Bonjour à tous !
Voilà, je suis développeur sur un Framework en J2EE, et je suis en train de m'arracher les cheveux pour faire un ridicule alignement de formulaire.
Alors oui je connais bien la sémantique HTML, le mise en forme des formulaires avec des balises CHOISIES, mais là malheureusement je n'ai pas le choix dans ce que je fais.
Voici mon code html :
Ce code, j'aimerais qu'il m'affiche : le label à gauche, l'input à droite. Et bien sûr, qu'il n'y ait pas de décalages tout vilains ! Et que les trois boutons soient alignés (bah là... y'en a un qui est pas correct !)
J'ai bidouillé le CSS en faisant ceci :
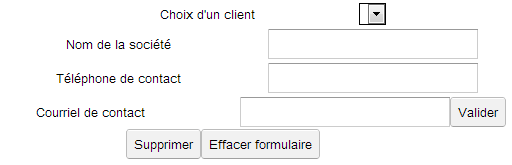
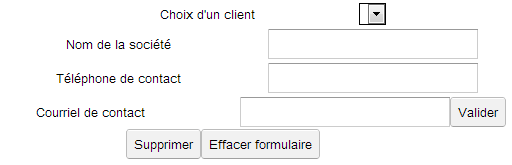
Le problème c'est que j'obtiens quelque chose d'assez odieux, je vous donne un screen pour vous rendre compte :
Y'a de la bidouille toute bête à faire mais je ne trouve pas "la" solution miracle.
Si quelqu'un de plus expérimenté en CSS pouvait m'aider (sachant que mon html est intouchable).
Merci par avance
Modifié par jodu (19 Oct 2012 - 12:34)
Voilà, je suis développeur sur un Framework en J2EE, et je suis en train de m'arracher les cheveux pour faire un ridicule alignement de formulaire.
Alors oui je connais bien la sémantique HTML, le mise en forme des formulaires avec des balises CHOISIES, mais là malheureusement je n'ai pas le choix dans ce que je fais.
Voici mon code html :
<div class="gestionClient">
<div class="the-Label">Choix d'un client</div>
<select class="the-ListBox"></select>
<div class="the-Label">Nom de la société</div>
<input class="the-TextBox" type="text">
<div class="the-Label">Téléphone de contact</div>
<input class="the-TextBox" type="text">
<div class="the-Label">Courriel de contact</div>
<input class="the-TextBox" type="text">
<button class="the-Button" type="button">Valider</button>
<button class="the-Button" type="button">Supprimer</button>
<button class="the-Button" type="button">Effacer formulaire</button>
</div>
Ce code, j'aimerais qu'il m'affiche : le label à gauche, l'input à droite. Et bien sûr, qu'il n'y ait pas de décalages tout vilains ! Et que les trois boutons soient alignés (bah là... y'en a un qui est pas correct !)
J'ai bidouillé le CSS en faisant ceci :
.gestionClient
{
display : inline-block;
width : 600px;
}
.gestionClient .the-Label
{
display : inline-block;
width : 300px;
}
.gestionClient .the-TextBox
{
width : 200px;
}
Le problème c'est que j'obtiens quelque chose d'assez odieux, je vous donne un screen pour vous rendre compte :

Y'a de la bidouille toute bête à faire mais je ne trouve pas "la" solution miracle.
Si quelqu'un de plus expérimenté en CSS pouvait m'aider (sachant que mon html est intouchable).
Merci par avance
Modifié par jodu (19 Oct 2012 - 12:34)