Bonjour a tous,
voila comme l'indique le titre j'ai un pbrlm pour faire une 3eme collonne...
voici toute les données du pbrlm:
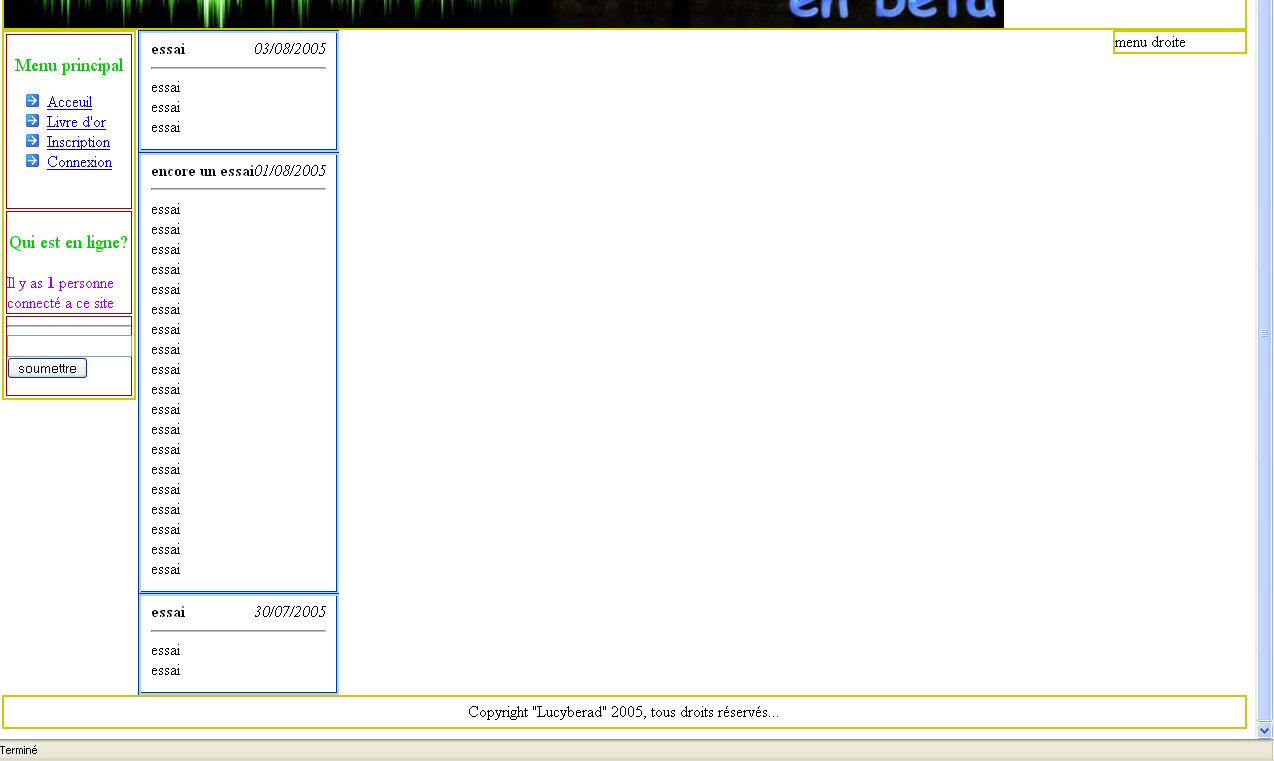
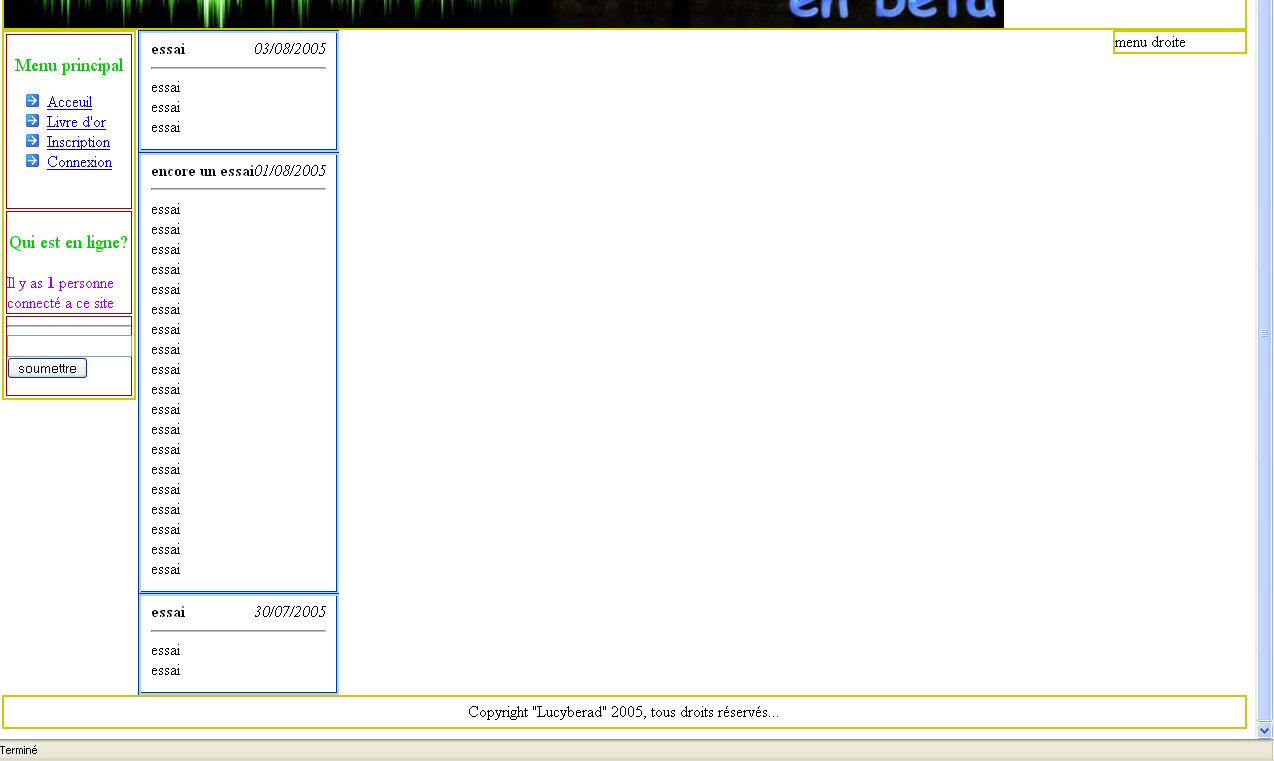
voici la page html en screnshot:

