Bonjour à tous !
Débutant en la matière, je travaille actuellement sur le design d'un site, sauf que je rencontre un problème au niveau de la hauteur d'une balise <div>. Un classique, en fait, sauf que n'étant pas très doué, je n'ai pas trouvé de solution, et plus j'essaie, plus mon code devient lourd et inutilement compliqué.
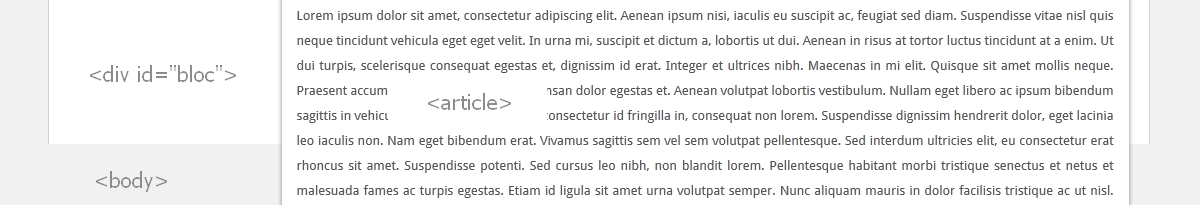
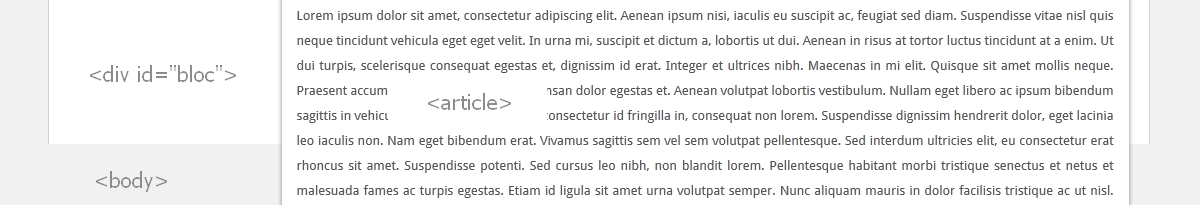
Pour faire court et simple, voici le problème en image :

En fait, je voudrais que la hauteur de <div id="bloc"> varie en fonction de son contenu. Sauf que si je ne stipule pas la hauteur dans le CSS, la <div> ne s'affiche même pas !
Voici la forme du code :
Et voici pour le CSS concernant ces blocs :
Vous pouvez le dire : c'est un bazar sans nom. Si quelqu'un pouvait m'éclairer de ses lumières, je lui en serais très reconnaissant. ^^
a1x
Modifié par a1x (13 Aug 2012 - 20:02)
Débutant en la matière, je travaille actuellement sur le design d'un site, sauf que je rencontre un problème au niveau de la hauteur d'une balise <div>. Un classique, en fait, sauf que n'étant pas très doué, je n'ai pas trouvé de solution, et plus j'essaie, plus mon code devient lourd et inutilement compliqué.
Pour faire court et simple, voici le problème en image :

En fait, je voudrais que la hauteur de <div id="bloc"> varie en fonction de son contenu. Sauf que si je ne stipule pas la hauteur dans le CSS, la <div> ne s'affiche même pas !
Voici la forme du code :
<div id="bloc">
<div id="gauche">
<nav>
...
</nav>
<nav>
...
</nav>
...
</div>
<div id="droite">
<article>
...
</article>
</div>
</div>
Et voici pour le CSS concernant ces blocs :
#bloc{
margin-left: auto;
margin-right: auto;
padding: 0;
clear: both;
min-width: 960px;
width: 90%;
max-width: 1100px;
height: 1000px;
background-color: white;
border-left: 1px solid #D1D1D1;
border-right: 1px solid #D1D1D1;
}
#gauche{
float: left;
width: 200px;
}
#droite{
float: right;
width: 77%;
padding-right: 20px;
}
nav{
width: 160px;
margin-top: 10px;
margin-left: 20px;
margin-right: 20px;
border-radius: 5px 5px 0 0;
border: 1px solid grey;
box-shadow: 0 0 5px grey;
background-color: #ffffff;
}
article{
width: 100%;
float: right;
background-color: #ffffff;
margin-top: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0px 0px 4px grey;
}
Vous pouvez le dire : c'est un bazar sans nom. Si quelqu'un pouvait m'éclairer de ses lumières, je lui en serais très reconnaissant. ^^
a1x
Modifié par a1x (13 Aug 2012 - 20:02)