Bonjour,
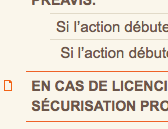
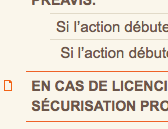
je rencontre un problème d'affichage avec des border :
Auriez vous une idée du problème ?
Modifié par magali_infographiste (28 Aug 2012 - 10:00)
je rencontre un problème d'affichage avec des border :

<div class="cadre"></div> .cadre {
border-color: #E1DAC8 #E1DAC8 #E1DAC8 #EF6227 !important;
border-style: solid !important;
border-width: 1px 1px 1px 7px !important;
width: 300px !important;
height:100px;
}Auriez vous une idée du problème ?
Modifié par magali_infographiste (28 Aug 2012 - 10:00)