Bonjour,
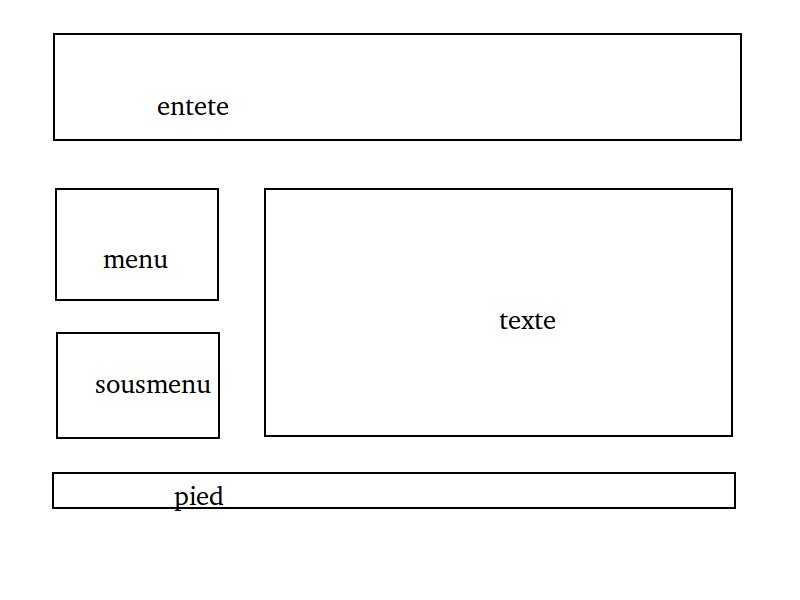
Ayant créé un petit site personnel depuis plusieurs mois, j’essaie aujourd'hui de peaufiné un peu son interface afin de le rendre d'avantage fonctionnel. Son apparence principalement est composé de cette manière :

Il y existe deux menu. le premier est apparent sur la totalité des pages, le second lui apparaît que sur certaines pages, et propose des liens internes sur la pages courante.
Le code CSS concernant le positionnent de ces blocs est codé ainsi :
Comme vous pouvez le constater le bloc "sousmenu" est en position fixe. J'ai mis 150 pixels d'écart avec le bloc "entete", cette distance donnant approximativement une apparence proche des 10 pixels d’écart entre tout les blocs. Toutefois cette méthodologie ne me satisfait pas, pour deux raison : en fonction du navigateur la distance apparente est différente, donc inutile de fignoler les 150 pixels actuels pour donner une vrai apparence de 10 pixels. La seconde raison concerne le fait que si je décide de modifier le contenu du bloc "menu", il me faudra à chaque fois recalculer la distance de séparation entre le bloc "entete" et le bloc "sousmenu".
Mon problème qui me fait venir ici, c'est tout simplement que je ne sais pas comment faire pour demander au bloc "sousmenu" de toujours constamment être a une distance de 10 pixels avec le bloc "menu".
Je suis novice en langage web, je connais un peu le htlm, des rudiments de CSS, et seulement le dynamique en PHP. Si vous avez une solution je suis preneur mais s'il vous plaît soignez explicite avec moi .
.
Si la solution donné n'est pas compatible avec les anciennes versions d'Internet Explorer, honnêtement ça ne me gêne pas du tout
Cordialement, et merci d'avance.
Modifié par axel55 (12 Sep 2012 - 17:50)
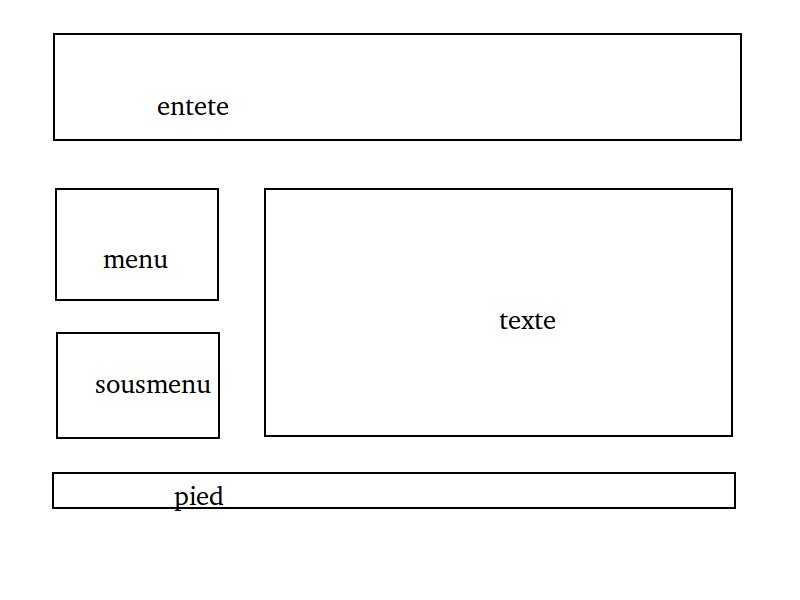
Ayant créé un petit site personnel depuis plusieurs mois, j’essaie aujourd'hui de peaufiné un peu son interface afin de le rendre d'avantage fonctionnel. Son apparence principalement est composé de cette manière :

Il y existe deux menu. le premier est apparent sur la totalité des pages, le second lui apparaît que sur certaines pages, et propose des liens internes sur la pages courante.
Le code CSS concernant le positionnent de ces blocs est codé ainsi :
#entete {
border: 1px dotted red;
text-align: center;
}
#menu {
border: 1px dotted red;
margin-bottom: 10px;
margin-right: 10px;
margin-top: 10px;
width: 190px;
text-align: center;
float: left;
}
#sousmenu {
border: 1px dotted red;
text-align: center;
margin-bottom: 10px;
clear: left;
width: 190px;
float: left;
margin-right: 10px;
position: fixed;
margin-top: 150px;
}
#texte {
margin-left: 200px;
}
#pied {
border: 1px dotted red;
clear: left;
text-align: center;Comme vous pouvez le constater le bloc "sousmenu" est en position fixe. J'ai mis 150 pixels d'écart avec le bloc "entete", cette distance donnant approximativement une apparence proche des 10 pixels d’écart entre tout les blocs. Toutefois cette méthodologie ne me satisfait pas, pour deux raison : en fonction du navigateur la distance apparente est différente, donc inutile de fignoler les 150 pixels actuels pour donner une vrai apparence de 10 pixels. La seconde raison concerne le fait que si je décide de modifier le contenu du bloc "menu", il me faudra à chaque fois recalculer la distance de séparation entre le bloc "entete" et le bloc "sousmenu".
Mon problème qui me fait venir ici, c'est tout simplement que je ne sais pas comment faire pour demander au bloc "sousmenu" de toujours constamment être a une distance de 10 pixels avec le bloc "menu".
Je suis novice en langage web, je connais un peu le htlm, des rudiments de CSS, et seulement le dynamique en PHP. Si vous avez une solution je suis preneur mais s'il vous plaît soignez explicite avec moi
 .
.Si la solution donné n'est pas compatible avec les anciennes versions d'Internet Explorer, honnêtement ça ne me gêne pas du tout

Cordialement, et merci d'avance.
Modifié par axel55 (12 Sep 2012 - 17:50)
 . Je croyais qu'en mettant cette valeur le "sousmenu" se placerait sous le "menu". Toutefois comme dans le code que j'avais posté
. Je croyais qu'en mettant cette valeur le "sousmenu" se placerait sous le "menu". Toutefois comme dans le code que j'avais posté