Bonjour à tous,
J'essaie d'apprendre xthml et CSS (selon la méthode goetter).
Pour le moment, j'essaie
- de mettre un bandeau avec un logo en haut a gauche
- Et ensuite de mettre un conteneur qui se placera en dessous (ou je mettrais le contenu, les menus, etc).
Raphael écrit dans le site : "les éléments de rendu "bloc" se placent toujours l'un en dessous de l'autre par défaut "
=>je pensais que c'était valable pour les div.
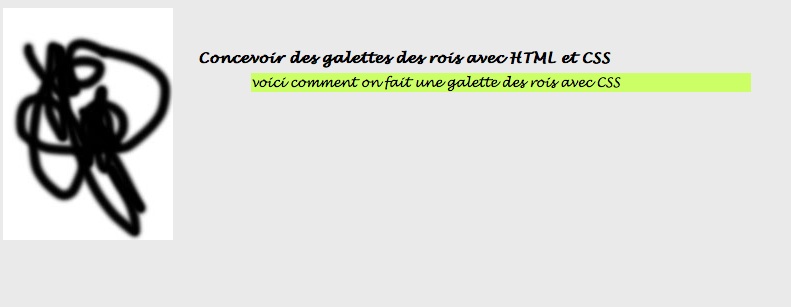
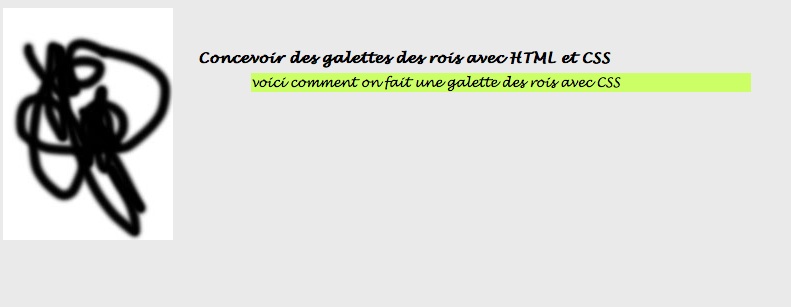
Mais en fait, non. Mon conteneur va a droite du header (au lieu d'aller en dessous).
Savez-vous ou j'ai fait une erreur?
(en post scriptum, j'ai mis une image du rendu)
Merci pour votre aide !
voici le code html :
Et le CSS:
ps :

Modifié par unmondedecreation (30 Aug 2012 - 19:05)
J'essaie d'apprendre xthml et CSS (selon la méthode goetter).
Pour le moment, j'essaie
- de mettre un bandeau avec un logo en haut a gauche
- Et ensuite de mettre un conteneur qui se placera en dessous (ou je mettrais le contenu, les menus, etc).
Raphael écrit dans le site : "les éléments de rendu "bloc" se placent toujours l'un en dessous de l'autre par défaut "
=>je pensais que c'était valable pour les div.
Mais en fait, non. Mon conteneur va a droite du header (au lieu d'aller en dessous).
Savez-vous ou j'ai fait une erreur?
(en post scriptum, j'ai mis une image du rendu)
Merci pour votre aide !
voici le code html :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>vive la galette des rois</title>
<link href="style.css" rel="stylesheet" type="text/css" media="screen"
</head>
<body>
<div id="header">
<img width="170" height="232" alt="une galette des rois" src="theme/logo1.jpg">
<h1>vive la galette des rois</h1>
<p>Concevoir des galettes des rois avec HTML et CSS</p>
</div>
<div id="conteneur">
voici comment on fait une galette des rois avec CSS
</div>
</body>
</html>
Et le CSS:
@charset "UTF-8";
/* CSS Document */
body{
background-color: #eaeaea;
margin:0;
padding:0;
font-family: "Lucida Handwriting", "Monotype Corsiva", sans-serif;
font-size:80%;
}
#header{
margin:5px;
}
#header img{
float:left;
margin:5px 0 0 5px
}
#header h1{
text-indent: -5000px;
margin:0;
line-height:0;
}
#header p{
margin: 45px 0 0 200px;
font-weight:bold;
color:black;
font-size:1.1em;
}
#conteneur{
background-color:#CCFF66;
width:500px;
margin:0 auto;
}
#menu_top{
}
ps :

Modifié par unmondedecreation (30 Aug 2012 - 19:05)

 , sans soucis...
, sans soucis...