28244 sujets
pour info voici le css :
quelqu'un peut me dire pourquoi ça bug sur Internet Explorer
quelqu'un peut me dire pourquoi ça bug sur Internet Explorer
#topmenustyle * {
margin: 0px;
padding: 0px;
list-style-type: none;
text-decoration: none;
z-index:2007;
}
div#topmenustyle {
position:relative;
/*Position of the menu according to the homepage*/
padding-bottom:4px;
}
#topmenustyle ul.topmenustyle {
white-space: nowrap;
}
/* Geometrical arrangement */
#topmenustyle ul.topmenustyle li {
display: inline-block;
height: 46px;
position: relative;
}
#topmenustyle ul.topmenustyle li div {
position: absolute;
top: 46px;
left: 0px;
}
#topmenustyle ul.topmenustyle li div div {
position: absolute;
top: -6px;
left: 188px;
}
/* Escaping style for lower levels */
#topmenustyle ul.topmenustyle li div ul li {
display: block;
float: none;
width: auto;
height: auto;
}
/** Graphics **/
/* Horizontal sliding doors */
#topmenustyle ul.topmenustyle li a {
padding-left: 14px;
display: inline-block;
margin: 2px 2px;
/* background-color:#090;*/
}
#topmenustyle ul.topmenustyle li a span {
padding-right: 14px;
padding-left: 0px;
display: inline-block;
height: 43px;
line-height: 40px;
cursor: pointer;
}
li.current a {
background:#F68618 url("images/current-bg.gif");
background-repeat: repeat-x;
}
li.current a span {
color: #FFFFFF;
background:#F68618 url("images/current-bg.gif");
background-repeat: repeat-x;
}
li:hover.current a {
background:#F68618 url("images/current-bg.gif");
background-repeat: repeat-x;
}
li:hover.current a span {
color: #F68618;
background:#3d932c url("images/current-bg.gif");
background-repeat: repeat-x;
}
/* Escape Horizontal doors */
#topmenustyle ul.topmenustyle li div ul li a {
display: block;
padding: 0px;
margin: 0px;
background: none;
}
#topmenustyle ul.topmenustyle li div ul li a span {
display: block;
padding: 0px;
background: none;
height: auto;
width: 165px;
line-height: 25px;
padding: 7px 0 7px 9px;
white-space: normal;
}
/* Vertical sliding doors */
#topmenustyle ul.topmenustyle li div {
width: 200px;
padding-top: 6px;
background-image: url("images/submenu-top.png");
background-repeat: no-repeat;
background-position: 0px top;
}
#topmenustyle ul.topmenustyle li div ul {
padding: 6px 6px 9px 6px;
padding-top: 0;
background-image: url("images/submenu-bottom.png");
background-repeat: no-repeat;
background-position: 0px bottom;
}
/* Hover Effect on Subtopmenustyles */
#topmenustyle ul.topmenustyle ul li:hover
{
}
#topmenustyle ul.topmenustyle li.active ul li a span {
color: #5E5E5E;
width: 165px;}
#topmenustyle ul.topmenustyle li.active ul li a span:hover {
color:#EB2E83;}
/*Mamy Hover */
#topmenustyle ul.topmenustyle ul li a span:hover
{
color:green;
}
/* Main header line */
#topmenustyle {
height: 46px;
padding-left: 14px;
background:transparent url(images/fond.gif) repeat-x;
clear: both;
z-index:1000;
}
/* Mamy Main menu */
#topmenustyle span
{
color: #777777;
}
#topmenustyle li.current a span
{
color: #FFFFFF;
}
#topmenustyle li:hover>a>span
{
color: #8EC05F;
}
/*End Main menu*/
/* Fonts */
#topmenustyle ul.topmenustyle li a span
{
font-family: Arial;
font-size: 13px;
font-weight: 600;
}
#topmenustyle ul.topmenustyle li div ul li a span
{ color:#5E5E5E;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: 400;
}
/* Lines between li */
#topmenustyle ul.topmenustyle li div ul
{
padding-bottom: 8px;
}
#topmenustyle ul.topmenustyle li div ul li:first-child
{
border-top-width: 0px;
}
/* topmenustyle logic */
#topmenustyle li>div { visibility: hidden; display: none; }
#topmenustyle li:hover>div { visibility: visible; }
/* */
/* Hover Effect on Subtopmenustyles */
#topmenustyle ul.topmenustyle ul li:hover
{
background-color: #fff;
}
/* Lines between li */
#topmenustyle ul.topmenustyle li div ul li
{
background-image:url(images/hr.gif);
background-repeat: repeat-x;
background-position: left bottom;
}
#topmenustyle ul.topmenustyle ul a.parent {
background: url(images/arrow.png) no-repeat right center;
margin-right: -1px;
}
/* ie7 */
#topmenustyle ul.topmenustyle li {
*zoom: 1;
*display: inline;
}
#topmenustyle ul.topmenustyle li a {
*zoom: 1;
*display: inline;
}
#topmenustyle ul.topmenustyle li a span {
*zoom: 1;
*display: inline;
}
/* IE6 */
#topmenustyle ul.topmenustyle li a {
_background-image: url("images/item.gif");
}
#topmenustyle ul.topmenustyle li a span {
_background-image: url("images/item.gif");
}
#topmenustyle ul.topmenustyle li div {
_background-image: url("images/submenu-top.gif");
}
#topmenustyle ul.topmenustyle li div ul {
_background-image: url("images/submenu-bottom.gif");
}
#topmenustyle ul.topmenustyle li a:hover {
_background-position: left -54px;
}
#topmenustyle ul.topmenustyle li a:hover span {
_background-position: right -81px;
_color: #FFFFFF;
}
#topmenustyle ul.topmenustyle li li a:hover span {
_color:#EB2E83;
}
/* topmenustyle logic for IE6 */
#topmenustyle div { _display: none; }
#topmenustyle div li:hover div { _visibility: visible;_display: block; }
#topmenustyle div li:hover li:hover div { _display: block; }
#topmenustyle div li:hover li:hover li:hover div { _display: block; }
/* */
#topmenustyle span.search {
display:block;
padding:10px 10px 10px 10px;
}
span.search input {
-moz-border-radius: 10px 10px 10px 10px ;
float:right;
padding: 3px 0;
padding-left: 10px;
margin-top: 4px;
background: #DBE1D3 url(images/search.png) no-repeat left center;
font-weight:bold;
height:24px;
color:#4E4E50;
}
Bonjour,
As tu une url a nous fournir, est ce le site www.neo-dis.com ? Quelle version d'Internet explorer pose problème ?
Modifié par Spacedementia (26 Sep 2012 - 21:10)
As tu une url a nous fournir, est ce le site www.neo-dis.com ? Quelle version d'Internet explorer pose problème ?
Modifié par Spacedementia (26 Sep 2012 - 21:10)
Bonjour,
J'ai testé sous IE9, je ne vois pas de problème. Le menu fonctionne correctement.
Je ne peux pas tester sur IE8 et IE7 actuellement, je suis en congés quelques jours et n'ais que ces versions au bureau. J'essai de regarder ça quand j'ai un petit moment. Pourrais tu juste expliquer plus précisément le "bug" que tu rencontre ?
J'ai testé sous IE9, je ne vois pas de problème. Le menu fonctionne correctement.
Je ne peux pas tester sur IE8 et IE7 actuellement, je suis en congés quelques jours et n'ais que ces versions au bureau. J'essai de regarder ça quand j'ai un petit moment. Pourrais tu juste expliquer plus précisément le "bug" que tu rencontre ?
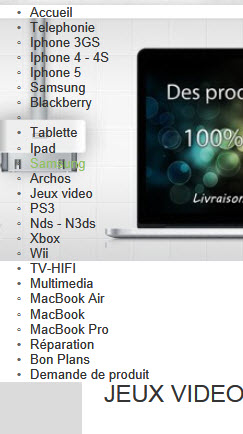
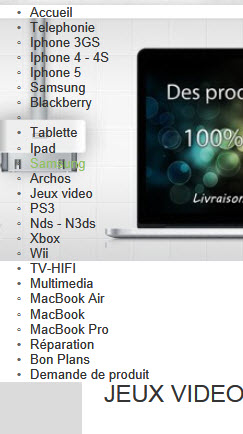
Après vérification, j'ai bien IE9 et le bug est présent lorsque je clique dans une catégorie de menus.
Description du bug:
le menu disparait et j'ai le texte du menu qui apparait en déformé tout horizontale en haut à gauche de la fenetre.
Plus aucune couleur du menu, il devient inéxistant
voici la photo

