Salut à toutes et tous,
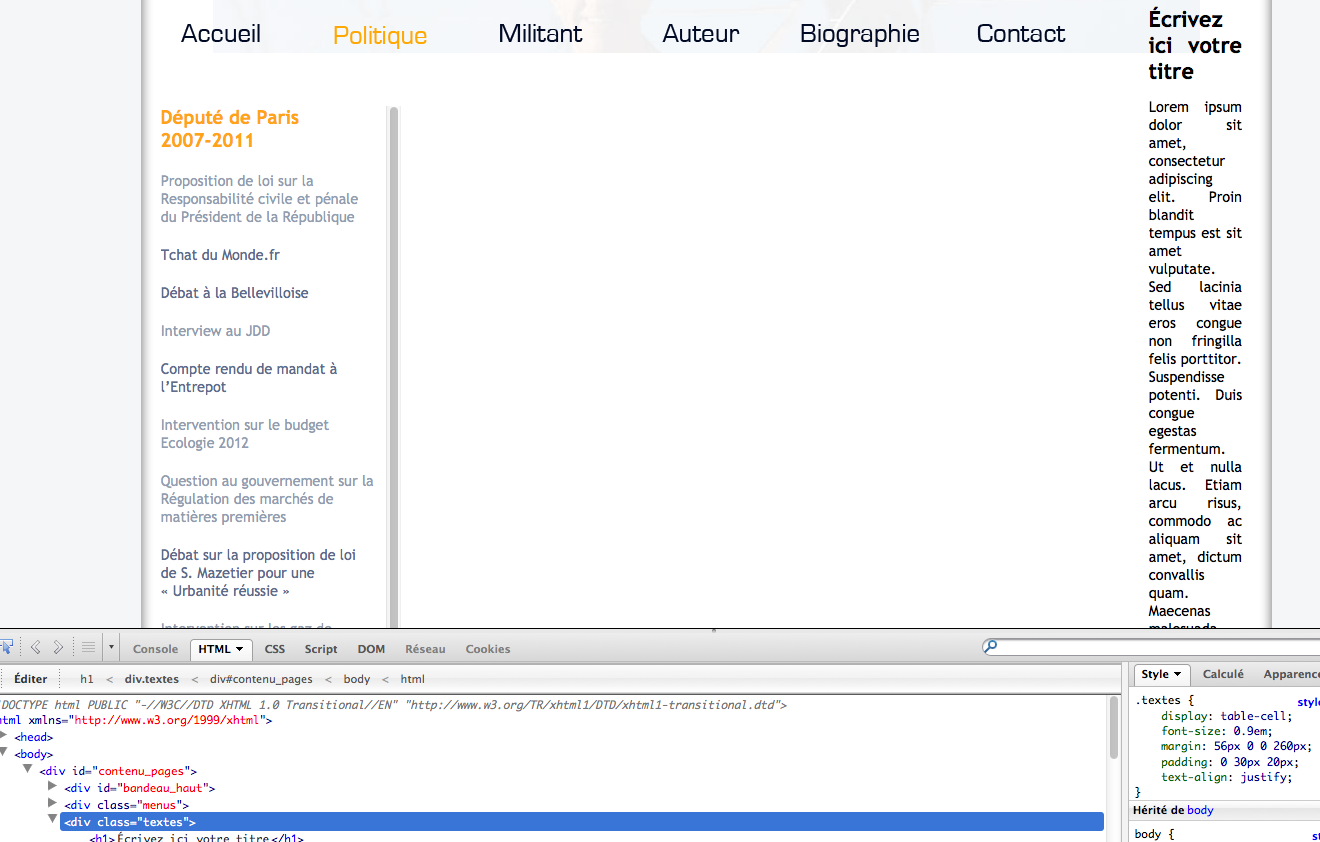
J'ai une page construite selon ce modèle :
avec le CSS suivant :
Mes textes qui apparaissent dans le div class="textes" sont d'une taille variable : j'ai des textes courts, d'autres très longs.
Je voudrais que mon menu class="menus" ait toujours la même hauteur, c'est-à-dire la hauteur de la fenêtre du navigateur — ce qui fonctionne aujourd'hui pour mon div id="contenu_pages", grâce à ses 2 styles : display:table; height:100%;
Ça fait 2 jours que j'y passe, du tout CSS, du javascript, je n'y arrive pas
Merci de votre aide…
Modifié par supunna (20 Sep 2012 - 12:08)
J'ai une page construite selon ce modèle :
<div id="contenu_pages">
<div id="bandeau_haut">
<?php include("../../../menu_principal.php"); ?>
</div>
<div class="menus">
<?php include("menu.php"); ?>
</div>
<div class="textes">
Lorem ipsum…
</div>
</div>avec le CSS suivant :
html, body {
height:100%;
}
#contenu_pages {
width:987px;
background:url(../images/bandeau_haut.jpg) no-repeat center top;
background-color:#FFF;
margin:0 auto;
padding:0;
display:table;
height:100%;
}
#bandeau_haut ul {
margin: 40px 0 0 0;
padding: 0;
list-style: none;
}
.menus {
width:230px;
float:left;
margin:56px 0 0 20px;
font-size:0.9em;
padding:0 10px 0 0;
overflow-y:scroll;
}
.textes {
margin:56px 0 0 260px;
text-align:justify;
font-size:0.9em;
padding:0 30px 20px 30px;
}Mes textes qui apparaissent dans le div class="textes" sont d'une taille variable : j'ai des textes courts, d'autres très longs.
Je voudrais que mon menu class="menus" ait toujours la même hauteur, c'est-à-dire la hauteur de la fenêtre du navigateur — ce qui fonctionne aujourd'hui pour mon div id="contenu_pages", grâce à ses 2 styles : display:table; height:100%;
Ça fait 2 jours que j'y passe, du tout CSS, du javascript, je n'y arrive pas

Merci de votre aide…
Modifié par supunna (20 Sep 2012 - 12:08)