Bonjour,
J'ai un gros problème avec css qui est le suivant :
J'ai deux div positionnées côte à côte grace à cette méthode :
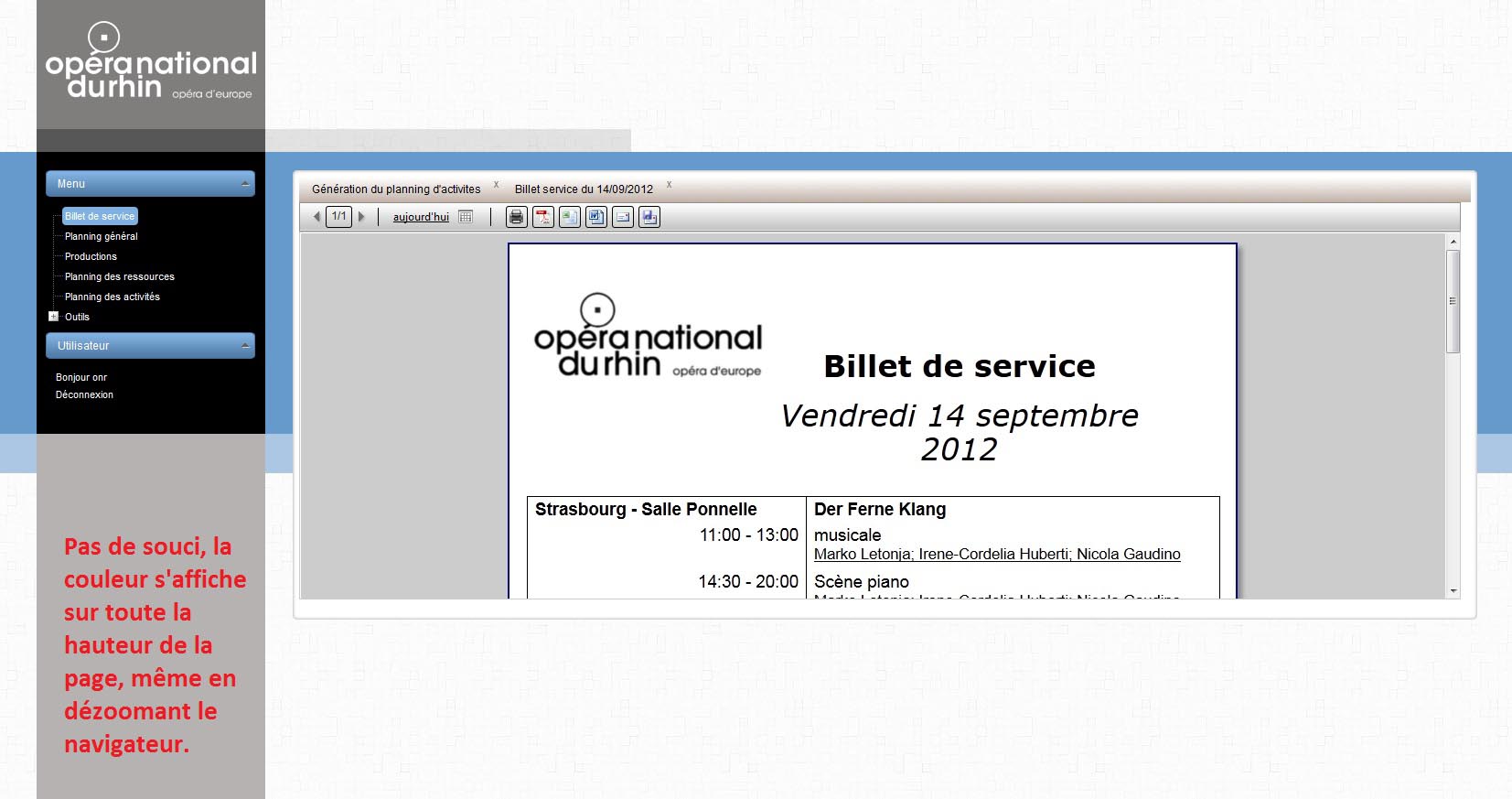
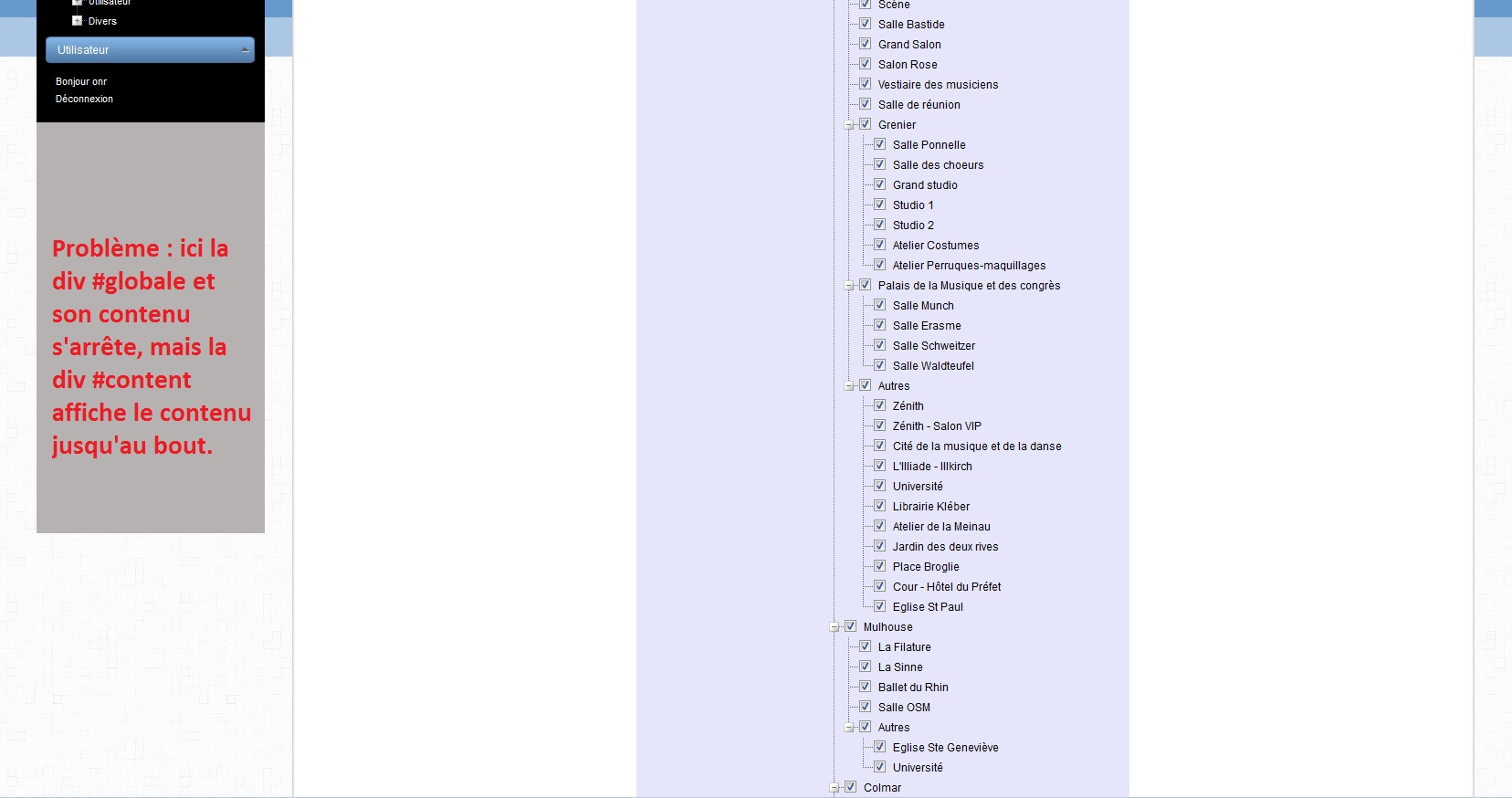
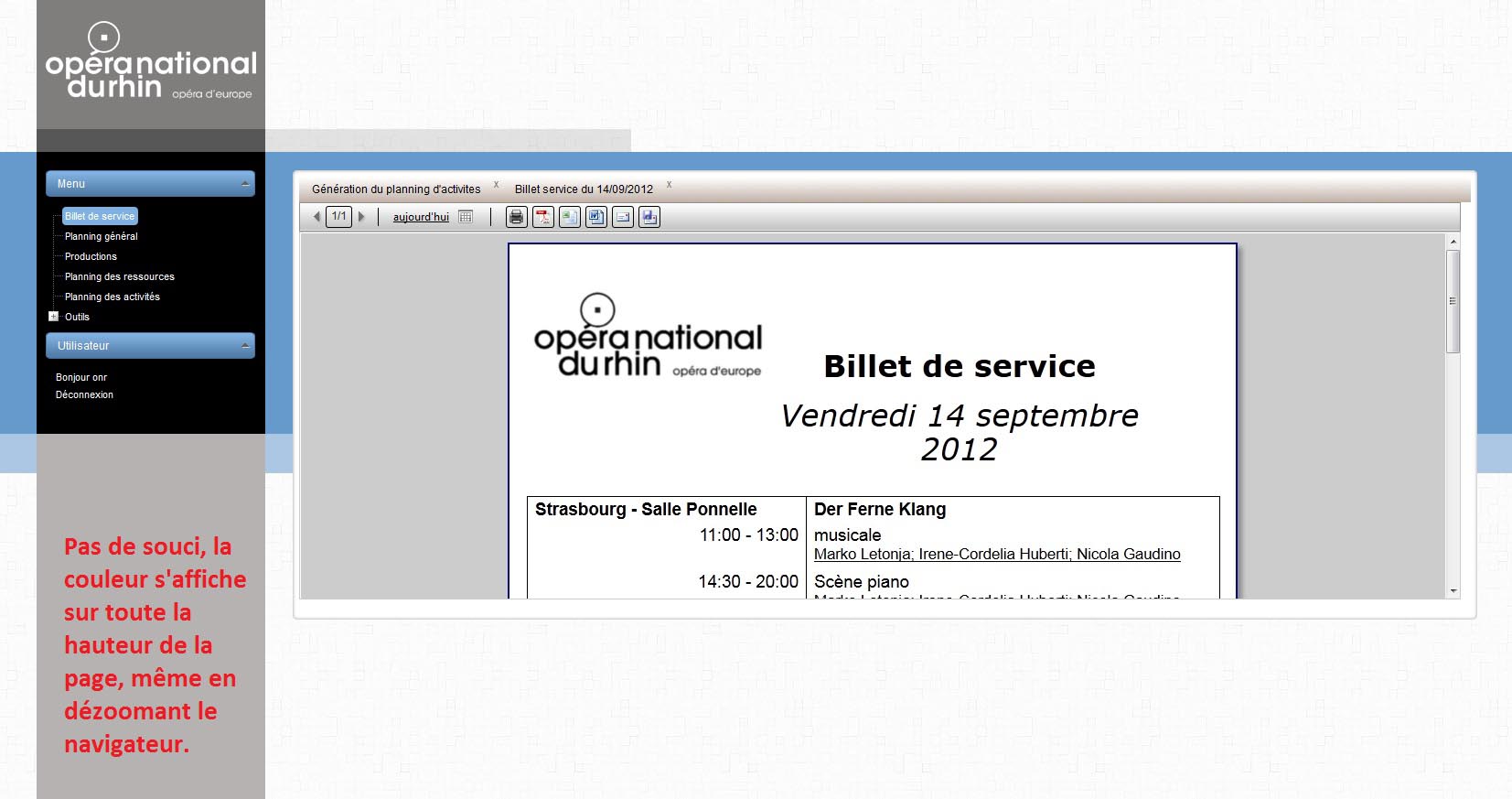
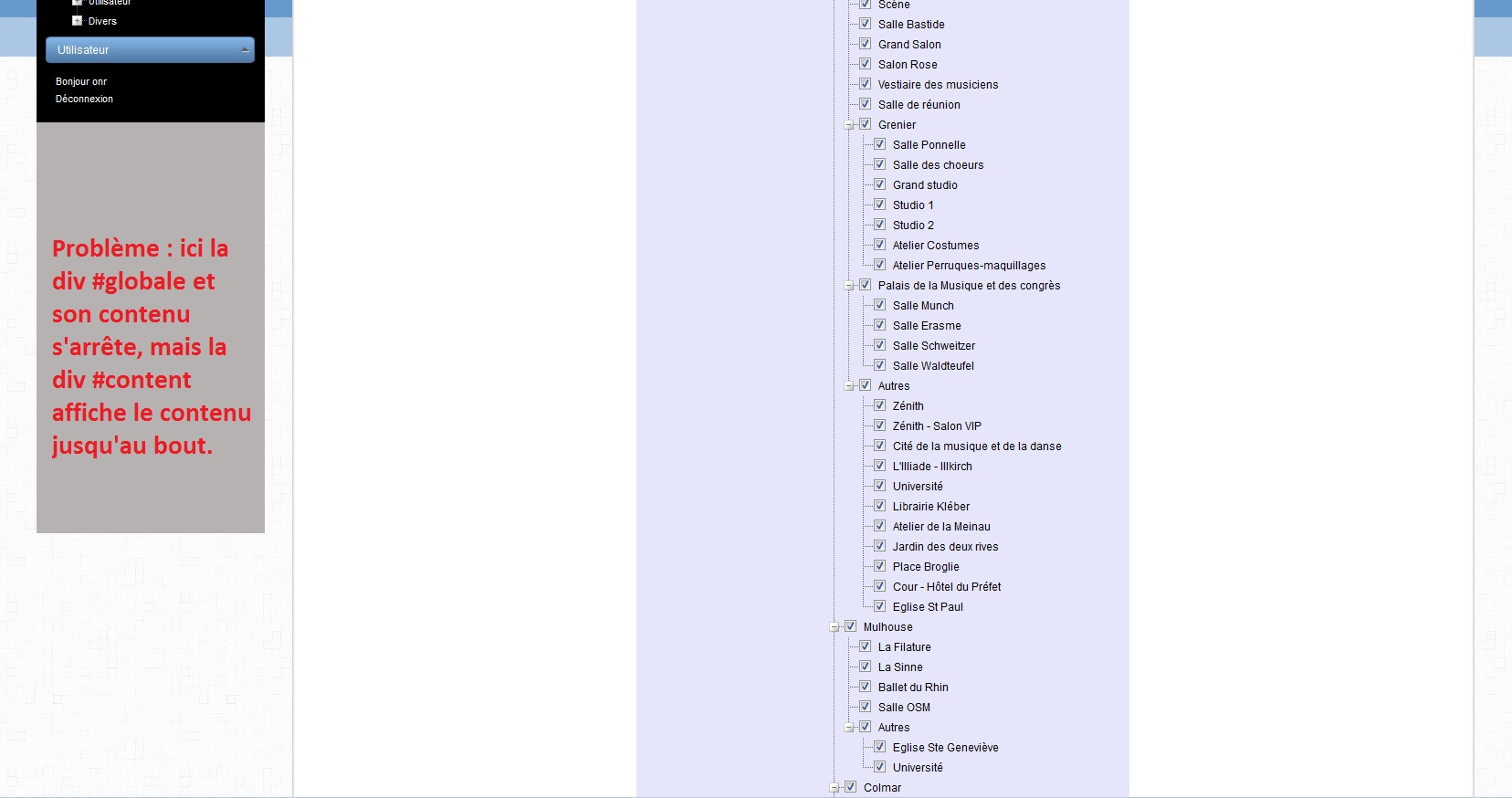
J'aimerais que la couleur de fond de mon #aside se poursuive sur toute la hauteur de la fenêtre. Le problème c'est que si le contenu de