Bonjour,
Je suis en train de me former a KNACSS (excellent au passage)
Je désire faire un positionnement pour un splash. Celui ci est composé essentiellement d'image.
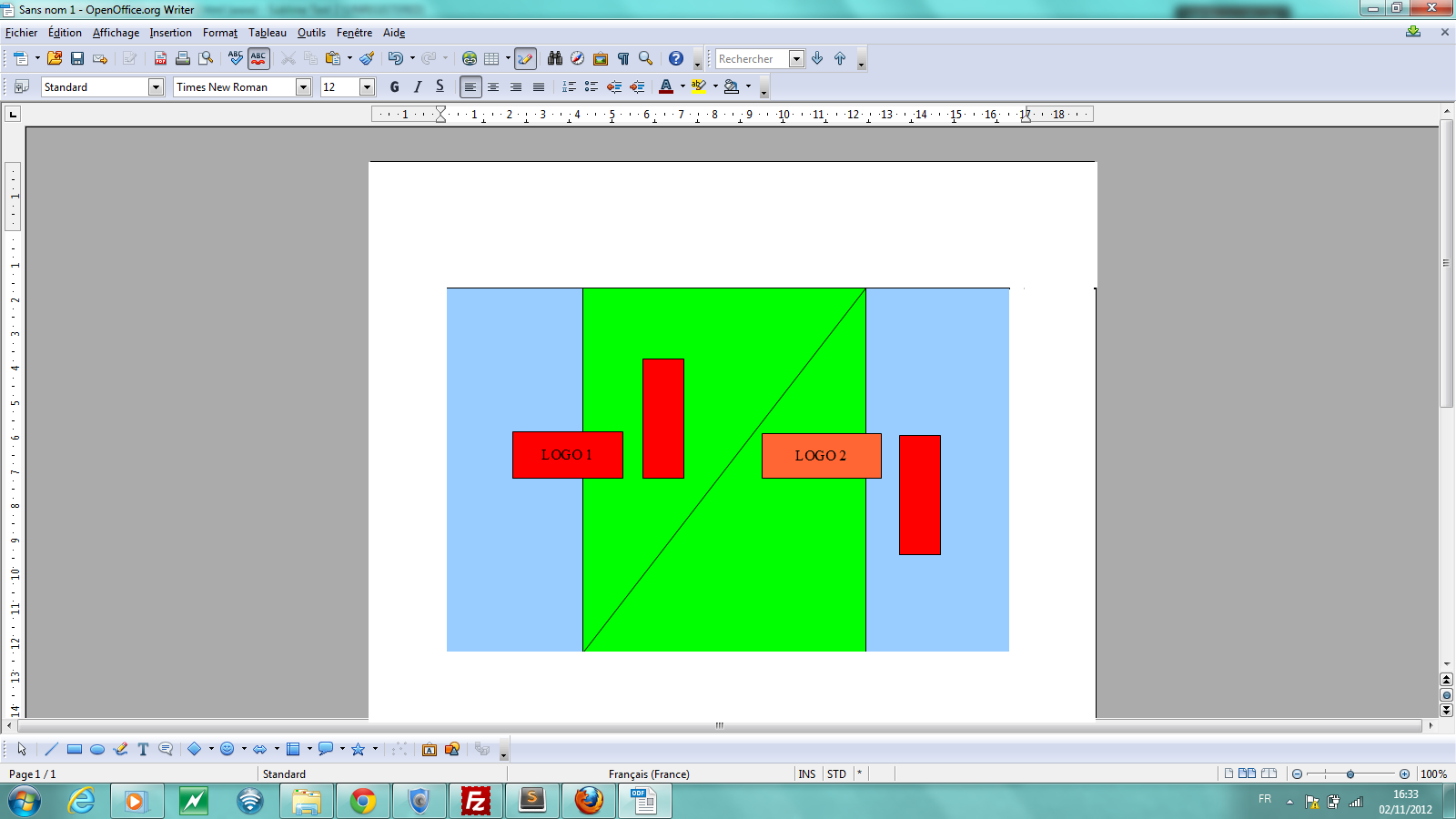
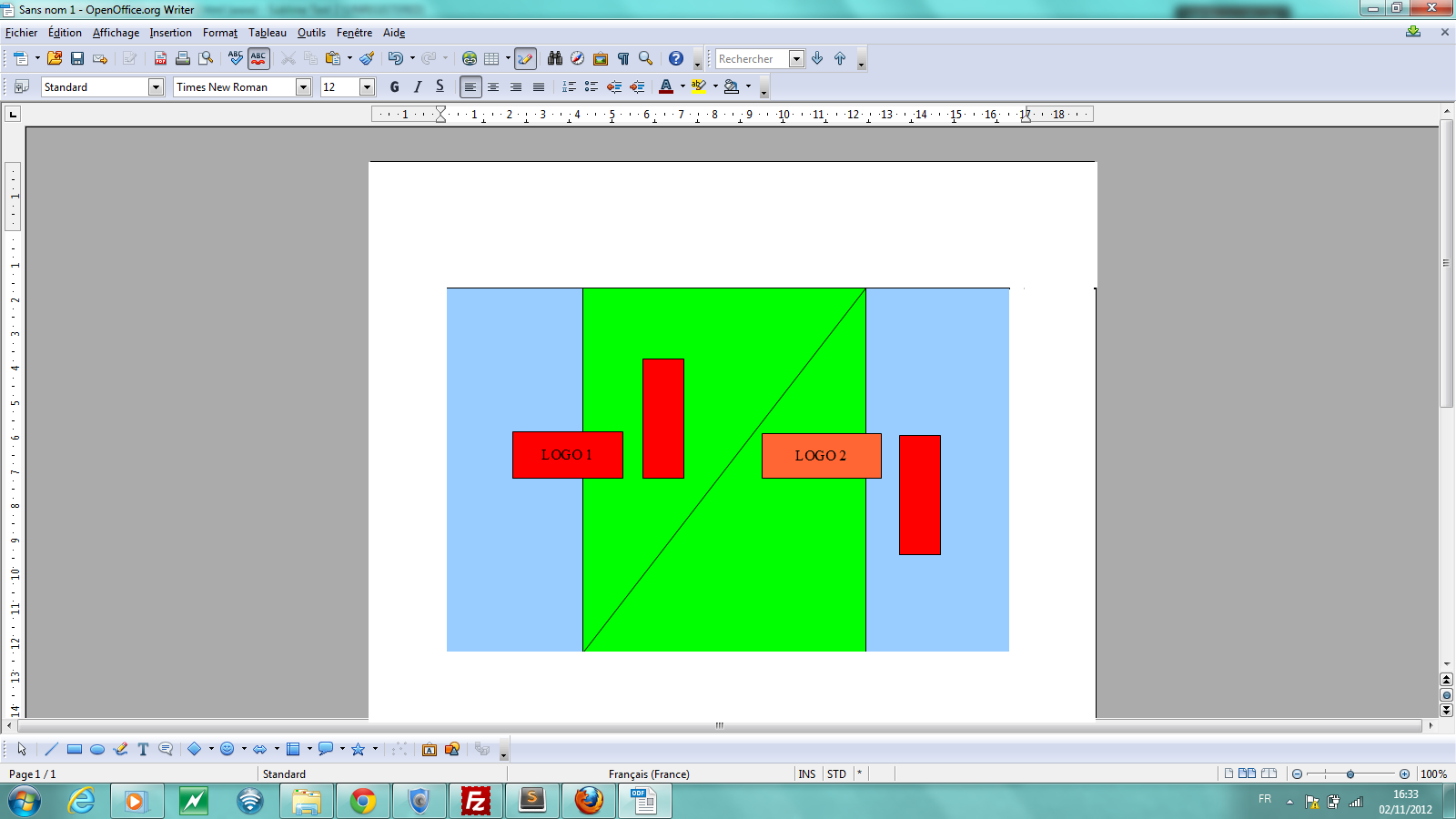
Trouver ci dessous une capture de l'attente.
Voici le code :
Et voici le positionnement attendu

Le souci est que si je redimensionne la fenêtre pour voir s'il s'adapte aux différentes résolution, le redimensionnement ne se fait que sur les logo et non sur les bouton entrer (rouge sur le dessin).
Merci d'avance. Si ce n'est pas très clair j'essaierai de détailler.
Je suis en train de me former a KNACSS (excellent au passage)
Je désire faire un positionnement pour un splash. Celui ci est composé essentiellement d'image.
Trouver ci dessous une capture de l'attente.
Voici le code :
<!DOCTYPE html>
<html class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, maximum-scale=1.0, minimum-scale=1.0, initial-scale=1.0" />
<title>Responsive Web Design</title>
<link href="./css/style.css" rel="stylesheet" type="text/css" />
<style>
html {background:#000 url(./img/fond.jpg) center top no-repeat ;}
</style>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body class=" mw960p center">
<section class="row gut">
<div class="col w33 ">
<img src="./img/logo2.png" class="left mt100 ml1">
</div>
<div class="col w33">
<img src="./img/bouton1.png" class="left mt2 ml140">
</div>
<div class="col w33">
<img src="./img/logo1.png" class="left mt300 ml100">
</div>
<div class="col w33">
<img src="./img/bouton2.png" class="left mt300 ml240">
</div>
</section>
</body>
</html>Et voici le positionnement attendu

Le souci est que si je redimensionne la fenêtre pour voir s'il s'adapte aux différentes résolution, le redimensionnement ne se fait que sur les logo et non sur les bouton entrer (rouge sur le dessin).
Merci d'avance. Si ce n'est pas très clair j'essaierai de détailler.