Salut!
Voilà bien longtemps que je gravite autour d'Alsacréations. Mais j'ai décidé de passer le cap de l'inscription enfin.
Présentation rapide (je n'ai pas trouvé de "zone" dans le forum pour le faire proprement...).
Je suis Julien, je vis à paris, je me prétends graphiste (mais j'ai un niveau plutôt moyen en intégration malheureusement!) et j'ai 36 ans... voilà en gros .
.
Naturellement, si j'écris ici, c'est que j'ai besoin d'aide et je remercie déjà celles et ceux qui pourront essayer de m'aider.
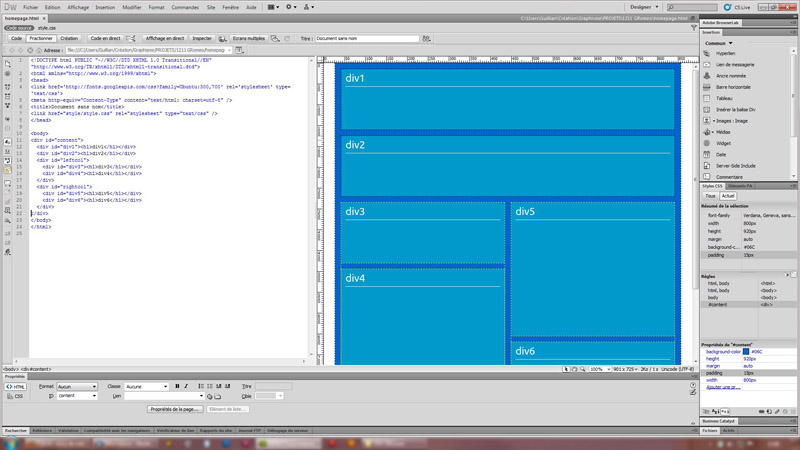
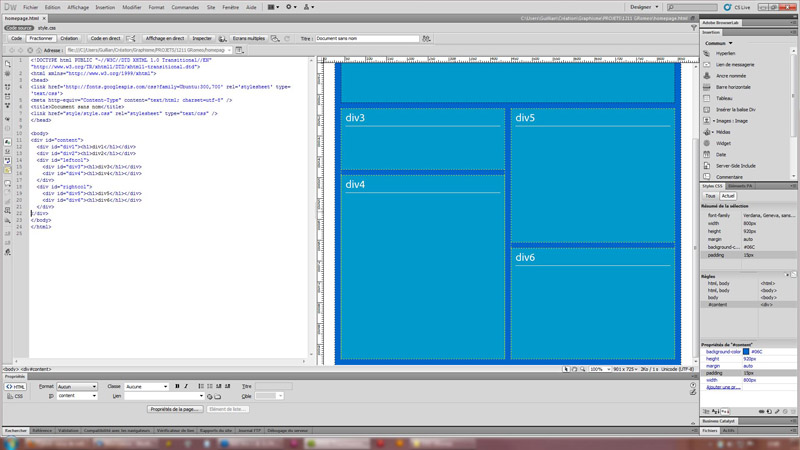
Pour plus de praticité, voici le code HTML sur lequel je travaille:
... et le CSS qui va avec pour le moment.
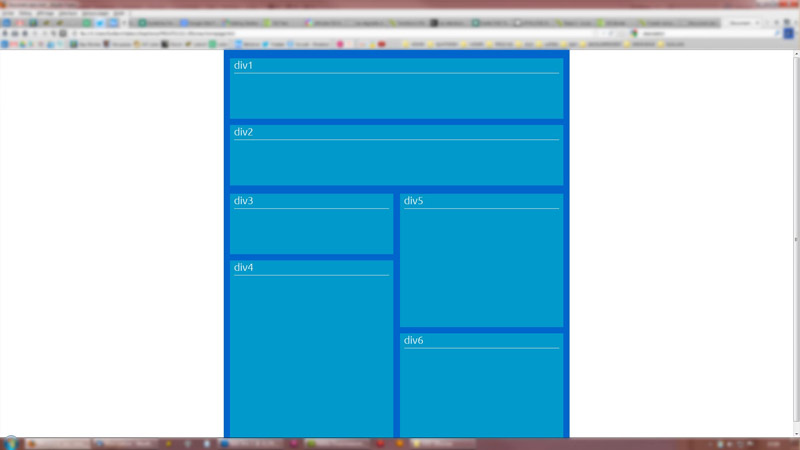
Pour le moment, c'est en cours de travail. Je n'ai aucun moyen de mettre ça en ligne pour le moment et je ne peux donc pas vous montrer ce que ça donne.
Voici les soucis que je rencontre :
- Malgré un padding à 15px sur "content", à l'affichage (Firefox, IE...) il semble qu'en haut, ce padding passe inexplicablement à 20px... Je soupçonne la hauteur fixe de 920px, mais je m’interroge...
