Bonjour,
Je fais un appel aux généreux développeurs CSS pour m'aider à avoir un menu déroulant avec le template Majenta de Thélia.
Historique de ma demande : http://thelia.net/forum/viewtopic.php?id=8638
En résumé, j'arrive maintenant à afficher mon menu de niveau 1 et à accéder aux éléments du niveau 2 mais j'aimerai maintenant que le niveau 2 s'affiche en dessous du niveau 1 lorsque qu'on survol un élément du menu de niveau 1.
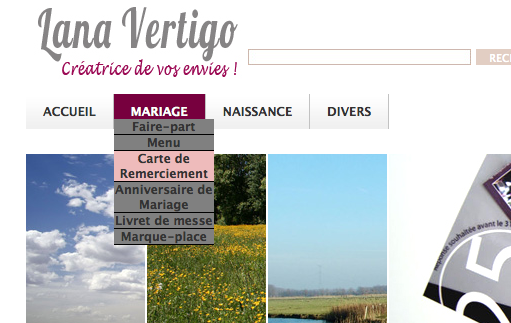
Pour être concret : http://www.lanavertigo.com/shop/ actuellement les mots en bleu correspond au niveau 2 du menu "Mariage" et j'aimerai qu'ils s'affichent en dessous.
Si quelqu'un avait la générosité de m'aider, qu'il n'hésite pas en me fournissant le bloc CSS qui va bien...
Merci d'avance.
Je fais un appel aux généreux développeurs CSS pour m'aider à avoir un menu déroulant avec le template Majenta de Thélia.
Historique de ma demande : http://thelia.net/forum/viewtopic.php?id=8638
En résumé, j'arrive maintenant à afficher mon menu de niveau 1 et à accéder aux éléments du niveau 2 mais j'aimerai maintenant que le niveau 2 s'affiche en dessous du niveau 1 lorsque qu'on survol un élément du menu de niveau 1.
Pour être concret : http://www.lanavertigo.com/shop/ actuellement les mots en bleu correspond au niveau 2 du menu "Mariage" et j'aimerai qu'ils s'affichent en dessous.
Si quelqu'un avait la générosité de m'aider, qu'il n'hésite pas en me fournissant le bloc CSS qui va bien...
Merci d'avance.