Bonjour, je vais tenter d'expliquer au mieux mon problème.
Je me suis aidé de vos modèles CSS histoire que cela marche sous IE naturellement mais aussi sous firefox. Je me permets de vous postez le code épuré.
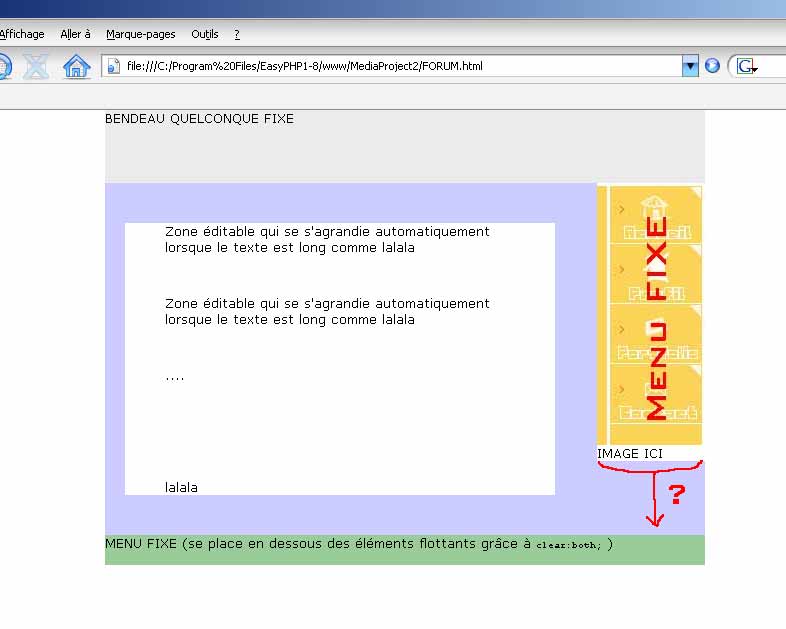
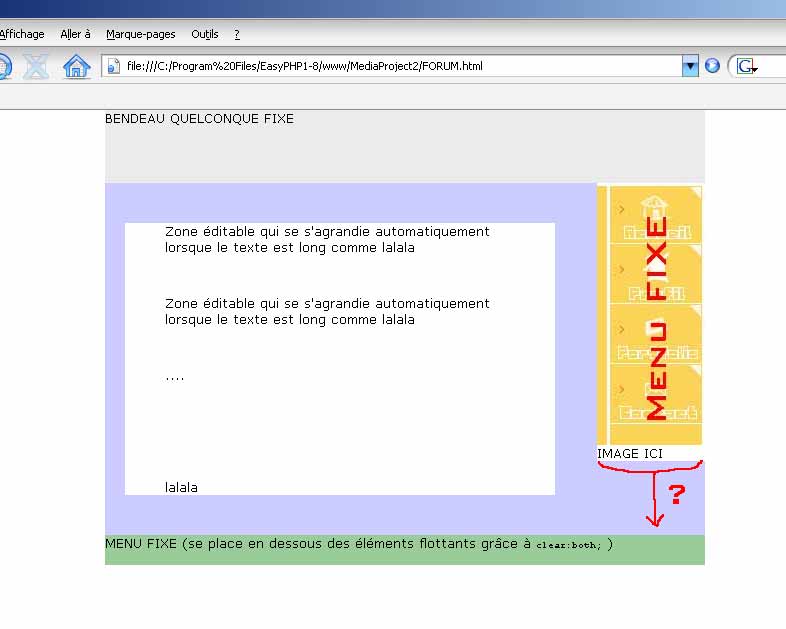
Le problème, c'est que sous le menu FIXE à droite qui est en flash, je voudrais insérer une image qui "s'auto-répéte" jusqu'à mon PIED DE PAGE en bas lorsque mon texte situé dans la zone éditable est long ...
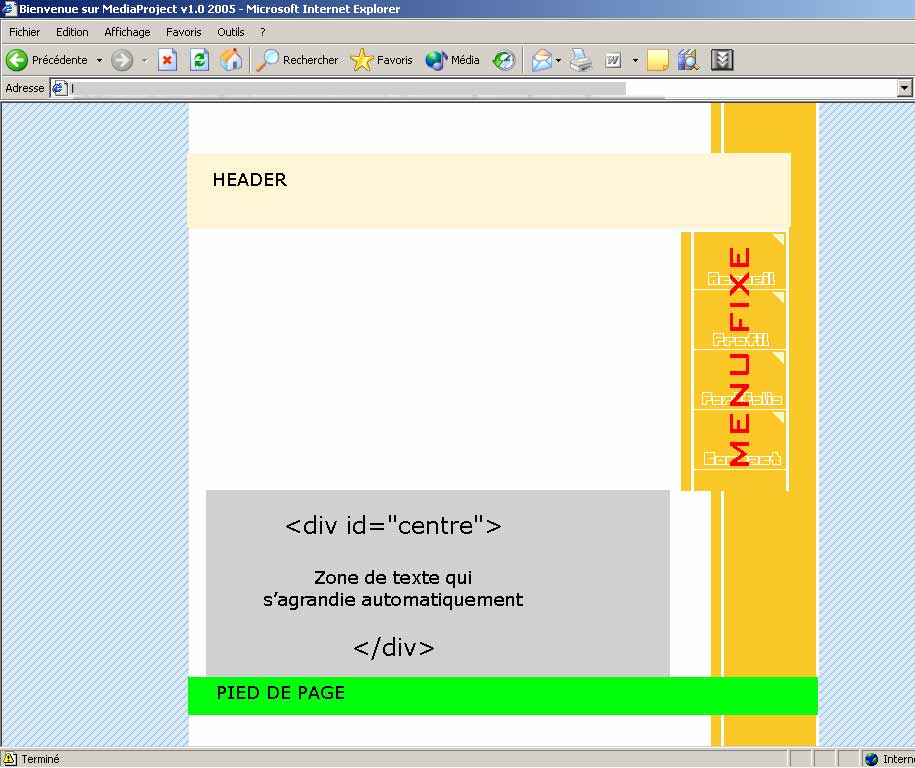
J'espère que vous me suivez ... ! Je joint avec un print de la page html. Merci pour ceux quiprendront le temps de m'aider !
! Je joint avec un print de la page html. Merci pour ceux quiprendront le temps de m'aider ! 

