Bonjour,
Merci d'avance de me lire et m'aider si vous le pouvez
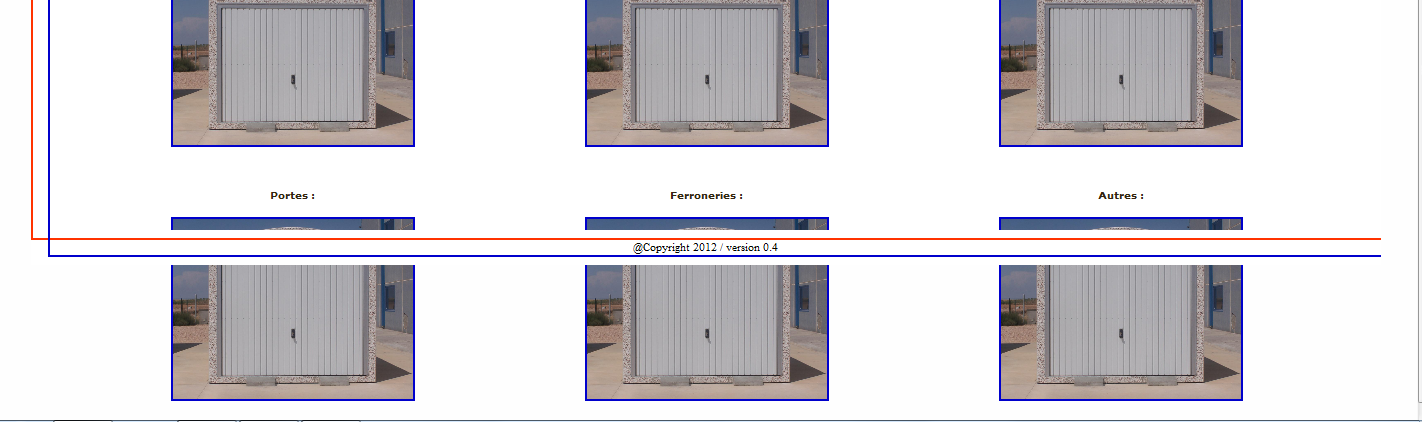
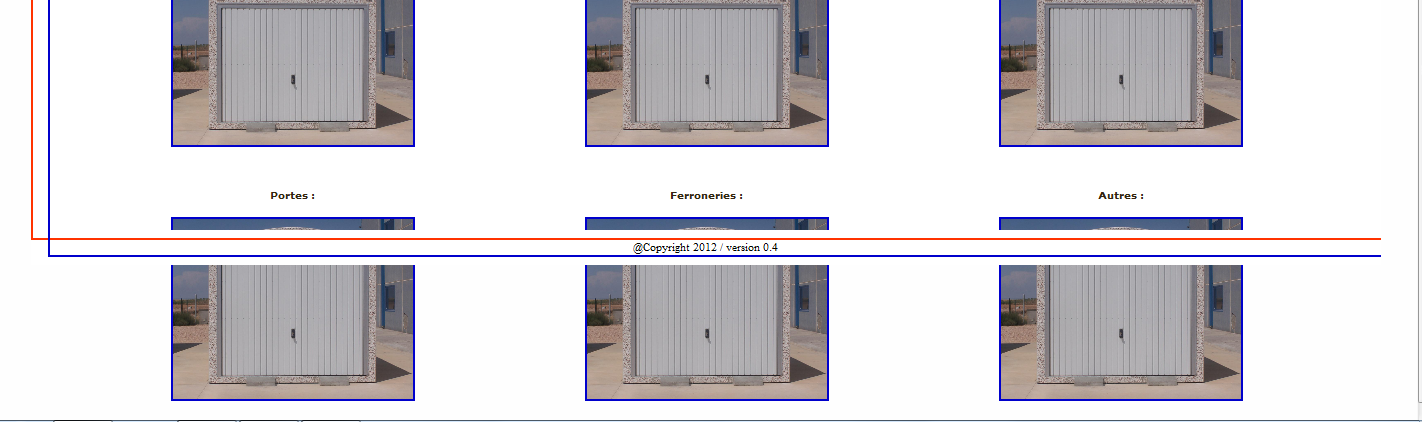
Le problème que je rencontre est que quand ma Div "Contenu" est trop rempli; elle crée un scroll (comme prévu) mais passe par dessous ma Div "Pieddepage" qui est censé toujours rester en bas de page (quelque soit la hauteur du navigateur) ET en dessous de la Div "Contenu".
