Bonjour à tous et à toutes 
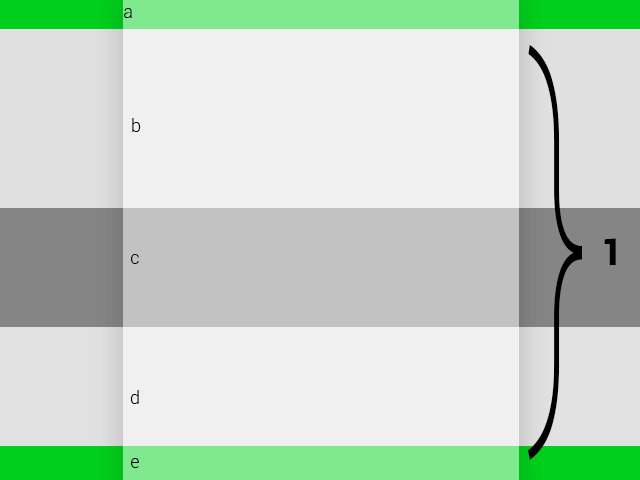
J'ai une question de mise en page CSS, mais avant tout texte voici une image afin de mieux vous expliquer :

Voici la structure de ma page : la boite 1 est le div #wrap, qui contient toutes les autres boites horizontales (header, différentes boites de contenu, puis le footer; les boites nommées par des lettres). J'aimerais que le background de chaque div s'étende sur toute la largeur de ma page, mais que mon contenu reste bien centré et surtout que le contenu ne se barre pas trop en largeur. En fait il faudrait limiter la taille du div pour le contenu (type 1000px de large), mais laisser le background s'étendre à 100% de la fenêtre...
J'espère être assez clair pour que quelqu'un m'apporte un peu d'aide, n'hésitez pas à me le dire, je pourrais mettre du code pour ceux qui sont plus familiers avec le html qu'avec les images
Merci d'avance à ceux qui s'intéresseront à mon problème,
Tom

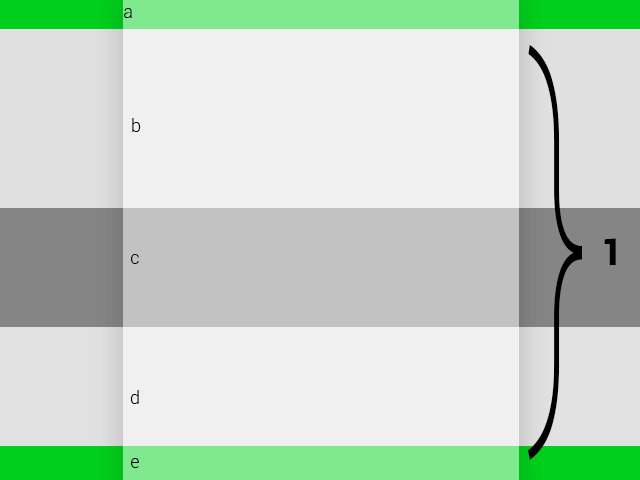
J'ai une question de mise en page CSS, mais avant tout texte voici une image afin de mieux vous expliquer :

Voici la structure de ma page : la boite 1 est le div #wrap, qui contient toutes les autres boites horizontales (header, différentes boites de contenu, puis le footer; les boites nommées par des lettres). J'aimerais que le background de chaque div s'étende sur toute la largeur de ma page, mais que mon contenu reste bien centré et surtout que le contenu ne se barre pas trop en largeur. En fait il faudrait limiter la taille du div pour le contenu (type 1000px de large), mais laisser le background s'étendre à 100% de la fenêtre...
J'espère être assez clair pour que quelqu'un m'apporte un peu d'aide, n'hésitez pas à me le dire, je pourrais mettre du code pour ceux qui sont plus familiers avec le html qu'avec les images

Merci d'avance à ceux qui s'intéresseront à mon problème,
Tom
 )
)