Bonjour à tous!
Désolé si mon post n'est pas situé au bon endroit.
En fait voici je viens de réaliser une map image avec plusieurs zone cliquable (jusque là ça fonctionne
 ).
).
Dans un premier temps, j'ai mis un href="#mapage.php" pour afficher les informations sur la vie du projet dans la province et ca marchait. Ensuite, mon chef de projet a souhaité qu'au lieu d'ouvrir une autre page, on mette une infobulle de sorte que lorsqu'on survole la province, les différents projets concernés par la province et dont l'état serait démarré s'affichent (info qui sont stockées dans ma base) et qu'en cliquant sur le lien d'un projet, on affiche en bas de la carte, les étapes déjà réaliser et ce qui reste à faire du projet.

 Là, je bug un peu puisque je ne souhaite pas utiliser les frames pour gérer l'affichage. Je crois qu'il doit y avoir un système de calque sous dreamweaver pour gérer ca mais je ne sais pas trop comment le faire (
Là, je bug un peu puisque je ne souhaite pas utiliser les frames pour gérer l'affichage. Je crois qu'il doit y avoir un système de calque sous dreamweaver pour gérer ca mais je ne sais pas trop comment le faire (  ,
,  ).
).
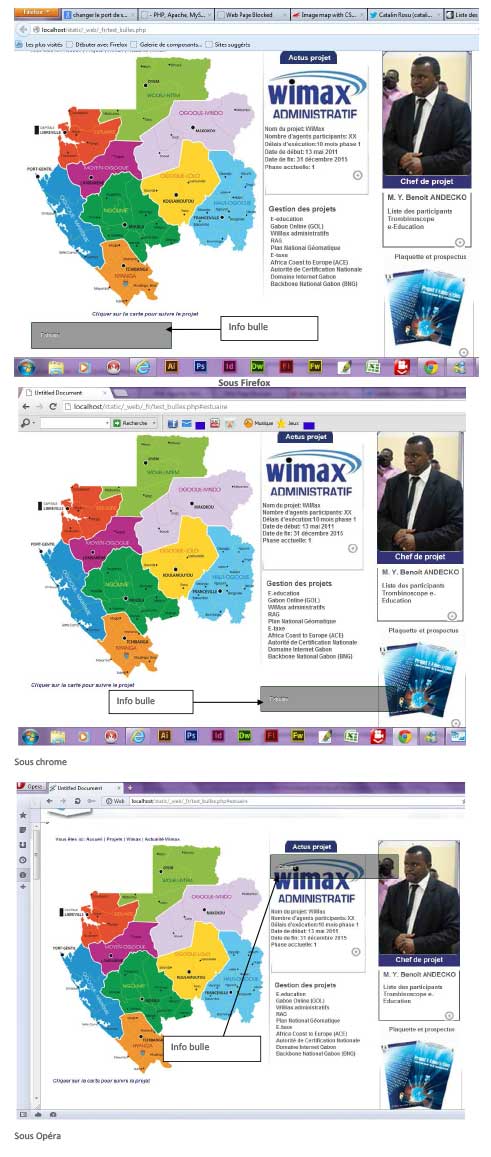
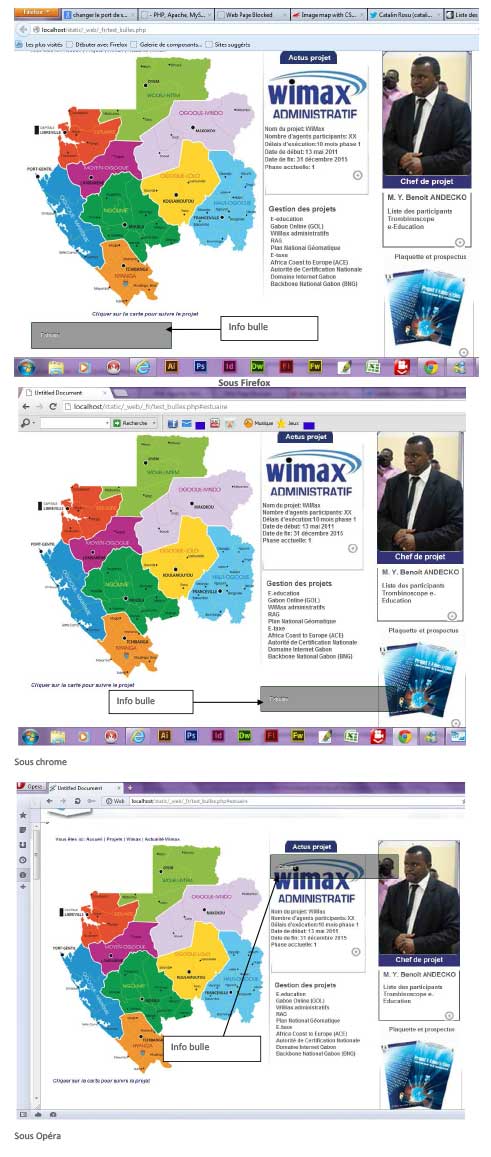
Dans un second temps, j'ai pu réaliser une simple infobulle sur la province mais elle s'affiche correctement sous Firefox (bon endroit même si, je veux qu'en cliquant l'infobulle reste afin qu'on puisse venir naviguer sur les liens qui apparaîtront) ;
Sous chrome, il me faut à tout prix cliquer sur la zone concerner pour que l'infobulle apparaisse le hover ne fait rien (mais là, l'infobulle va mourir dans une zone avec d'autres contenus ce que j'aimerais éviter si possible
 ).
).
Sous opéra elle s'affiche à un endroit intéressant et après le clique l'infobulle reste active ce qui est la meilleure option pour moi si je devait garder ca ainsi.
pire, elle ne s'affiche pas sous IE.
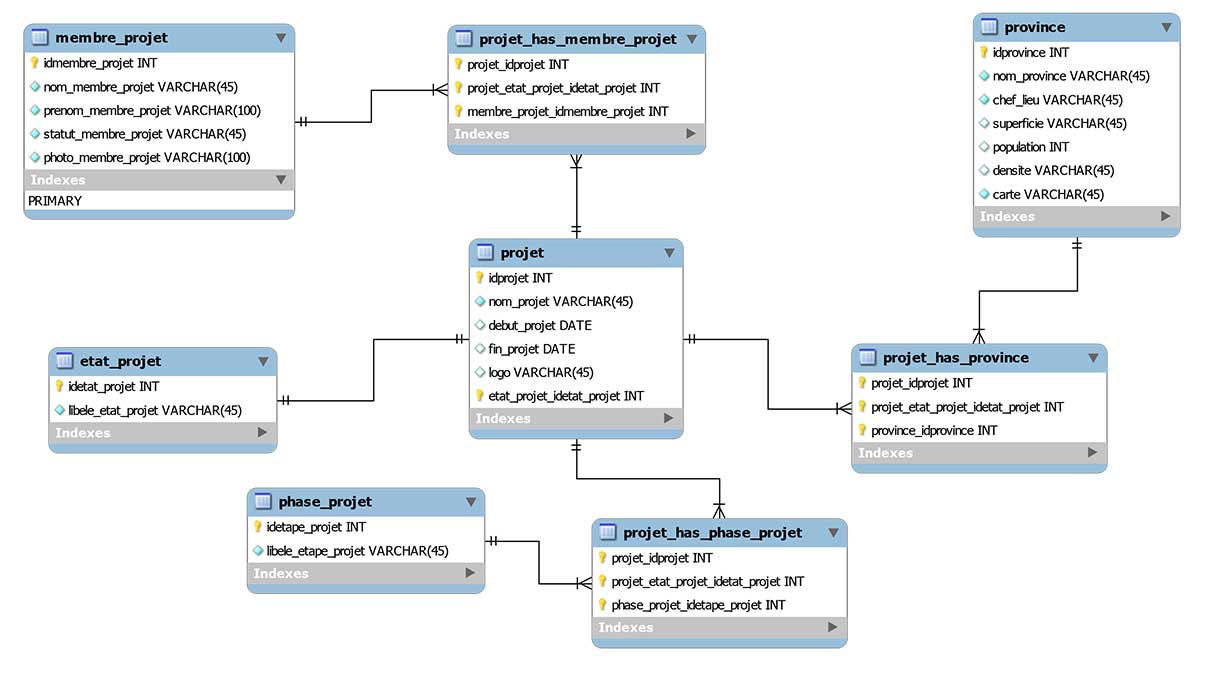
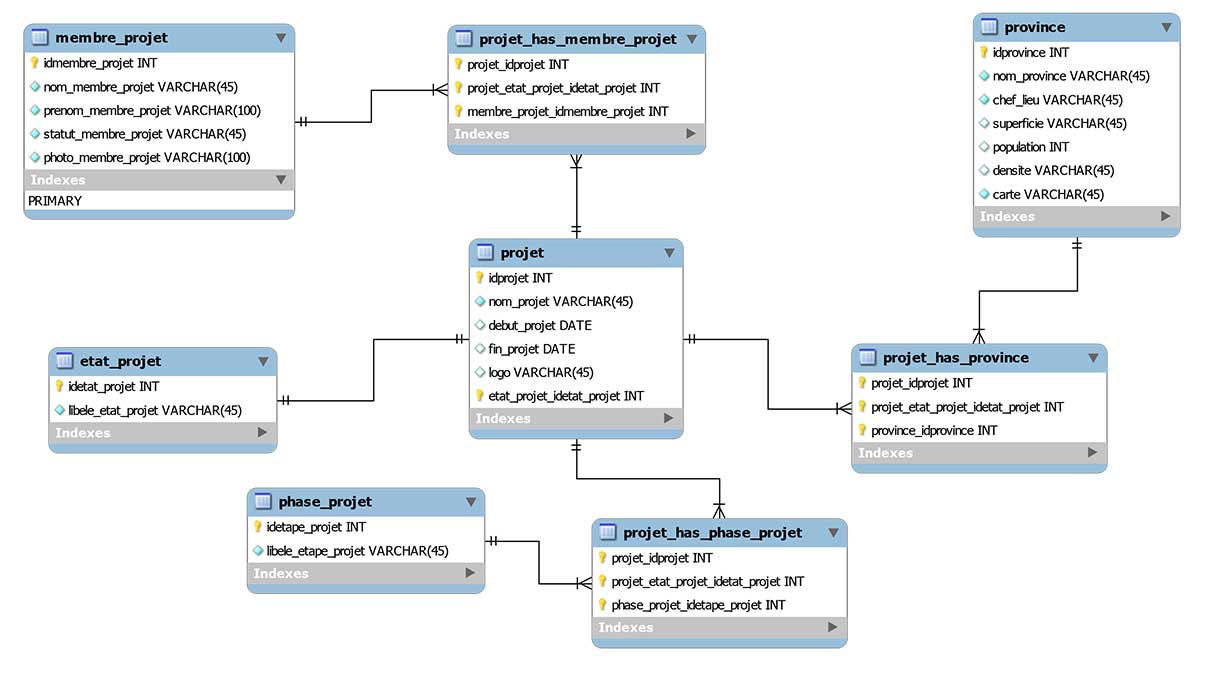
Je vous joins deux images l'une le résultat de ma bulle et l'autre la modélisation de ma base de données mais aussi le code de css et html.
Pour finir, si l'infobulle peut être styliser avec une icône de fermeture ca serait la cerise sur le gâteau.
Voici mon css:
Voici mon code html:
PS: je n'effectue le test que sur la zone estuaire pour l'instant les autres liens sont restés sur mes autres fichiers .php en attendant de voir si ca fonctionne.
Image des positions des bulles:

Image de ma base de données:

Merci
Désolé si mon post n'est pas situé au bon endroit.
En fait voici je viens de réaliser une map image avec plusieurs zone cliquable (jusque là ça fonctionne

 ).
).Dans un premier temps, j'ai mis un href="#mapage.php" pour afficher les informations sur la vie du projet dans la province et ca marchait. Ensuite, mon chef de projet a souhaité qu'au lieu d'ouvrir une autre page, on mette une infobulle de sorte que lorsqu'on survole la province, les différents projets concernés par la province et dont l'état serait démarré s'affichent (info qui sont stockées dans ma base) et qu'en cliquant sur le lien d'un projet, on affiche en bas de la carte, les étapes déjà réaliser et ce qui reste à faire du projet.