comme on peut le voir, le prblm est que le centre ne prend pas toute la place du milieu...
sinon j'ai essayé de suivre le modele present sur ce site a cette page:
http://css.alsacreations.com/modeles/modele16.htm
donc je reprend le principe en remplacant le "float: left;" du centre par "margin-left: 140px;" et "margin-right: 140px;"
en gros on prend donc ce code:
et on remplace donc le precedent code par celui-ci:
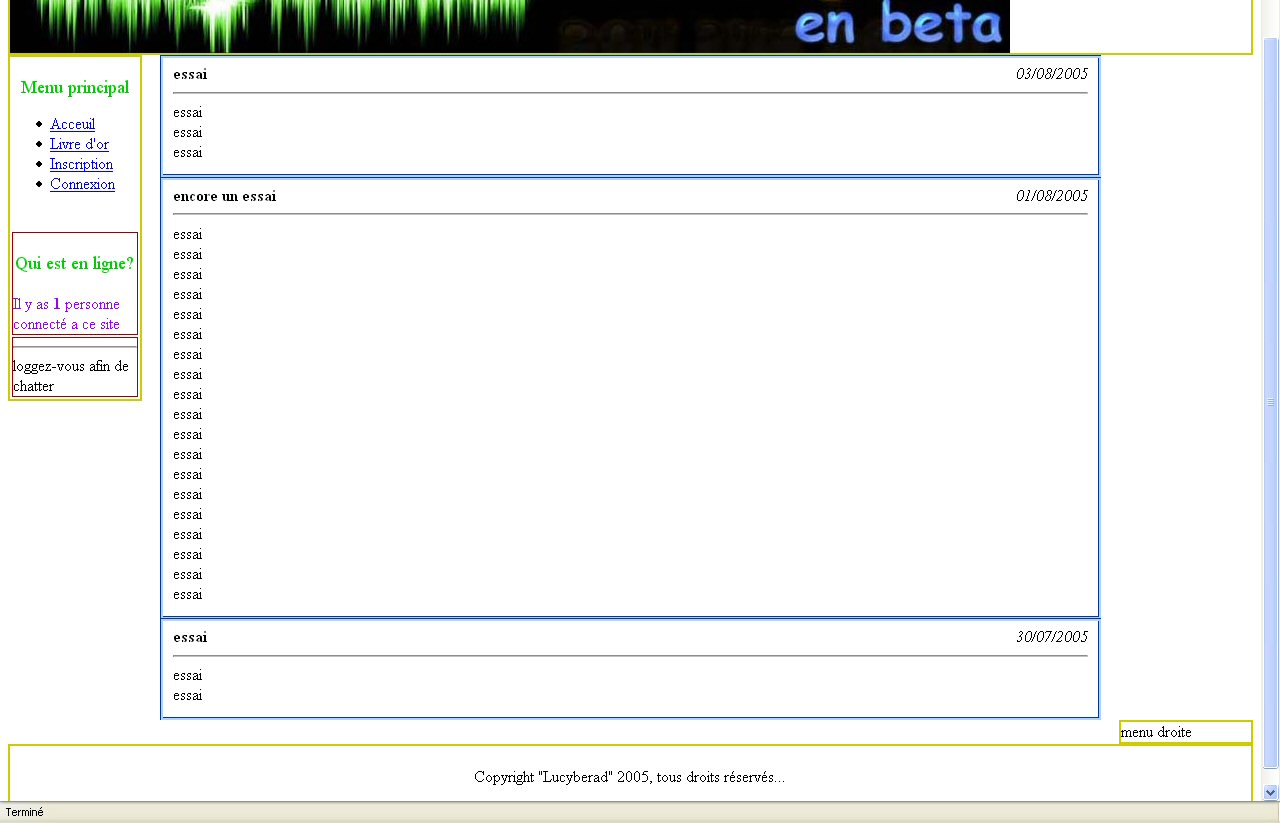
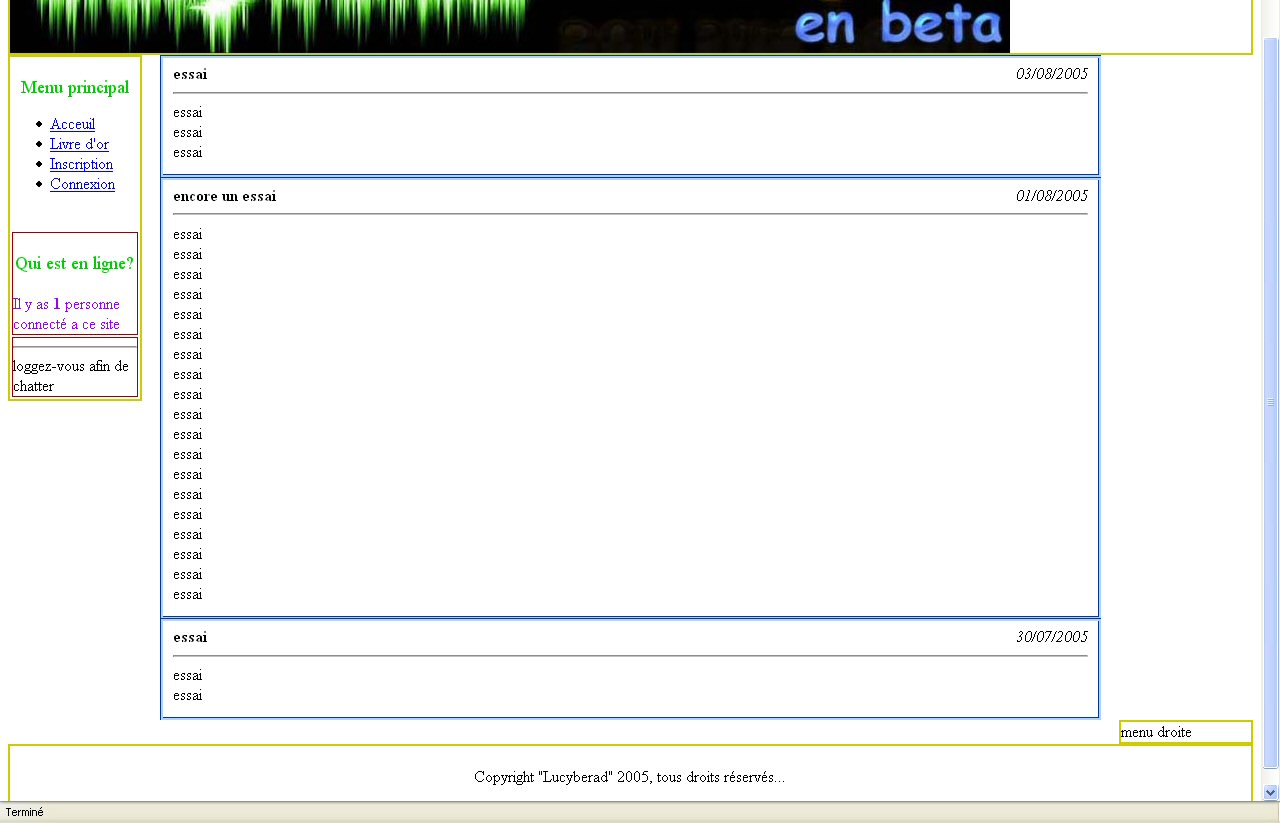
et la page as donc cette forme:

ce qui me déplait...
