Bonjour,
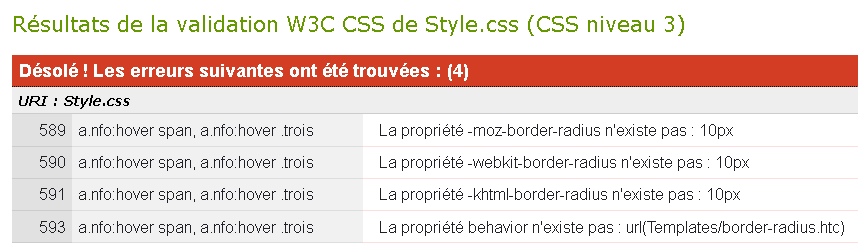
Je viens de revérifier mon CSS et je me retrouve avec des erreurs concernant Border-radius
Je croyais pourtant que c'était autorisé en CSS3 ?
...ou alors, j'ai une erreur quelque part, mais le script fonctionne !

Une partie de mon CSS
Merci
@+
Modifié par Jason (28 Aug 2012 - 15:00)
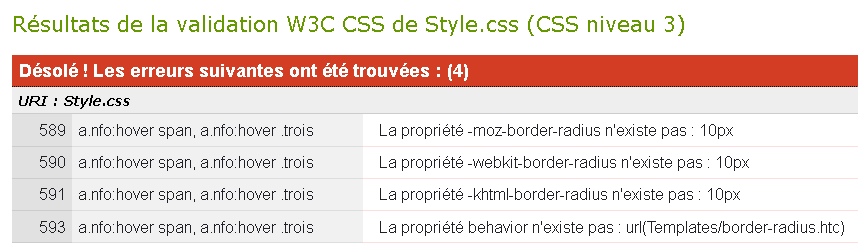
Je viens de revérifier mon CSS et je me retrouve avec des erreurs concernant Border-radius
Je croyais pourtant que c'était autorisé en CSS3 ?
...ou alors, j'ai une erreur quelque part, mais le script fonctionne !

Une partie de mon CSS
a.nfo:hover span, a.nfo:hover .trois {
display: inline;
position: absolute;
width: 277px;
height: 395px;
white-space: nowrap;
background: white;
color: #5a595a;
padding: 10px;
border: 1px solid #6b696b;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
behavior: url(Templates/border-radius.htc);
Merci
@+
Modifié par Jason (28 Aug 2012 - 15:00)