ma div #content est trop long, au bout d'un moment la div#globale s'arrête et donc le fond de couleur du #aside s'arrête aussi. Mais la div #content s'affiche bien en entier.
Voici deux captures d'écran :


Merci de votre aide.
Modifié par Javert67 (14 Sep 2012 - 12:05)
J'ai un gros problème avec css qui est le suivant :
J'ai deux div positionnées côte à côte grace à cette méthode :
<div id="globale">
<div id="aside">
<div id="menu">
<!-- Contenu du menu -->
</div>
</div>
<div id="content_wrapper">
<div id="content">
<!-- Contenu du content -->
</div>
</div>
<br class="clear" />
</div>
#aside {
background-color:#b6b2b1;
width:250px;
height:100%;
float:left;
}
#content_wrapper {
padding-left:20px;
position:relative;
margin:0 0 0 280px;
width:82%;
height:auto;
}
Ces deux div sont contenues dans celle-ci :
#globale {
height:100%;
position:relative;
}J'aimerais que la couleur de fond de mon #aside se poursuive sur toute la hauteur de la fenêtre. Le problème c'est que si le contenu de ma div #content est trop long, au bout d'un moment la div#globale s'arrête et donc le fond de couleur du #aside s'arrête aussi. Mais la div #content s'affiche bien en entier.
Voici deux captures d'écran :


Merci de votre aide.
Modifié par Javert67 (14 Sep 2012 - 12:05)

