Bonjour,
J'ai crée un menu déroulant horizontal mais je n'arrive pas à ajuster l'espacement de ses différentes rubriques.
J'aimerais juste diminuer un peu l'espace entre les items pour gagner de la place et en ajouter un.
Voici mon code css:
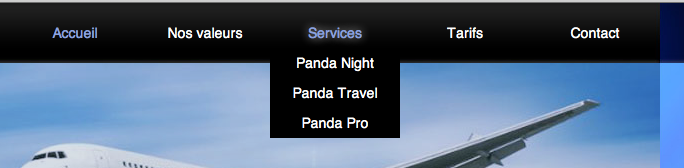
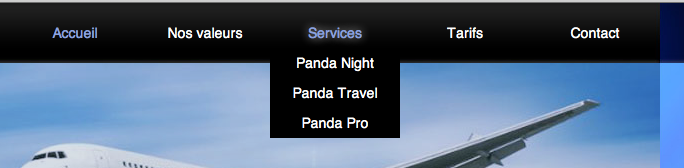
Voici une capture d'écran de mon menu:

Merci de l'aide que vous pourrez m'apporter.
J'ai crée un menu déroulant horizontal mais je n'arrive pas à ajuster l'espacement de ses différentes rubriques.
J'aimerais juste diminuer un peu l'espace entre les items pour gagner de la place et en ajouter un.
Voici mon code css:
#menu {
font-size:14px;
z-index: 10;
height: 45px;
padding-top: 15px;
float:right;
margin:0 auto;
}
#menu ul {
z-index: 10;
margin:0px;
padding:0px;
list-style-type:none;
text-align:center;
}
#menu li {
float:left;
z-index: 10;
margin:auto;
padding:0;
background-color:none;
border-right : 1px solid rgba(120,120,120,.3);
}
#menu li a {
display:block;
margin:auto;
z-index: 10;
width:120px;
color:white;
text-decoration:none;
padding:5px;
}
#menu ul .page_actuelle a {
color:#89a1e0;
}
#menu li a:hover {
color:#89a1e0;
}
#menu ul li ul {
font-size:14px;
display:none;
background-color:black;
}
#menu ul li:hover ul {
display:block;
}
#menu li:hover ul li {
float:none;
}
#menu li ul {
position:absolute;
}
#menu ul li ul .bleu a:hover {color:#65a6e8;}
#menu ul li ul .orange a:hover {color:#e0ab1e;}
#menu ul li ul .vert a:hover {color:#2cb854;}Voici une capture d'écran de mon menu:

Merci de l'aide que vous pourrez m'apporter.