J'ai testé au travail avec IE7, même problème, mais en plus il m'affiche une fenetre avec un message OUi / non "un script rallenti... voulez vous l'arreter...
Piuvez vous essayer de cliquer entre les catégories du menu et me dire si cela marche de votre côté?
Description du bug:
le menu disparait et j'ai le texte du menu qui apparait en déformé tout horizontale en haut à gauche de la fenetre.
Plus aucune couleur du menu, il devient inéxistant
voici la photo

J'ai testé au travail avec IE7, même problème, mais en plus il m'affiche une fenetre avec un message OUi / non "un script rallenti... voulez vous l'arreter...
Piuvez vous essayer de cliquer entre les catégories du menu et me dire si cela marche de votre côté?
Bonjour,
Maintenant impossible de naviguer sur ton site, j'ai essayé plusieurs fois et il me fait complètement planter IE9 pendant le chargement... Sous Firefox 15 le menu ne s'affiche pas du tout. Je pense que tu as un paquet de problèmes de scripts et de structure html, corrige déjà tous ces problèmes : Validateur W3C
La mise en place d'une boutique sous prestashop c'est un métier.
Modifié par Spacedementia (28 Sep 2012 - 14:42)
Maintenant impossible de naviguer sur ton site, j'ai essayé plusieurs fois et il me fait complètement planter IE9 pendant le chargement... Sous Firefox 15 le menu ne s'affiche pas du tout. Je pense que tu as un paquet de problèmes de scripts et de structure html, corrige déjà tous ces problèmes : Validateur W3C
La mise en place d'une boutique sous prestashop c'est un métier.

Modifié par Spacedementia (28 Sep 2012 - 14:42)
