Bonjour à tous.
Pour la boite dans laquelle je travaille, je suis en train de revoir la structure des pages web.
Pour offrir un meilleur confort d'utilisation, nous souhaiterions que le conteneur principal de la page soit "responsive". Par contre, pour des raisons pratiques mais également publicitaires, nous devons maintenir une colonne d'environ 300px sur le coté. Pas question donc de fixer tous les width des conteneurs en pourcentage.
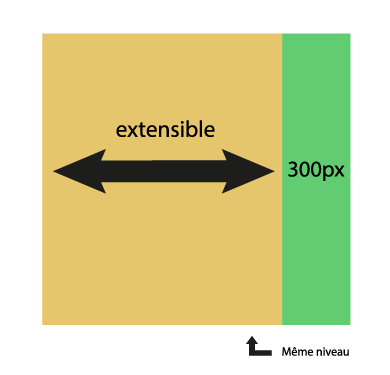
Voila la structure que nous souhaiterions donc avoir :

Donc :
- Un conteneur principal prenant le maximum de la taille disponible et un maximum.
- Une colonne aillant une taille fixe (disons 300px pour l'exemple) et une couleur de background.
- Que la taille de le backgound de la colonne ne soit pas interrompu si le conteur principal est plus grand et que le contenu de la colonne ne soit hors champs si celle ci est la plus grande.
Autre contrainte imposé par mon chef :
- Ne pas utiliser le principe de la colonne factice (image simulant la colonne).
Pour le moment, je n'ai pas réussi à réunir tous les éléments. Il me manque le troisième point, ce qui m'obligerait à utiliser un bout de code Js pour palier à celà.
Ma structure en l'état utilise un jeu de padding. Le conteneur principal se voit appliquer un padding latéral de la taille de la colonne. La colonne est placée en absolute sur ce vide créé par le padding. Il pourrait paraître risqué d'utiliser les padding mais cette solution a été validé sur les différents navigateurs jusqu'à IE7 et Firefox 3.6. Mais forcement, la colonne étant hors du flux... ça créer des problèmes.
J'ai pensé sinon à tester des trucs avec les tableaux... mais c'est quand même pas très "propre".
Dans le pire des cas, j'utiliserais une structure de colonne plus classique et fixerait manuellement toute une série de crans "responsives" dans mon css mais le coté fluide du redimensionnement auto est assez fun (c'est ce qui peut être recherché pour le site sur lequel je travaille).
Si vous avez des idées, je suis preneur ! Merci à vous.
Pour la boite dans laquelle je travaille, je suis en train de revoir la structure des pages web.
Pour offrir un meilleur confort d'utilisation, nous souhaiterions que le conteneur principal de la page soit "responsive". Par contre, pour des raisons pratiques mais également publicitaires, nous devons maintenir une colonne d'environ 300px sur le coté. Pas question donc de fixer tous les width des conteneurs en pourcentage.
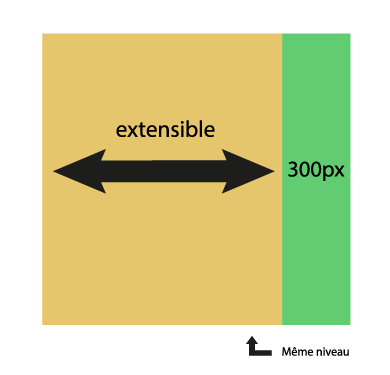
Voila la structure que nous souhaiterions donc avoir :

Donc :
- Un conteneur principal prenant le maximum de la taille disponible et un maximum.
- Une colonne aillant une taille fixe (disons 300px pour l'exemple) et une couleur de background.
- Que la taille de le backgound de la colonne ne soit pas interrompu si le conteur principal est plus grand et que le contenu de la colonne ne soit hors champs si celle ci est la plus grande.
Autre contrainte imposé par mon chef :
- Ne pas utiliser le principe de la colonne factice (image simulant la colonne).
Pour le moment, je n'ai pas réussi à réunir tous les éléments. Il me manque le troisième point, ce qui m'obligerait à utiliser un bout de code Js pour palier à celà.
Ma structure en l'état utilise un jeu de padding. Le conteneur principal se voit appliquer un padding latéral de la taille de la colonne. La colonne est placée en absolute sur ce vide créé par le padding. Il pourrait paraître risqué d'utiliser les padding mais cette solution a été validé sur les différents navigateurs jusqu'à IE7 et Firefox 3.6. Mais forcement, la colonne étant hors du flux... ça créer des problèmes.

J'ai pensé sinon à tester des trucs avec les tableaux... mais c'est quand même pas très "propre".
Dans le pire des cas, j'utiliserais une structure de colonne plus classique et fixerait manuellement toute une série de crans "responsives" dans mon css mais le coté fluide du redimensionnement auto est assez fun (c'est ce qui peut être recherché pour le site sur lequel je travaille).
Si vous avez des idées, je suis preneur ! Merci à vous.