Voici un screen pour plus de compréhension :

Voici comment un aperçu de mon code HTML :
Et voici un aperçu de mon code CSS (à noter que le Div "global" est en position relative et la Div "pieddepage" est en position absolute), j'ai beau chercher, je ne comprends pas pourquoi le pied de page ne reste pas en dessous la Div "Contenu" même avec le scroll :
Modifié par gkgsl (24 Oct 2012 - 02:52)
Merci d'avance de me lire et m'aider si vous le pouvez

Le problème que je rencontre est que quand ma Div "Contenu" est trop rempli; elle crée un scroll (comme prévu) mais passe par dessous ma Div "Pieddepage" qui est censé toujours rester en bas de page (quelque soit la hauteur du navigateur) ET en dessous de la Div "Contenu".
Voici un screen pour plus de compréhension :

Voici comment un aperçu de mon code HTML :
<body>
<div id="global">
<div id="entete">
</div>
<div id="navigation">
<ul id="tabnav">
<li><a href="index.php"><span class=torange>Accueil</span></a></li>
<li><a href="presentation.php"><span class=torange>Présentation</span></a></li>
<li><a href="realisations.php"><span class=torange>Réalisations</span></a></li>
<li><a href="devis.php"><span class=torange>Devis</span></a></li>
<li><a href="contact.php"><span class=torange>Contact</span></a></li>
</ul>
</div>
<div id="contenu">
<ul class=intcontact>
Vous trouverez ci-dessous...
</ul>
<ul id="tableau">
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
<br>
<ul id="tableau">
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
<br>
<ul id="tableau">
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
</div>
<div id="pied">@Copyright
</div>
</div>
</body>
Et voici un aperçu de mon code CSS (à noter que le Div "global" est en position relative et la Div "pieddepage" est en position absolute), j'ai beau chercher, je ne comprends pas pourquoi le pied de page ne reste pas en dessous la Div "Contenu" même avec le scroll :
/* Général */
body {
color: #F0E39E;
background: #FEFEFE;
margin-top: 0; /*supprimer les 8px de blanc au dessus de l'entete*/
margin-bottom: 0; /*supprimer les 5px de blanc au dessous du pied*/
}
a {
color: #FF6533;
}
a:hover, a:focus {
color: #FF4C00;
}
strong {
color: #A1B55D;
}
/* Page */
#global {
background-image:url(images/contenu.png); /*combler le background sous le div contenu lorsqu'il ne prend pas toute la page*/
/*background: #181A10;*/
background-repeat: repeat;
}
#entete {
background: #FEFEFE;
}
/* Navigation */
#navigation {
/*background: #FEFEFE;*/
background-image:url(images/navigation.png);
}
#navigation a {
color: #FF6533;
}
#navigation li:hover, #navigation a:focus {
background: #FF3300;
color: #0000CC;
border-bottom: 2px solid #FF3300;
}
ul#tabnav
{
font: bold 10px verdana, arial, sans-serif;
list-style-type: none;
padding-bottom: 25px;
border-bottom: 2px solid #0000CC; /*trait bleu sous menu*/
margin-left: 10px; /* marge tout à gauche du menu*/
}
ul#tabnav li
{
float: left;
height: 21px;
background-color: #0000CC; /*bleu*/
color: #FF3300; /*ajout*/
margin: 2px 2px 0 25px; /*espace entre bloc du menu*/
border: 2px solid #0000CC;
}
ul#tabnav li.active
{
border-bottom: 2px solid #FF3300;
background-color: #FF3300; /*orange*/
color: #0000CC;
}
#tabnav a
{
float: left;
display: block;
color: #FF3300;