 Là, je bug un peu puisque je ne souhaite pas utiliser les frames pour gérer l'affichage. Je crois qu'il doit y avoir un système de calque sous dreamweaver pour gérer ca mais je ne sais pas trop comment le faire (
Là, je bug un peu puisque je ne souhaite pas utiliser les frames pour gérer l'affichage. Je crois qu'il doit y avoir un système de calque sous dreamweaver pour gérer ca mais je ne sais pas trop comment le faire (  ,
,  ).
).Dans un second temps, j'ai pu réaliser une simple infobulle sur la province mais elle s'affiche correctement sous Firefox (bon endroit même si, je veux qu'en cliquant l'infobulle reste afin qu'on puisse venir naviguer sur les liens qui apparaîtront) ;
Sous chrome, il me faut à tout prix cliquer sur la zone concerner pour que l'infobulle apparaisse le hover ne fait rien (mais là, l'infobulle va mourir dans une zone avec d'autres contenus ce que j'aimerais éviter si possible

 ).
).Sous opéra elle s'affiche à un endroit intéressant et après le clique l'infobulle reste active ce qui est la meilleure option pour moi si je devait garder ca ainsi.
pire, elle ne s'affiche pas sous IE.
Je vous joins deux images l'une le résultat de ma bulle et l'autre la modélisation de ma base de données mais aussi le code de css et html.
Pour finir, si l'infobulle peut être styliser avec une icône de fermeture ca serait la cerise sur le gâteau.
Voici mon css:
.colonne_contenu {
float: left;
width: 492px;
padding-top: 22px;
padding-left: 26px;
}
.colonne_contenu p {
font-family: Arial, Verdana;
font-size: 10.71px;
color: #212;
font-weight: normal;
margin-bottom: 4px;
}
.tooltip {
position: relative;
background: #eaeaea;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
.tooltip span {
visibility: hidden;
position: absolute;
bottom: 30px;
left: 50%;
z-index: 999;
width: 230px;
margin-left: -127px;
padding: 10px;
border: 2px solid #ccc;
opacity: .9;
background-color: #ddd;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
.tooltip:hover {
border: 0; /* IE6 fix */
}
.tooltip:hover span
{
visibility: visible;
}
.tooltip span:before,
.tooltip span:after
{
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid #ddd;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before
{
border-top-color: #ccc;
bottom: -8px;
}#wrap_wimax .colonne_contenu p {
padding: 0px;
margin-top: 5px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
Voici mon code html:
<div id="wrap">
<!-- colonne de gauche pour la carte -->
<div class="colonne_contenu">
<div class="bread_crumbs">Vous êtes ici: Accueil | Projets | Wimax | Actualité Wimax</div>
<p>
<img src="../../_images/_projets/carte.png" alt="carte_projet.jpg" usemap="#Map">
<map name="Map" class="tooltip">
<area shape="poly" coords="65,220,74,233,82,237,84,228,96,224,105,225,113,220,119,227,133,221,147,208,159,205,163,197,172,186,175,177,183,176,185,166,192,154,193,146,198,141,194,126,154,141,150,134,155,121,153,112,109,111,105,116,103,107,97,104,89,114,88,122,94,143,89,156,89,147,84,145,86,139,75,141,67,144,68,152,81,166,85,171,96,176,108,180,117,176,129,179,108,182,101,188,94,182,83,181,83,188,75,179,73,169,72,164,66,169,70,186,70,200,69,212,65,219,65,221" href="#estuaire">
<span>Estuaire</span>
<area shape="poly" coords="154,111,228,113,229,2,254,2,261,5,294,5,312,2,337,10,364,9,370,4,383,10,382,23,374,36,374,44,370,54,369,66,379,75,376,85,371,93,307,94,299,110,295,124,235,167,241,178,182,174,184,166,192,155,193,144,198,140,194,126,154,140,150,132,154,122,153,111" href="wimax_G9.php" alt="woleu-ntem">
