Bonsoir à tous,
Je m'arrache les cheveux avec la propriété CSS lettrine:first-letter. En fait, la propriété en elle-même ne pose pas de soucis mais plus le rendu que je cherche à avoir.
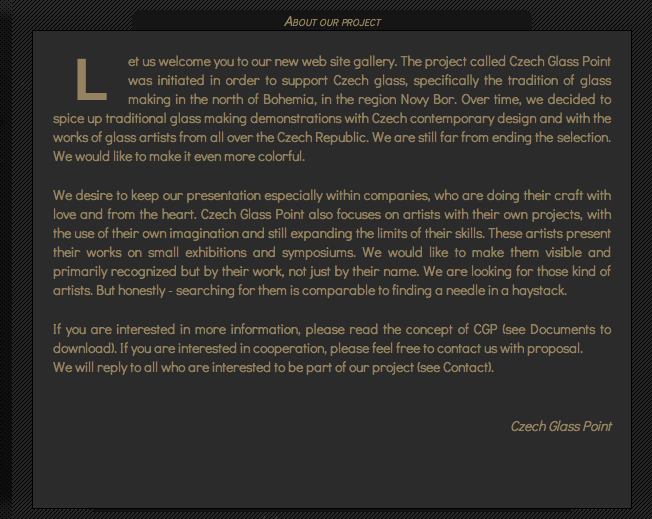
Ici, vous verrez sur la première page, une tentative de mise en page sur la première lettre. Pour moi c'est ok (juste peut-être changer la police de caractère). Réside quand même un problème de taille, le L n'est pas placé correctement (sans blagues ?). Il faut bien sûr le remonter pour qu'il prenne sa place.
J'ai essayé tout un tas de choses, mais rien à faire. En général il reste là, tel un piquet inamovible. Y'aurait-il, dans l'assemblez, une âme charitable pour m'aider ?
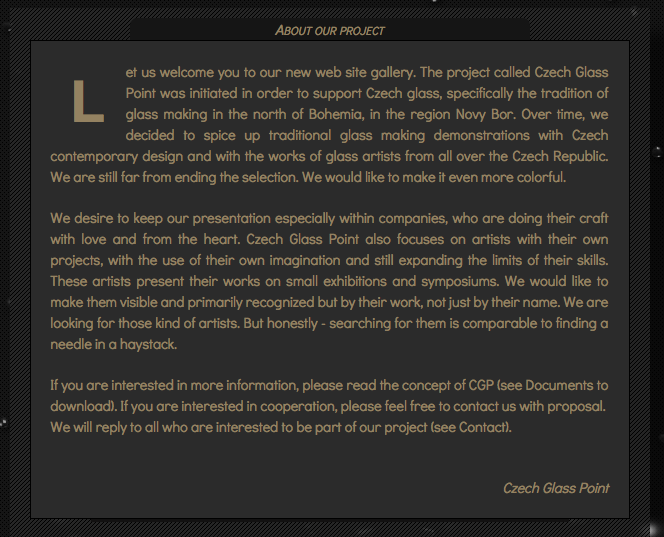
Tant que j'y suis, un autre problème... J'essaye d'ajouter plus d'espace entre les lignes (pas toutes, juste avec les nouveaux paragraphes). Là aussi, impossible. Il y'a bien la balise <br /> mais là, il me génère trop d'espace. Et encore là, j'ai essayé pleins de trucs mais toujours pareil... La première chose était de changé la hauteur de ligne (mais rien ne change).
J'ai aussi remarqué un autre bug, sur les PC je n'ai pas la même police de caractère que sur mon Mac. Pourtant elle sort de chez Google Font. Voilà, en gros
Merci pour vos réponses.
Modifié par MagicCarpet (03 Dec 2012 - 22:13)
Je m'arrache les cheveux avec la propriété CSS lettrine:first-letter. En fait, la propriété en elle-même ne pose pas de soucis mais plus le rendu que je cherche à avoir.
Ici, vous verrez sur la première page, une tentative de mise en page sur la première lettre. Pour moi c'est ok (juste peut-être changer la police de caractère). Réside quand même un problème de taille, le L n'est pas placé correctement (sans blagues ?). Il faut bien sûr le remonter pour qu'il prenne sa place.
J'ai essayé tout un tas de choses, mais rien à faire. En général il reste là, tel un piquet inamovible. Y'aurait-il, dans l'assemblez, une âme charitable pour m'aider ?
Tant que j'y suis, un autre problème... J'essaye d'ajouter plus d'espace entre les lignes (pas toutes, juste avec les nouveaux paragraphes). Là aussi, impossible. Il y'a bien la balise <br /> mais là, il me génère trop d'espace. Et encore là, j'ai essayé pleins de trucs mais toujours pareil... La première chose était de changé la hauteur de ligne (mais rien ne change).
J'ai aussi remarqué un autre bug, sur les PC je n'ai pas la même police de caractère que sur mon Mac. Pourtant elle sort de chez Google Font. Voilà, en gros

Merci pour vos réponses.
Modifié par MagicCarpet (03 Dec 2012 - 22:13)