Bonjour,
Je n'ai pas réussi à faire la mise en page suivante avec KNACSS :
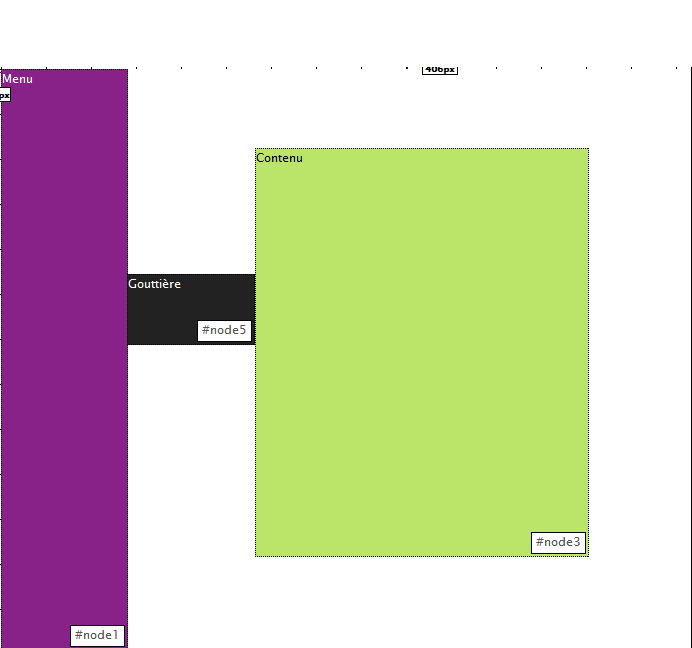
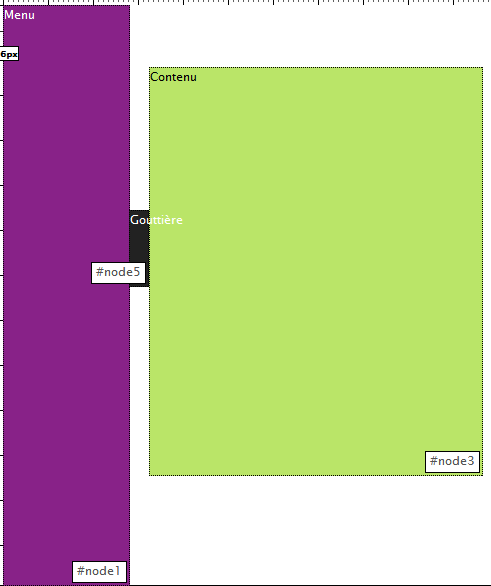
- un menu positionné complètement à gauche de l'écran
- un container englobant le contenu centré verticalement et horizontalement dans la page
- une gouttière extensible entre ces deux blocs de façon à ce qu'elle soit suffisamment large pour que le container soit centré dans une résolution d'écran importante (1920 x 1080) mais aussi suffisamment réduite pour que le container soit visible dans un format plus classique (1280 x 720, donc pour une grille de 960px en gros).
Je pourrais bidouiller en créant une troisième colonne vide qui jouerait ce rôle d'accordéon entre le menu et le container mais je ne suis pas sûr que ce soit une bonne pratique. Et que ça marche réellement en plus !
Le code suivant, si cela peut aider (la classe w1140p correspond à "width: 1140 px") :
 et
et 
Modifié par Interned (20 Sep 2012 - 12:39)
Je n'ai pas réussi à faire la mise en page suivante avec KNACSS :
- un menu positionné complètement à gauche de l'écran
- un container englobant le contenu centré verticalement et horizontalement dans la page
- une gouttière extensible entre ces deux blocs de façon à ce qu'elle soit suffisamment large pour que le container soit centré dans une résolution d'écran importante (1920 x 1080) mais aussi suffisamment réduite pour que le container soit visible dans un format plus classique (1280 x 720, donc pour une grille de 960px en gros).
Je pourrais bidouiller en créant une troisième colonne vide qui jouerait ce rôle d'accordéon entre le menu et le container mais je ne suis pas sûr que ce soit une bonne pratique. Et que ça marche réellement en plus !
Le code suivant, si cela peut aider (la classe w1140p correspond à "width: 1140 px") :
<body class="w1140p">
<div class="header-container line mod">
<header>
<h1 class="h1-like">
<a href="http://www.example.com">Le titre du site</a>
</h1>
</header>
</div>
<div class="line gut">
<div id="sidebar" class="mod left w300p">
<nav id="navigation">
<label for="toggle-menu" data-icon="≡" title="menu" role="navigation" onclick=""></label>
<input type="checkbox" id="toggle-menu">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Galerie</a></li>
<li><a href="#">Expositions</a></li>
<li><a href="#">Parcours artistique</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div class="mod item main-container">
<aside class="mod right w30">
<h3>aside</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside>
<article class="mod item">
<header>
<h1 class="h2-like">article header h1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec.</p>
</header>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<footer>
<h3>article footer h3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor.</p>
</footer>
</article>
</div>
</div>
<div class="footer-container line mod">
<footer class="wrapper">
<h3>footer</h3>
</footer>
</div>
</body>Modifié par Interned (20 Sep 2012 - 12:39)

 .
.