Bonjour,
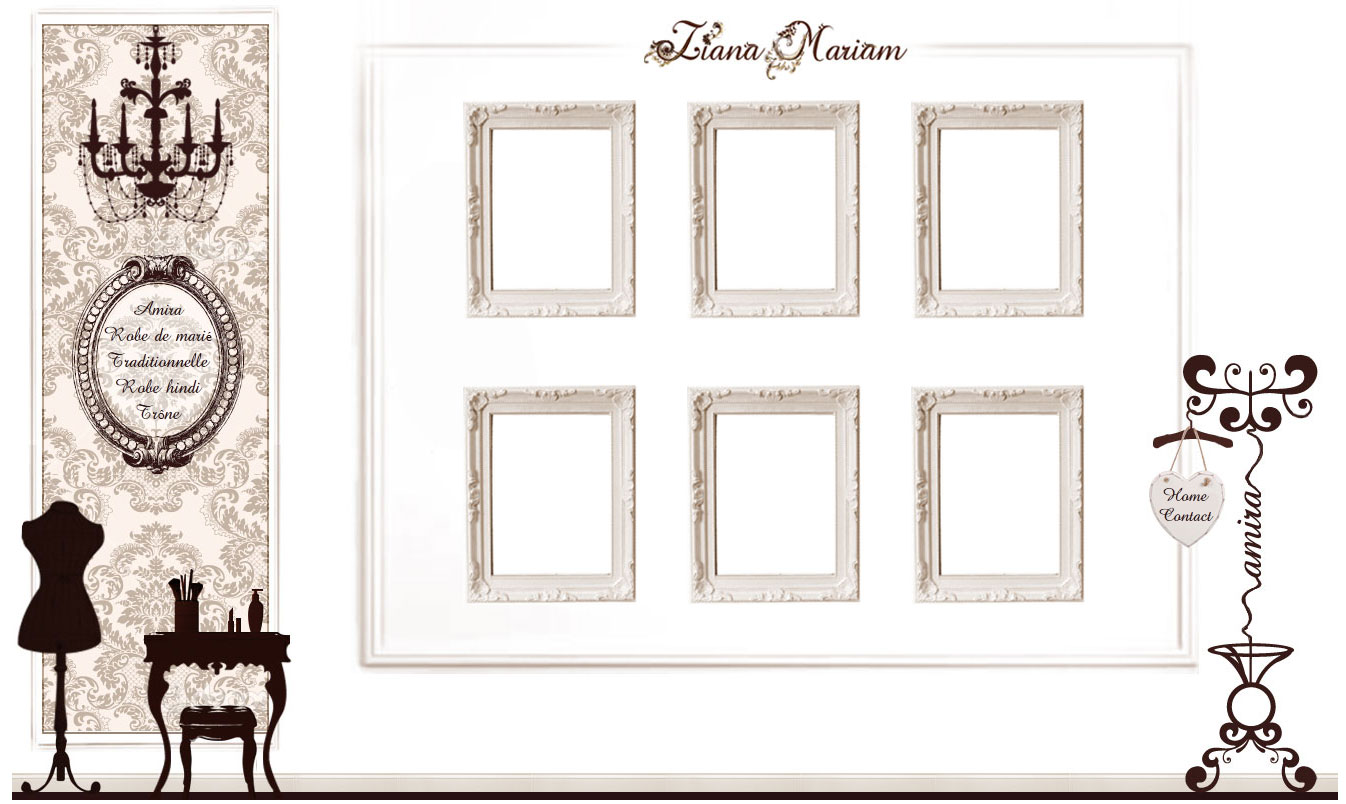
Je conçois un site one page vertical avec à gauche le menu (width:288px et height:100%) et à droite le contenu (width: 1040px et height:100%;) le tous dans une div "globale"(width:1336px).
Je n'ai pas tous mis en % car j'ai des background-image...
Mon but étant de rajouter un petit menu avec 2 boutons dans le contenu (donc à droite). Le problème c'est que l'effet de slide disparaît . Lorsque je copie le menu de gauche et que je le copie dans la div de droite le slide fonctionne, je copie aussi l'ensemble des class de ce menu et dès que je modifie le nom de la class (en gardant les mêmes paramètres) le slide ne fonctionne plus
. Lorsque je copie le menu de gauche et que je le copie dans la div de droite le slide fonctionne, je copie aussi l'ensemble des class de ce menu et dès que je modifie le nom de la class (en gardant les mêmes paramètres) le slide ne fonctionne plus  Je ne comprend pas...
Je ne comprend pas...
Merci d'avance de votre aide !
Je conçois un site one page vertical avec à gauche le menu (width:288px et height:100%) et à droite le contenu (width: 1040px et height:100%;) le tous dans une div "globale"(width:1336px).
Je n'ai pas tous mis en % car j'ai des background-image...

Mon but étant de rajouter un petit menu avec 2 boutons dans le contenu (donc à droite). Le problème c'est que l'effet de slide disparaît
 . Lorsque je copie le menu de gauche et que je le copie dans la div de droite le slide fonctionne, je copie aussi l'ensemble des class de ce menu et dès que je modifie le nom de la class (en gardant les mêmes paramètres) le slide ne fonctionne plus
. Lorsque je copie le menu de gauche et que je le copie dans la div de droite le slide fonctionne, je copie aussi l'ensemble des class de ce menu et dès que je modifie le nom de la class (en gardant les mêmes paramètres) le slide ne fonctionne plus  Je ne comprend pas...
Je ne comprend pas...Merci d'avance de votre aide !