Si on clique sur un onglet, cet onglet devient actif et une flèche s'affiche au dessous de l'onglet indiquant l'onglet actif.
Tout cela avec Jquery.
Le problème est IE 7, il ne s'affiche pas du tout comme dans les autres navigateurs.
Tous les onglets se décale même les flèches.
Voici mon code html :
Et voici mon code CSS non compatible IE 7 : (seulement )
)
Je pourrais ajouter ce sélecteur CSS pour IE 7 : *:first-child+html
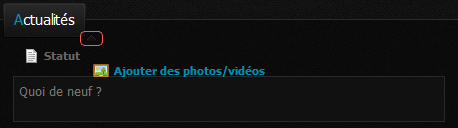
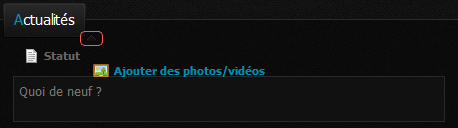
Voici le résultat souhaité :

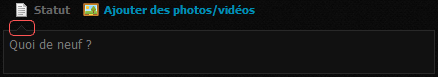
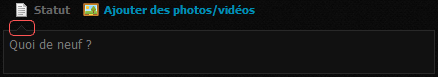
Et voici le résultat obtenu avec IE 7 :

L'encadrement rose indique la position de la flèche
Merci d'avance pour votre aide
Modifié par nico44530 (07 Dec 2012 - 22:50)
J'ai un système d'onglets Jquery. Si on clique sur un onglet, cet onglet devient actif et une flèche s'affiche au dessous de l'onglet indiquant l'onglet actif.
Tout cela avec Jquery.
Le problème est IE 7, il ne s'affiche pas du tout comme dans les autres navigateurs.
Tous les onglets se décale même les flèches.
Voici mon code html :
<div id="tabs_wrapper">
<div id="tabs_container">
<ul id="tabs">
<li class="active">
<a href="#tab1"><img src="../images/statut.png" height="16" width="16" class="img-tabs" alt="" />Statut</a>
<span class="top-statut" id="top-statut1"></span>
</li>
<li class="no-active">
<a href="#tab2"><img src="../images/photo.png" height="16" width="16" class="img-tabs" alt="" />Ajouter des photos/vidéos</a>
<span class="top-statut" id="top-statut2"></span>
</li>
</ul>
</div>
<div id="tabs_content_container">
<div id="tab1" class="tab_content" style="display: block;">
<form class="statut-">
<textarea class="textarea-mur focus" value="Quoi de neuf ?" onFocus="if(this.value=='Quoi de neuf ?')this.value=''" onBlur="if(this.value=='')this.value='Quoi de neuf ?'">Quoi de neuf ?</textarea>
<input type="submit" class="menu-textarea" value="Publier" />
</form>
</div>
<div id="tab2" class="tab_content">
<form class="statut-">
<textarea class="textarea-mur focus" value="Commenter" onFocus="if(this.value=='Quoi de neuf ?')this.value=''" onBlur="if(this.value=='')this.value='Quoi de neuf ?'">Quoi de neuf ?</textarea>
<input type="submit" class="menu-textarea" value="Publier" />
</form>
</div>
</div>
</div>
Et voici mon code CSS non compatible IE 7 : (seulement
 )
)
#tabs_wrapper {
width: 431px;
margin: 0 auto;
}
#tabs_container {
border-bottom: 1px solid #292929;
width: 432px;
}
#tabs {
list-style: none;
padding: 5px 0px 5px 0;
margin: 0 0 -13px 10px;
font-size: 11px;
}
#tabs li {
display: inline;
margin-right: 10px;
}
#tabs li a {
padding: 6px 0px 5px;
text-decoration: none;
outline: none;
font-weight: bold;
display: inline-block;
}
#tabs li a:hover {
padding: 6px 0px 5px;
text-decoration: underline;
color: #008eb3;
}
#tabs li.active a {
padding: 0px 0px 20px;
color: #666;
font-weight: bold;
cursor: default;
display: inline-block;
}
#tabs li.active a:hover {
padding: 0px 0px 20px;
text-decoration: none;
}
#tabs li span.top-statut {
background: url(../images/top-statut.png) no-repeat;
height: 6px;
display: none;
position: absolute;
margin-top: -13px;
width: 9px;
}
#tabs li span#top-statut1 {
margin-left: 4px;
}
#tabs li span#top-statut2 {
margin-left: 74px;
}
#tabs li a img.img-tabs {
margin-right: 5px;
vertical-align: -4px;
}
#tabs_content_container {
background-color: #111;
border: 1px solid #292929;
border-top: none;
padding: 0px;
width: 430px;
}
.tab_content {
display: none;
}
Je pourrais ajouter ce sélecteur CSS pour IE 7 : *:first-child+html
Voici le résultat souhaité :

Et voici le résultat obtenu avec IE 7 :

L'encadrement rose indique la position de la flèche
Merci d'avance pour votre aide
Modifié par nico44530 (07 Dec 2012 - 22:50)