voila j'espere vraiment que vous pourrez m'aidez !
Lucyberad
voila comme l'indique le titre j'ai un pbrlm pour faire une 3eme collonne...
voici toute les données du pbrlm:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css"> /* c du css qui dirige le design de la feuille */
body
{
widht: 100%;
margin-top: 10px; /* Pour éviter de coller avec le haut de la fenêtre du navigateur */
margin-bottom: 10px; /* Idem pour le bas du navigateur */
}
#header { border: 2px solid #CCCC00; }
#titre
{
font-size:larger;
color:#00CC00;
}
#menu_gauche
{
float: left; /* Le menu flottera à gauche */
width: 130px; /* Très important : donner une taille au menu */
border: 2px solid #CCCC00;
}
#center
{
float:left;
}
#menu_droite
{
float: right;
width: 130px;
border: 2px solid #CCCC00;
}
#sous_menu
{
list-style-image: url("puce.gif");
border: 1px solid #990000;
margin: 2px 2px 2px 2px;
}
#footer
{
padding: 5px;
text-align: center;
border: 2px solid #CCCC00;
clear: both;
}
</style>
<title>Le Site De Lucyberad</title>
</head>
<body>
<div id="header">
<img src="header.jpg" alt="Logo"/>
</div>
<div id="menu_gauche">
<div class="sous_menu">
<br/><div id="titre" align="center">Menu principal</div>
<ul> <!-- ca debute une liste a puce -->
<li><a href="index.php">Acceuil</a></li>
<li><a href="index.php?page=livreor">Livre d'or</a></li>
<li><a href="index.php?page=inscription">Inscription</a></li>
<li><a href="index.php?page=connexion">Connexion</a></li> <!-- le mettre peut etre dans la partie votre compte ou connexion -->
</ul>
<br/>
</div>
<div id="sous_menu">
<br/><div id="titre" align="center">Qui est en ligne?</div><br/>
<span style="color:#9900FF;">Il y as <strong>1</strong> personne connecté a ce site</span> </div>
<div id="sous_menu">
<hr>
<form method="post">
<input type="text" name="message" size="17">
<br/><input type="submit" value="soumettre">
</form>
</div>
</div>
<div id="center">
<fieldset style="border-width:medium; border-color:#0066FF;"><span style="float:left;"><strong>essai</strong></span><span style="float:right;"><em>03/08/2005</em></span><br/><hr/>essai<br />
essai<br />
essai</fieldset><fieldset style="border-width:medium; border-color:#0066FF;"><span style="float:left;"><strong>encore un essai</strong></span><span style="float:right;"><em>01/08/2005</em></span><br/><hr/>essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai<br />
essai</fieldset><fieldset style="border-width:medium; border-color:#0066FF;"><span style="float:left;"><strong>essai</strong></span><span style="float:right;"><em>30/07/2005</em></span><br/><hr/>essai<br />
essai</fieldset></div>
<div id="menu_droite">
menu droite
</div>
<div id="footer">
<p>Copyright "Lucyberad" 2005, tous droits réservés...</p>
</div>
</body>
</html>
voici la page html en screnshot:

comme on peut le voir, le prblm est que le centre ne prend pas toute la place du milieu...
sinon j'ai essayé de suivre le modele present sur ce site a cette page:
http://css.alsacreations.com/modeles/modele16.htm
donc je reprend le principe en remplacant le "float: left;" du centre par "margin-left: 140px;" et "margin-right: 140px;"
en gros on prend donc ce code:
#center
{
float:left;
}
et on remplace donc le precedent code par celui-ci:
#center
{
margin-left: 140px;
margin-right: 140px;
}
et la page as donc cette forme:

ce qui me déplait...
voila j'espere vraiment que vous pourrez m'aidez !
Lucyberad

