Bonsoir à toutes et à tous
Je suis nouveaux sur votre forum, un grand merci à tous les membres pour cet espace conviviale d'entraide.
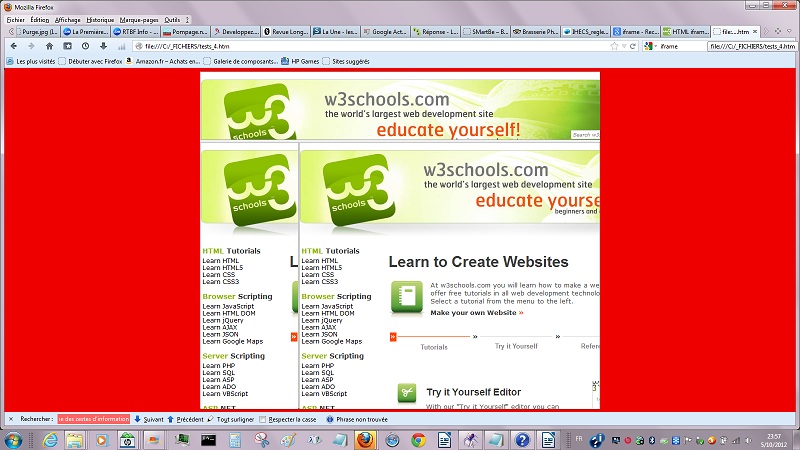
Ce qui m'amène à vous c'est que je rencontre un problème avec mes iframes, jai besoin de centrer mon site et pour cela j'ai donc écris ce code
pour obtenir cette présentation
http://www.tufat.com/html_tutorials/images/frames2.jpg
Mon problème est que ma bannière ( Iframe haut )
est coupée en sa moitié sur sa hauteur et je n'arrive pas à l'afficher dans sa totalité !!!
merci par avance si vous pouvez m'aider
Bon week-end à tous
Cordialement
Zephir
Modifié par zephir (05 Oct 2012 - 21:41)
Je suis nouveaux sur votre forum, un grand merci à tous les membres pour cet espace conviviale d'entraide.
Ce qui m'amène à vous c'est que je rencontre un problème avec mes iframes, jai besoin de centrer mon site et pour cela j'ai donc écris ce code
<!DOCTYPE HTML>
<html lang="fr">
<head>
<meta name="description" CONTENT="">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<style type="text/css">
html {
height: 100%;
}
body {
height: 100%;
min-height: 100%;
margin: 0;
padding: 0;
overflow-y:hidden;
}
#page {
position:relative;
width:1000px;
margin:1% auto;
padding:0px;
min-height:97%;
border:0px solid #E0E0E0;
}
iframe {
border:0;
margin:0;
padding:0;
width:100%;
height:100%;
}
#div_haut{
left:0;
top:0;
height:90px;
}
#div_gauche {
position:absolute;
top:80px;
left:0;
bottom:0;
width:170px;
}
#div_droite {
position:absolute;
top:80px;
left:170px;
right:0;
bottom:0;
}
</style>
</head>
<body>
<div id="page">
<div id="div_haut">
<iframe id="haut" name="haut" src="bagniere.htm"></iframe>
</div>
<div id="div_gauche">
<iframe name="gauche" src="menu.htm"></iframe>
</div>
<div id="div_droite">
<iframe id="droite" name="droite" src="nav.htm"></iframe>
</div>
</div>
</body>
</html>pour obtenir cette présentation
http://www.tufat.com/html_tutorials/images/frames2.jpg
Mon problème est que ma bannière ( Iframe haut )
est coupée en sa moitié sur sa hauteur et je n'arrive pas à l'afficher dans sa totalité !!!
merci par avance si vous pouvez m'aider
Bon week-end à tous
Cordialement
Zephir
Modifié par zephir (05 Oct 2012 - 21:41)