<area shape="poly" coords="82,237,82,228,98,223,108,226,113,220,120,227,133,220,148,208,160,206,163,195,174,179,178,175,241,178,236,188,226,191,223,205,226,212,226,218,232,226,231,234,240,242,242,256,234,259,217,246,211,241,207,245,199,241,191,248,185,244,183,248,178,244,174,254,162,268,156,274,150,288,144,288,130,291,125,299,120,297,112,292,112,276,106,270,98,268,87,251,83,238" href="wimax_G3.php" alt="moyen-ogooue">
<area shape="poly" coords="236,166,294,124,306,93,377,94,390,87,398,89,408,85,418,80,423,74,433,78,442,78,445,82,452,78,458,83,460,96,468,106,476,119,476,128,471,132,465,140,462,146,457,151,447,147,443,155,440,163,428,176,432,185,434,192,432,199,426,207,416,197,382,197,369,188,360,178,350,182,340,174,326,174,316,232,241,257,240,242,232,234,234,225,226,218,226,209,222,206,225,192,235,188,241,180,236,167" href="wimax_G6.php" alt="ogooue-ivindo">
<area shape="poly" coords="326,174,340,174,350,182,360,178,368,186,381,197,378,206,378,216,383,216,404,260,379,293,370,291,374,298,366,304,362,310,354,313,345,332,339,339,338,352,332,350,328,344,324,347,320,356,312,351,304,352,298,351,294,350,281,335,274,333,274,311,262,302,257,296,254,287,242,292,240,284,238,272,240,258,316,231,326,174" href="wimax_G7.php" alt="ogooue-lolo">
<area shape="poly" coords="381,197,415,196,426,208,432,218,436,215,447,218,454,226,451,233,458,232,464,230,480,246,478,254,474,261,477,270,472,273,472,283,474,290,475,296,477,304,474,308,478,316,475,324,472,330,474,335,473,341,472,349,472,356,466,360,459,362,460,369,458,375,454,380,452,384,458,392,452,400,448,406,442,404,433,406,428,400,434,394,425,384,419,372,417,382,408,390,398,400,375,395,360,395,352,376,345,356,338,352,340,338,347,329,355,312,363,309,373,299,371,291,380,293,403,260,382,216,376,215,377,207,382,197" href="wimax_G2.php" alt="haut-ogooue">
<area shape="poly" coords="178,245,183,250,187,245,190,247,200,242,208,244,210,240,235,258,240,258,236,274,240,287,243,292,255,288,260,300,274,311,271,330,280,336,293,350,304,353,314,352,314,362,317,372,320,381,316,389,282,400,275,392,264,394,259,402,248,392,249,398,246,404,251,411,252,418,249,426,240,430,216,400,203,381,166,385,156,371,154,358,148,352,140,354,132,348,125,348,110,336,112,328,120,324,118,310,124,301,130,293,146,288,151,292,154,281,158,275,164,266,170,258,176,252" href="wimax_G4.php" alt="ngounie">
<area shape="poly" coords="66,224,73,232,81,237,86,245,91,261,98,268,105,270,111,274,111,289,118,294,124,301,120,308,118,318,120,323,111,329,110,336,122,348,132,348,139,353,147,353,152,357,154,364,156,374,164,384,153,392,157,398,158,418,163,429,158,435,154,444,147,439,140,444,106,413,86,391,86,380,69,362,64,351,60,346,56,327,45,310,40,302,36,284,32,274,24,262,16,245,29,259,32,253,39,257,38,248,44,246,47,255,50,246,64,226" href="wimax_G8.php" alt="ogooue-maritime">
<area shape="poly" coords="156,392,165,385,203,381,238,431,246,436,251,431,263,448,259,456,252,459,260,464,267,471,273,471,276,475,264,496,274,504,265,509,254,507,243,490,235,490,232,498,224,497,209,521,198,511,196,504,172,482,172,473,163,468,140,442,148,440,154,446,164,429,160,418,158,405,156,393" href="wimax_G5.php" alt="nyanga">
</map>
<legend align="center">Passer la souris sur la carte pour suivre le projet par zone</legend>
</p>
<p> </p>
</div>
<!-- fin de la colonne de gauche -->
</div>
PS: je n'effectue le test que sur la zone estuaire pour l'instant les autres liens sont restés sur mes autres fichiers .php en attendant de voir si ca fonctionne.
Image des positions des bulles:

Image de ma base de données:

Merci

