Bonjour,
j'ai un problème en css3 avec une liste et un counter.
J'ai une liste qui se forme en deux colonnes avec une mise en forme personnalisée des puces.
Je cherche une solution pour garder mes deux colonnes, et enlever la numérotation sur les éléments de classe titre et réinitialiser mon "counter" après chaque élément titre.
Comment dire à ma liste tu vas ds tel ou tel colonne et réinitialiser la numération.
J'ai essayé un "counter-reset: item" et un "list-style: none" mais sa ne fonctionne pas.
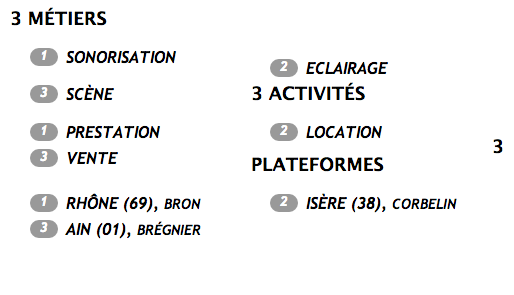
L'idée c'est d'avoir quelque chose de ce genre la :
Colonne 1:
3 Métiers
1. Sonorisation
2. Eclairage
3. Scène
3 Plateformes
1. Bron
2. Corbelin
3. Brégnier-Cordon
Colonne 2:
3 Activités
1. Sonorisation
2. Eclairage
3. Scène
et voici mon code actuel :
<div id="column">
<ul id="entree">
<li class="titre">3 Métiers</li>
<li>Sonorisation</li>
<li>Eclairage</li>
<li>Scène </li>
<li class="titre">3 Activités</li>
<li>Prestation</li>
<li>Location</li>
<li>Vente</li>
<li class="titre">3 Plateformes</li>
<li>Bron, Rhône (69)</li>
<li>Corbelin, Isère (38)</li>
<li>Brégnier-Cordon, Ain (01)</li>
</ul>
</div>
#column div {
-moz-column-count:2;
-webkit-column-count:2;
-o-column-count:2;
column-count:2;
-moz-column-gap:31px;
-webkit-column-gap:31px;
-o-column-gap:31px;
column-gap:31px;
-webkit-column-rule-width:1px;
-webkit-column-rule-color:#999999;
-webkit-column-rule-style:dotted;
-moz-column-rule-width:1px;
-moz-column-rule-color:#999999;
-moz-column-rule-style:dotted;
-o-column-rule-width:1px;
-o-column-rule-color:#999999;
-o-column-rule-style:dotted;
column-rule-width:1px;
column-rule-color:#999999;
column-rule-style:dotted;
}
#column p {
text-align: justify;
}
#entree li.titre {
list-style-type: none;
counter-reset: item;
font-size: 1.5em;
text-transform: uppercase;
}
#entree li {
display: list-item;
list-style-type: none;
counter-increment: item;
margin-bottom: 10px;
font: 15px 'trebuchet MS', 'lucida sans';
font-style: italic;
display:block;
width : 28%;
height : 20px;
float:left;
}
#entree li[float="left"] + li {
float:none;
}
#entree li:before {
content: counter(item);
padding: 0 10px 3px;
margin-left: 20px;
margin-right: 8px;
vertical-align: top;
background: #999999;
-moz-border-radius: 60px;
border-radius: 60px;
font-weight: bold;
font-size: 0.8em;
color: white;
}
Je vous remercie d'avoir pris le temps de lire tout ça.
Bonne journée
j'ai un problème en css3 avec une liste et un counter.
J'ai une liste qui se forme en deux colonnes avec une mise en forme personnalisée des puces.
Je cherche une solution pour garder mes deux colonnes, et enlever la numérotation sur les éléments de classe titre et réinitialiser mon "counter" après chaque élément titre.
Comment dire à ma liste tu vas ds tel ou tel colonne et réinitialiser la numération.
J'ai essayé un "counter-reset: item" et un "list-style: none" mais sa ne fonctionne pas.
L'idée c'est d'avoir quelque chose de ce genre la :
Colonne 1:
3 Métiers
1. Sonorisation
2. Eclairage
3. Scène
3 Plateformes
1. Bron
2. Corbelin
3. Brégnier-Cordon
Colonne 2:
3 Activités
1. Sonorisation
2. Eclairage
3. Scène
et voici mon code actuel :
<div id="column">
<ul id="entree">
<li class="titre">3 Métiers</li>
<li>Sonorisation</li>
<li>Eclairage</li>
<li>Scène </li>
<li class="titre">3 Activités</li>
<li>Prestation</li>
<li>Location</li>
<li>Vente</li>
<li class="titre">3 Plateformes</li>
<li>Bron, Rhône (69)</li>
<li>Corbelin, Isère (38)</li>
<li>Brégnier-Cordon, Ain (01)</li>
</ul>
</div>
#column div {
-moz-column-count:2;
-webkit-column-count:2;
-o-column-count:2;
column-count:2;
-moz-column-gap:31px;
-webkit-column-gap:31px;
-o-column-gap:31px;
column-gap:31px;
-webkit-column-rule-width:1px;
-webkit-column-rule-color:#999999;
-webkit-column-rule-style:dotted;
-moz-column-rule-width:1px;
-moz-column-rule-color:#999999;
-moz-column-rule-style:dotted;
-o-column-rule-width:1px;
-o-column-rule-color:#999999;
-o-column-rule-style:dotted;
column-rule-width:1px;
column-rule-color:#999999;
column-rule-style:dotted;
}
#column p {
text-align: justify;
}
#entree li.titre {
list-style-type: none;
counter-reset: item;
font-size: 1.5em;
text-transform: uppercase;
}
#entree li {
display: list-item;
list-style-type: none;
counter-increment: item;
margin-bottom: 10px;
font: 15px 'trebuchet MS', 'lucida sans';
font-style: italic;
display:block;
width : 28%;
height : 20px;
float:left;
}
#entree li[float="left"] + li {
float:none;
}
#entree li:before {
content: counter(item);
padding: 0 10px 3px;
margin-left: 20px;
margin-right: 8px;
vertical-align: top;
background: #999999;
-moz-border-radius: 60px;
border-radius: 60px;
font-weight: bold;
font-size: 0.8em;
color: white;
}
Je vous remercie d'avoir pris le temps de lire tout ça.
Bonne journée