Bonjour,
Voici mon code html (feuille de style dans la même page pour simplifier)
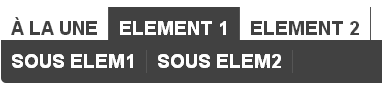
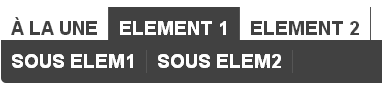
Ce bout de code me génère un premier bandeau qui au passage de la souris m'affiche un second bandeau.

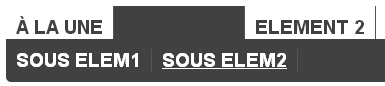
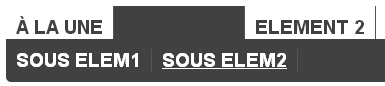
Le problème qui se pose est qu'à l'affichage du second bandeau je perds la couleur de l'élément supérieur... Je ne vois pas quelle fonction utiliser.

Pouvez vous m'aider svp ? Dois je passer par du javascript ?
Merci bien.
Nicolas
Voici mon code html (feuille de style dans la même page pour simplifier)
<html>
<head>
<style>
ul#topnav2 {
margin-bottom:12px;
float:left;
width:1002px;
list-style:none;
position:relative;
font-size:1.2em;
font-weight:700;
font-family:Arial,sans-serif;
text-transform:uppercase;
background:url(images/topnav_stretch.gif) repeat-x;
padding:0;
}
ul#topnav2 li {
float:left;
border-right:1px solid #555;
margin:0;
padding:0;
}
ul#topnav2 li a {
font-weight: bold;
display:block;
color:#424242;
text-decoration:none;
padding:10px;
}
ul#topnav2 li:hover {
background:#414141 url(topnav_active.gif) repeat-x;
}
ul#topnav2 li a:hover {
color:#ffffff;
}
ul#topnav2 li ul {
float:left;
position:absolute;
left:0;
top:33px;
display:none;
width:800px;
background:#414141;
color:#424242;
-moz-border-radius-bottomright:5px;
-khtml-border-radius-bottomright:5px;
-webkit-border-bottom-right-radius:5px;
-moz-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-webkit-border-bottom-left-radius:5px;
-border-radius:5px;
padding:10px 0;
}
ul#topnav2 li:hover ul {
display:block;
list-style-type:none;
list-style-image:none;
background:#414141 url(topnav_active.gif) repeat-x;
}
ul#topnav2 li ul a {
display:inline;
color:#FFFFFF;
}
ul#topnav2 li ul a:hover {
text-decoration:underline;
color:#FFFFFF;
}
</style>
</head>
<body>
<ul id="topnav2" class="clearfloat">
<li><a href="#" class="on">À la une</a></li>
<li><a href="#">element 1</a>
<ul>
<li><a href="#">sous elem1</a></li>
<li><a href="#">sous elem2</a></li>
</ul>
</li>
<li><a href="#">element 2</a></li>
</ul>
</body>
</html>
Ce bout de code me génère un premier bandeau qui au passage de la souris m'affiche un second bandeau.

Le problème qui se pose est qu'à l'affichage du second bandeau je perds la couleur de l'élément supérieur... Je ne vois pas quelle fonction utiliser.

Pouvez vous m'aider svp ? Dois je passer par du javascript ?
Merci bien.
Nicolas
