Bonjour à tous,
Je cherche a intégrer un habillage publicitaire sur tout mon site. Celui-ci serait placé en arrière plan du site, et cliquable, comme il est courant d'en voir sur le net.
Je suis confronté au problème du clic à travers un élément positionné en z-index et je cherche une solution élégante pour le gérer.
Voici mon code :
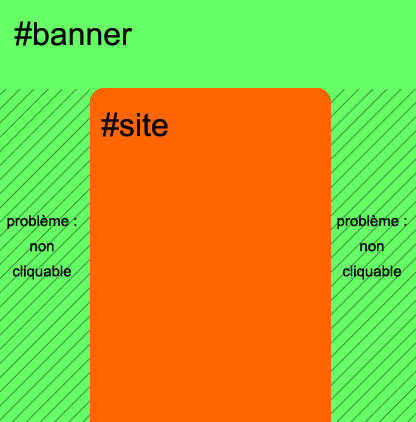
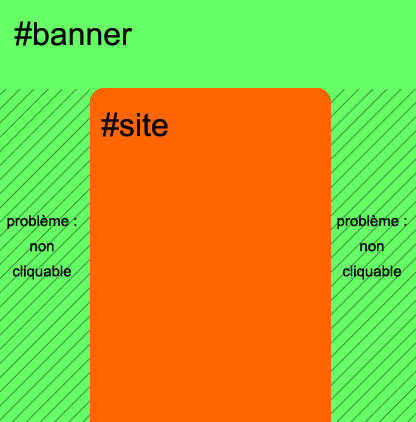
Le problème est qu'avec cette solution, le haut de la bannière est cliquable, mais pas les côtés, comme illustré en pièce jointe.
Idéalement, je voudrais régler ce problème via CSS, mais l'option JS est également envisageable.
Merci d'avance.
Franck.

Modifié par kyf59 (29 Nov 2012 - 09:12)
Je cherche a intégrer un habillage publicitaire sur tout mon site. Celui-ci serait placé en arrière plan du site, et cliquable, comme il est courant d'en voir sur le net.
Je suis confronté au problème du clic à travers un élément positionné en z-index et je cherche une solution élégante pour le gérer.
Voici mon code :
<div id="banner">
<a href="#"></a>
</div>
<div id="site"></div>
#banner {
width:100%;
height:100%;
position:absolute;
z-index:-1;
}
#banner a {
display:block;
width:100%;
height:100%;
background-color:red;
}
#site {
width:980px;
height:980px;
background:orange;
margin:0 auto;
}Le problème est qu'avec cette solution, le haut de la bannière est cliquable, mais pas les côtés, comme illustré en pièce jointe.
Idéalement, je voudrais régler ce problème via CSS, mais l'option JS est également envisageable.
Merci d'avance.
Franck.

Modifié par kyf59 (29 Nov 2012 - 09:12)