Bonjour à tous,
<div> qui s'adapte en hauteur suivant un tableau à taille variable ?
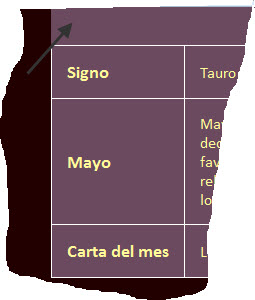
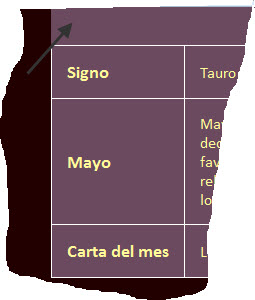
J'ai toujours une bande d'environ 1 cm de haut qui se loge entre le bord de l'écran et le bord du tableau.
Le tableau va gonfler selon te texte qu'on y met.
J'ai passé l'après-midi à m'arracher les cheveux. J'ai googlé à qui mieux mieux :
rien n'y fait, je tombe toujours sur des explications qui sortent du sujet, voire hallucinantes.
Après mille changements et essais, je poste la css telle qu'elle était au début ( + ou - )
le html/php :
Merci pour votre aide
ps il y a une bordure blanche 1px aussi au-dessus de "signo" mais elle a disparu dans la capture d'écran.
Modifié par Tropiques (18 Sep 2012 - 18:41)
<div> qui s'adapte en hauteur suivant un tableau à taille variable ?
J'ai toujours une bande d'environ 1 cm de haut qui se loge entre le bord de l'écran et le bord du tableau.
Le tableau va gonfler selon te texte qu'on y met.
J'ai passé l'après-midi à m'arracher les cheveux. J'ai googlé à qui mieux mieux :
rien n'y fait, je tombe toujours sur des explications qui sortent du sujet, voire hallucinantes.
Après mille changements et essais, je poste la css telle qu'elle était au début ( + ou - )
body { background-color: #220000;
margin: 0px;
padding: 0px;
text-align: center;
}
#conteneur{ width: 900px;
height: auto;
background-color: #838084;/*4a022e 90547a=mauve 838084*/
color: #ffffff;
margin: auto;
}
#previsions{ text-align: justify;
font-size: 1.0em;
font-family: calibri;
color: #fffff;
padding: 0px;
margin: 0px;
background-color: #6B4A5F;
height: auto;
}
#previsions table{ border-width: 1px;
width: 899px;
margin: 0px;
border-color: white;
border-width: 1px;
border-style: solid;
border-collapse: collapse;
}
#previsions table td{ border-width: 1px;
text-align: justify;
font-size: 1.0em;
font-family: calibri;
color: #fff999;
padding: 15px;
border-style: solid;
border-width: 1px;
border-color: white;
margin: 0px;
}
.nowrap{
white-space: nowrap;
}
.bold { font-weight :bold;
font-size:1.1em;
le html/php :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head><LINK rel="stylesheet" type="text/css" href="maria_2.css"/>
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title></title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="">
<meta name="generator" content="">
</head>
<body>
<?php
echo "<div id='conteneur'>";
echo "<div id='previsions'>";
if (isset($_GET['signe']))
{
require_once("connecter_altagra.php");
$req_astro ="SELECT sssigno, textosss, carta_d_mes FROM astro_voy WHERE sssigno='".$_GET['signe']."'";
$res_astro=mysql_query($req_astro,$maria_altagra) or die ("impossible nucio d'intégrer la bd");
if (mysql_num_rows($res_astro)!=0)
{
echo "<table>";
while($rows = mysql_fetch_assoc($res_astro))
{
echo "<tr><td><span class='bold'>Signo</span></td><td>".$rows['sssigno']."</td></tr><br/>";
echo "<tr><td><span class='bold'>Mayo</span></td><td>".$rows['textosss']."</td></tr><br/>";
echo "<tr><td><span class='bold'><span class='nowrap'>Carta del mes</span></span></td><td>".$rows['carta_d_mes']."</td></tr>";
}
echo "</table>";
}
else { echo "Pas trouvé<br/>"; }
}
echo "</div>";
echo "</div>";
?>
</body>
</html>
Merci pour votre aide

ps il y a une bordure blanche 1px aussi au-dessus de "signo" mais elle a disparu dans la capture d'écran.
Modifié par Tropiques (18 Sep 2012 - 18:41)