Bonjour,
j'ai un souci d'alignement dans mes différents menus de navigation.
plusieurs contraintes :
- les différents menus n'ont pas la même largeur mais la même hauteur
- certains menus sont courts et d'autres sont beaucoup plus longs et sont donc sur plusieurs lignes.
pour cibler la largeur des items, pas de problème :
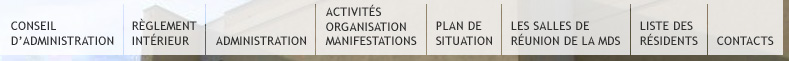
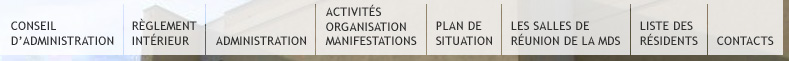
par contre, pas moyen d'aligner le texte en bas du bloc (comme sur l'image jointe); par défaut, le texte se met en haut du bloc.
A part, bidouiller le padding pour chaque item, ça va si on change pas le nom mais sinon ça peut ne plus fonctionner !
je ne trouve pas de solution au problème qui fonctionne.

j'ai un souci d'alignement dans mes différents menus de navigation.
plusieurs contraintes :
- les différents menus n'ont pas la même largeur mais la même hauteur
- certains menus sont courts et d'autres sont beaucoup plus longs et sont donc sur plusieurs lignes.
pour cibler la largeur des items, pas de problème :
#navmenu ul li.item-118 a {
width: 90px;
padding: 2px 9px 0 9px;
bottom: 0;
}par contre, pas moyen d'aligner le texte en bas du bloc (comme sur l'image jointe); par défaut, le texte se met en haut du bloc.
A part, bidouiller le padding pour chaque item, ça va si on change pas le nom mais sinon ça peut ne plus fonctionner !
je ne trouve pas de solution au problème qui fonctionne.