Voila désolé
Modifié par razy (23 Aug 2005 - 16:48)
Je me suis aidé de vos modèles CSS histoire que cela marche sous IE naturellement mais aussi sous firefox. Je me permets de vous postez le code épuré.
<style type="text/css">
body {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
#header {
height: 73px;
background-color:#EBEBEB;
}
#conteneur {
width:600px;
margin:0 auto;
background-color:#CCCCFF;
}
#centre {
background-color:#FFFFFF;
margin-left: 20px;
margin-right: 150px;
}
#droite {
float:right;
width: 108px;
}
#pied {
clear:both;
height: 30px;
background-color: #99CC99;
}
#menudroit {
background-color: #FFFFFF;
margin: 0;
padding:0;
}
p { margin: 40; }
</style>
</head>
<body>
<div id="conteneur">
<div id="header">BENDEAU QUELCONQUE FIXE</div>
<div id="droite"><img src="menu.jpg">
<p id="menudroit">IMAGE ICI</p>
</div>
<div id="centre">
<p>Zone éditable qui se s'agrandie automatiquement lorsque le texte est long comme lalala</p>
<p>Zone éditable qui se s'agrandie automatiquement lorsque le texte est long comme lalala</p>
<p>....</p>
<p> </p>
<p>lalala</p>
</div>
<div id="pied"> PIED DE PAGE (se place en dessous des éléments flottants grâce à <code>clear:both;</code> )</div>
</div>
Le problème, c'est que sous le menu FIXE à droite qui est en flash, je voudrais insérer une image qui "s'auto-répéte" jusqu'à mon PIED DE PAGE en bas lorsque mon texte situé dans la zone éditable est long ...
J'espère que vous me suivez ...
 ! Je joint avec un print de la page html. Merci pour ceux quiprendront le temps de m'aider !
! Je joint avec un print de la page html. Merci pour ceux quiprendront le temps de m'aider ! 

Voila désolé

Modifié par razy (23 Aug 2005 - 16:48)
 . Merci donc aussi de cliquer sur Éditer son post pour le faire.
. Merci donc aussi de cliquer sur Éditer son post pour le faire.