text-decoration: none;
padding: 0;
}
ul#tabnav li:hover{
background-color:#FF3300;
}
ul#tabnav li:hover a .torange{
color: #0000CC;
}
#tabnav li
{
margin: 0;
padding: 0;
display: inline;
list-style-type: none;
}
#tabnav a:link, #tabnav a:visited
{
float: left;
font-size: 15px;
line-height: 14px;
font-weight: bold;
padding: 4px 70px;
text-decoration: none;
/* color: #0200;*/
}
/*.torange
{
color: #FF3300;
}*/
.tbleu
{
color: #0000CC;
}
/* Contenu principal */
#contenu {
height : 100%;
color: #363B29;
background-image:url(images/contenu.png);
background-repeat: repeat;
}
#contenu a {
color: #332510;
}
#contenu a:hover, #contenu a:focus {
color: #6E5122;
}
#contenu strong {
color: #181A12;
}
/* Pied de page */
#pied {
background-image:url(images/pieddepage.png);
/*background: #cbd888;*/
color: #000000;
}
/* --- POSITIONNEMENT --- */
/* Page */
html, body {
margin: 0;
padding: 0;
height: 100%; /* Voir -> Note 1 ci-dessous */
}
body {
padding: 0;
/*position: absolute;
top: 0;*/
}
#global {
width: 1350px;
margin: 0 auto;
min-height: 100%;
position: relative;
}
/* En-tête */
#entete {
padding: 20px 20px 15px 20px;
margin-top: 0;
}
#entete h1 {
margin: 0;
}
#entete h1 img {
float: left;
margin: 0 20px 10px 0;
}
#entete .sous-titre {
margin: 0 0 15px 0;
}
/* Menu de navigation */
#navigation {
padding: 8px 0 10px 15px; /*pour gérer le trait bleu sous le menu*/
}
#navigation h1 {
margin: 0;
}
#navigation h1 img {
float: left;
margin: 0 20px 10px 0;
}
#navigation .sous-titre {
margin: 0 0 15px 0;
}
/* Contenu */
#contenu {
margin-top: 0;
margin-bottom: 0;
padding-bottom: 35px; /* doit faire la meme taille que la hauteur du pied de page ! */
}
#contenu > :first-child {
margin-top: 10px;
}
#contenu p, #contenu li {
line-height: 1.5;
}
/* Pied de page */
#pied {
text-align: center; /* centre tout le pied de page */
font-size: .7em;
height: 25px;
position: absolute;
bottom: 0; left: 0;
width: 100%;
padding: 10px 0 0 0;
}
#pied p {
margin: 0 0;
}
#copyright {
text-align: center;
font-size: 4px;
}
.intcontact
{
position: relative; top: 20px;
text-align: left;
text-decoration: underline;
margin-left: 0;
margin-right: auto;
width: 50em;
/*border-top: 2px solid #FFFFFF;
border-right: 2px solid #FFFFFF;
border-left: 2px solid #FFFFFF;
border-bottom: 2px solid #FFFFFF;*/
}
.contact
{
position: relative; top: 20px;
text-align: left;
margin-left: 30px;
margin-right: auto;
line-height: 20px;
width: 50em;
list-style-image: URL(images/puces.GIF);
/*border-top: 2px solid #FFFFFF;
border-right: 2px solid #FFFFFF;
border-left: 2px solid #FFFFFF;
border-bottom: 2px solid #FFFFFF;*/
}
.centre
{
text-align: center;
}
.text
{
position: relative; top: 20px;
text-align: left;
margin-left: 0;
margin-right: auto;
width: 50em;
}
.ecart
{
margin-left: 160px;
}
ul#tableau
{
font: bold 10px verdana, arial, sans-serif;
list-style-type: none;
padding-bottom: 25px;
margin-top: 100px;
margin-left: 10px; /* marge tout à gauche du menu*/
}
ul#tableau li
{
text-align: center;
float: left;
height: auto;
width: auto;
margin: 20px 80px 20px 90px; /*espace entre bloc du menu*/
/*border: 2px solid #0000CC;*/
}
#tableau li
{
margin: 0;
padding: 0;
display: inline;
list-style-type: none;
}
Modifié par gkgsl (24 Oct 2012 - 02:52)