- Avec un footer positionné en absolu en bas (et un clear both), je n'aurais pas besoin de fixer une hauteur a "content". Mais là, ma portion de code (je dois me tenir à cette portion du travail) ne contient pas de pied de page... Or, mes derniers éléments étant flottants, je m’interroge sur le moyen d'obtenir ces deux colonnes de même hauteur sans faire flotter ET sans passer par un table cell barbare dont je sais les développeurs très peu friands.
- Enfin, sur ma maquette PS, j'ai bien calculé les hauteurs, et je tombe sur 950px de hauteur. Je me demande bien pourquoi je suis contraint d'appliquer une hauteur de 920px ici pour que l'ensemble soit bien de la bonne hauteur. Je soupçonne ici les margin-bottom de 15px placés sur certains div, et je me demande si ceux-ci sont considérés dans le code comme de l'espace pixel ou bien s'il faut justement les soustraire, ce qui nous ferait tomber pas trop loin des 920px...
Bon. J'ignore si tout cela parait clair, mais je me tiens à disposition pour toute info complémentaire.
Merci d'avance pour les réponses!
Modifié par Guillian (28 Nov 2012 - 17:07)
Voilà bien longtemps que je gravite autour d'Alsacréations. Mais j'ai décidé de passer le cap de l'inscription enfin.
Présentation rapide (je n'ai pas trouvé de "zone" dans le forum pour le faire proprement...).
Je suis Julien, je vis à paris, je me prétends graphiste (mais j'ai un niveau plutôt moyen en intégration malheureusement!) et j'ai 36 ans... voilà en gros
 .
.Naturellement, si j'écris ici, c'est que j'ai besoin d'aide et je remercie déjà celles et ceux qui pourront essayer de m'aider.
Pour plus de praticité, voici le code HTML sur lequel je travaille:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href='http://fonts.googleapis.com/css?family=Ubuntu:300,700' rel='stylesheet' type='text/css'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<link href="style/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="content">
<div id="div1"><h1>div1</h1></div>
<div id="div2"><h1>div2</h1></div>
<div id="leftcol">
<div id="div3"><h1>div3</h1></div>
<div id="div4"><h1>div4</h1></div>
</div>
<div id="rightcol">
<div id="div5"><h1>div5</h1></div>
<div id="div6"><h1>div6</h1></div>
</div>
</div>
</body>
</html>... et le CSS qui va avec pour le moment.
html, body {
font-family:Verdana, Geneva, sans-serif;
}
body {
margin:0;
padding:0;
}
#content {
width: 800px;
height: 920px;
margin: auto;
background-color: #06C;
padding: 15px;
}
#div1{
height: 145px;
margin-bottom: 15px;
background-color: #09C;
}
#div2{
height: 145px;
margin-bottom: 15px;
background-color: #09C;
}
#leftcol {
float: left;
width: 49%;
}
#div3{
height: 145px;
background-color: #09C;
margin-bottom: 15px;
}
#div4{
height: 440px;
background-color: #09C;
}
#rightcol {
float: right;
width: 49%;
}
#div5{
height: 320px;
background-color: #09C;
margin-bottom: 15px;
}
#div6{
height: 265px;
background-color: #09C;
}
h1 {
color:#fff;
font-family: 'Ubuntu', tahoma, sans-serif;
font-weight: 300;
margin: 5px 10px 0 10px;
padding: 0 0 5px 0;
font-size:25px;
border-bottom: solid 1px #fff;
}
Pour le moment, c'est en cours de travail. Je n'ai aucun moyen de mettre ça en ligne pour le moment et je ne peux donc pas vous montrer ce que ça donne.
Voici les soucis que je rencontre :
- Malgré un padding à 15px sur "content", à l'affichage (Firefox, IE...) il semble qu'en haut, ce padding passe inexplicablement à 20px... Je soupçonne la hauteur fixe de 920px, mais je m’interroge...
- Avec un footer positionné en absolu en bas (et un clear both), je n'aurais pas besoin de fixer une hauteur a "content". Mais là, ma portion de code (je dois me tenir à cette portion du travail) ne contient pas de pied de page... Or, mes derniers éléments étant flottants, je m’interroge sur le moyen d'obtenir ces deux colonnes de même hauteur sans faire flotter ET sans passer par un table cell barbare dont je sais les développeurs très peu friands.
- Enfin, sur ma maquette PS, j'ai bien calculé les hauteurs, et je tombe sur 950px de hauteur. Je me demande bien pourquoi je suis contraint d'appliquer une hauteur de 920px ici pour que l'ensemble soit bien de la bonne hauteur. Je soupçonne ici les margin-bottom de 15px placés sur certains div, et je me demande si ceux-ci sont considérés dans le code comme de l'espace pixel ou bien s'il faut justement les soustraire, ce qui nous ferait tomber pas trop loin des 920px...
Bon. J'ignore si tout cela parait clair, mais je me tiens à disposition pour toute info complémentaire.
Merci d'avance pour les réponses!
Modifié par Guillian (28 Nov 2012 - 17:07)