bon apparemment, ça démarre mal pour moi avec le bootstrap

j'ai fais un petit essai avec le html suivant
<body>
<div class="navbar navbar-fixed-top navbar-inverse">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<li class="active">
<a class="brand" href="#">Accueil</a>
</li>
<li><a href="#">Log-out</a></li>
<li><a href="#">Concerts</a></li>
<li><a href="#">Saisir Concerts</a></li>
<li><a href="#">Slider</a></li>
<li><a href="#">Saisir Slider</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="hero-unit">
<h1>Liste des concerts</h1>
<p>vous êtes connecté en tant que : xxxx</p>
</div>
<div class="row">
<div class="span4"><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptd ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p></div>
<div class="span8"><p>sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas.</p></div>
</div>
<div class="row">
<ul class="thumbnails">
<li class="span4">
<div class="thumbnail">
<img src="img/rocksane-generique1.jpg" width="300" height="200">
<p>Thumbnail caption...</p>
</div>
</li>
<li class="span8">
<div class="thumbnail">
<img src="img/rocksane-generique2.jpg" width="605" height="300">
<p>Thumbnail caption...</p>
</div>
</li>
</ul>
</div>
<div class="row">
<div class="span12">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
</div>
<div class="span12">
<p>em quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo volupta</p>
</div>
</div>
<!-- fin container --></div>
</body>
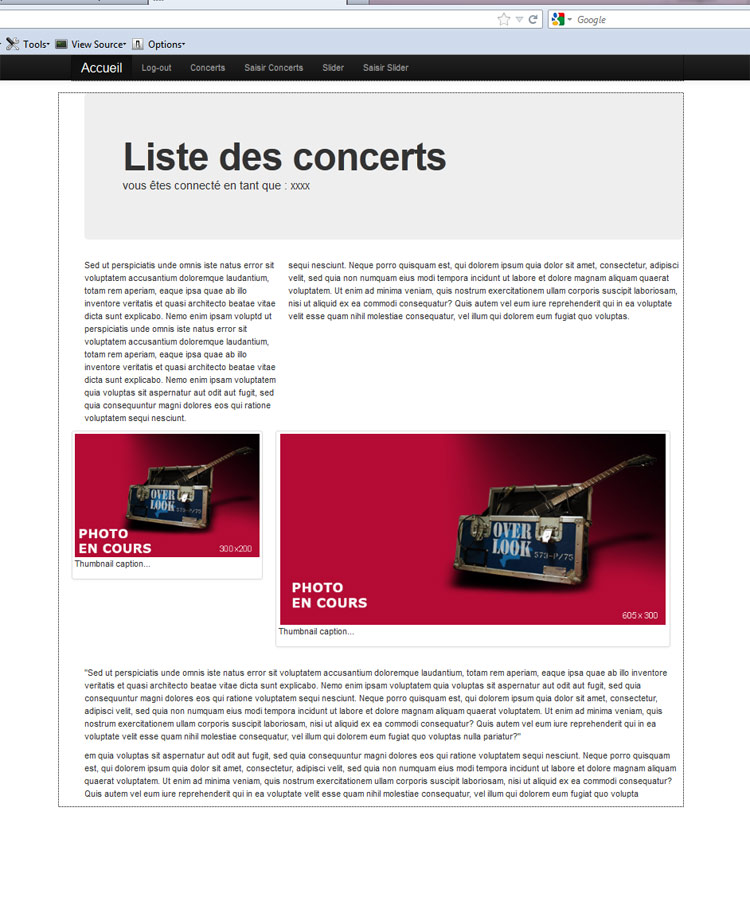
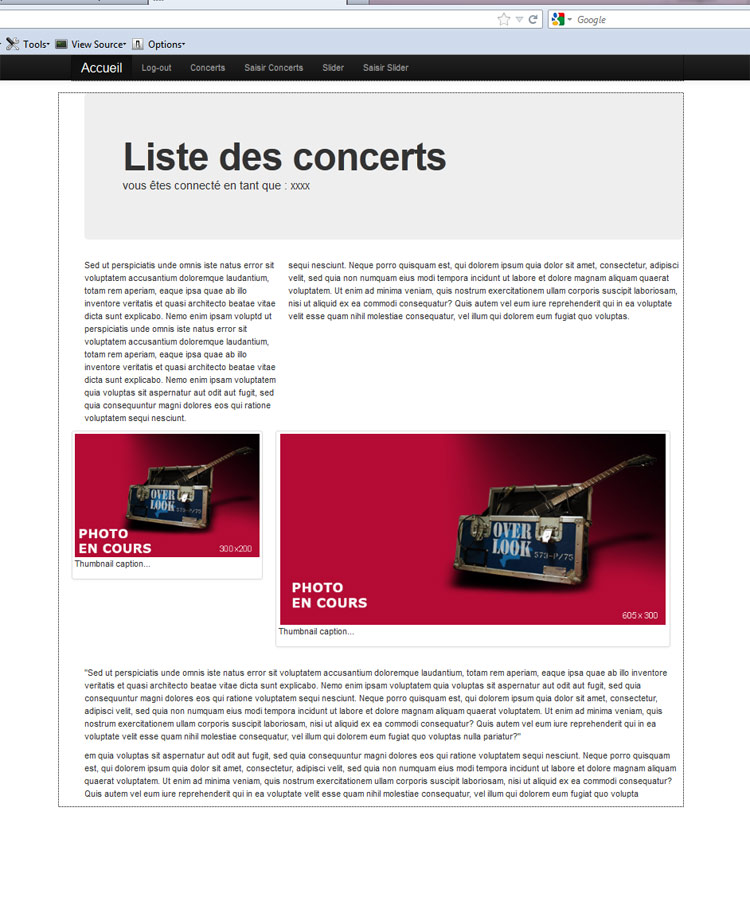
et je me retrouve avec alignement un peu roots.. du texte par rapport aux images...
(j'ai mis un outline en pointillé autour du .container pour le matérialiser)
j'ai oublié un truc???
 Modifié par lionel_css3 (01 Sep 2012 - 20:33)
Modifié par lionel_css3 (01 Sep 2012 - 20:33)