Hello,
Une copine graphiste m'a demandé de réaliser son site web. Son menu est composé de formes triangulaires, avec une image différente en cas de :hover (comme le montre l'image ci-dessous).

Aujourd'hui ce menu est en place, mais le :hover me pose quelques problèmes car les triangles sont placés dans des carrés transparents, et cette zone est prise en compte.
De plus, lorsqu'un triangle A est sélectionné, il empêche le :hover sur le bord sur un triangle B car sa zone est au dessus du triangle A.
Du coup, quelles pourraient être les possibilités envisageables pour palier à ce problème ?
Je pense qu'une couche JavaScript pourrait être suffisante. J'ai également pensé à un map area, mais réaliser un menu avec une image est relativement immonde à mon sens. Peut-être qu'une propriété CSS3 que je ne connais pas permet de faire ça très bien ?
Voilà le code HTML actuel :
Et voilà le code CSS :
Le z-index est utilisé pour que la zone :hover du triangle sélectionnée soit complète sur mon triangle. Sans lui, chaque sélection en coin de triangle enclenche le :hover sur le triangle suivant. Avec le z-index, le problème est que le triangle sélectionné déborde sur les triangles adjacents, empêchant la sélection en coin.
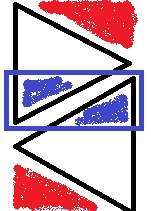
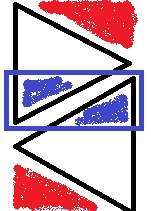
Enfin, car un schéma vaut mieux qu'un long discours, en voila un, qui récapitule ces zones.

Il y a donc une zone commune aux deux triangles problématique pour le :hover, et une zone transparente (pour les triangles au bord du menu).
En espérant trouver mon bonheur ici, je vous remercie d'avance
Modifié par SauceHuitre (25 Aug 2012 - 11:06)
Une copine graphiste m'a demandé de réaliser son site web. Son menu est composé de formes triangulaires, avec une image différente en cas de :hover (comme le montre l'image ci-dessous).

Aujourd'hui ce menu est en place, mais le :hover me pose quelques problèmes car les triangles sont placés dans des carrés transparents, et cette zone est prise en compte.
De plus, lorsqu'un triangle A est sélectionné, il empêche le :hover sur le bord sur un triangle B car sa zone est au dessus du triangle A.
Du coup, quelles pourraient être les possibilités envisageables pour palier à ce problème ?
Je pense qu'une couche JavaScript pourrait être suffisante. J'ai également pensé à un map area, mais réaliser un menu avec une image est relativement immonde à mon sens. Peut-être qu'une propriété CSS3 que je ne connais pas permet de faire ça très bien ?
Voilà le code HTML actuel :
<nav>
<ul>
<li class="triangleGauche">Page 1</li>
<li class="triangleDroite">Page 2</li>
<li class="triangleGauche">Page 3</li>
etc.
</ul>
</nav>
Et voilà le code CSS :
nav ul { margin: 0; padding: 0;}
nav li { list-style: none; }
nav li.triangleGauche,
nav li.triangleDroite {
position: relative;
width: 50px;
height: 65px;
text-indent: -9999px;
margin: 0 0 -22px 26px;
z-index: 1;
}
nav li.triangleGauche { background: transparent url('../img/menuSprite.png') 0 0 no-repeat; }
nav li.triangleDroite { background: transparent url('../img/menuSprite.png') -50px 0 no-repeat; }
nav li.triangleGauche:hover { background: transparent url('../img/menuSprite.png') 0 -65px no-repeat; }
nav li.triangleDroite:hover { background: transparent url('../img/menuSprite.png') -50px -65px no-repeat; }
nav li.triangleGauche:hover,
nav li.triangleDroite:hover {
z-index: 2;
}
Le z-index est utilisé pour que la zone :hover du triangle sélectionnée soit complète sur mon triangle. Sans lui, chaque sélection en coin de triangle enclenche le :hover sur le triangle suivant. Avec le z-index, le problème est que le triangle sélectionné déborde sur les triangles adjacents, empêchant la sélection en coin.
Enfin, car un schéma vaut mieux qu'un long discours, en voila un, qui récapitule ces zones.

Il y a donc une zone commune aux deux triangles problématique pour le :hover, et une zone transparente (pour les triangles au bord du menu).
En espérant trouver mon bonheur ici, je vous remercie d'avance

Modifié par SauceHuitre (25 Aug 2012 - 11:06)


