Bonjour,
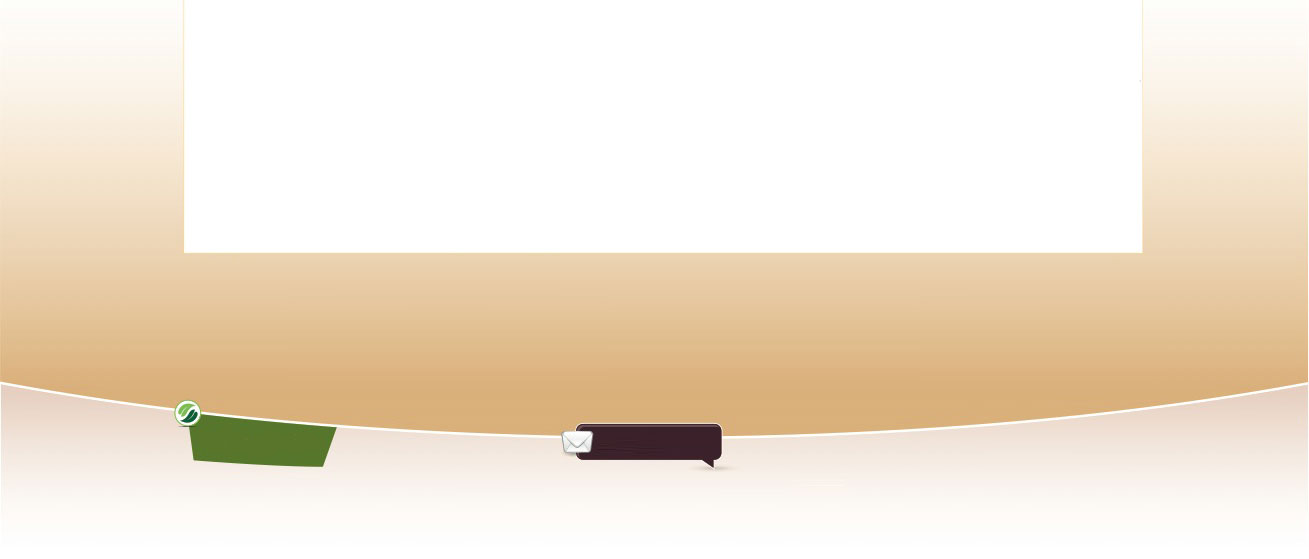
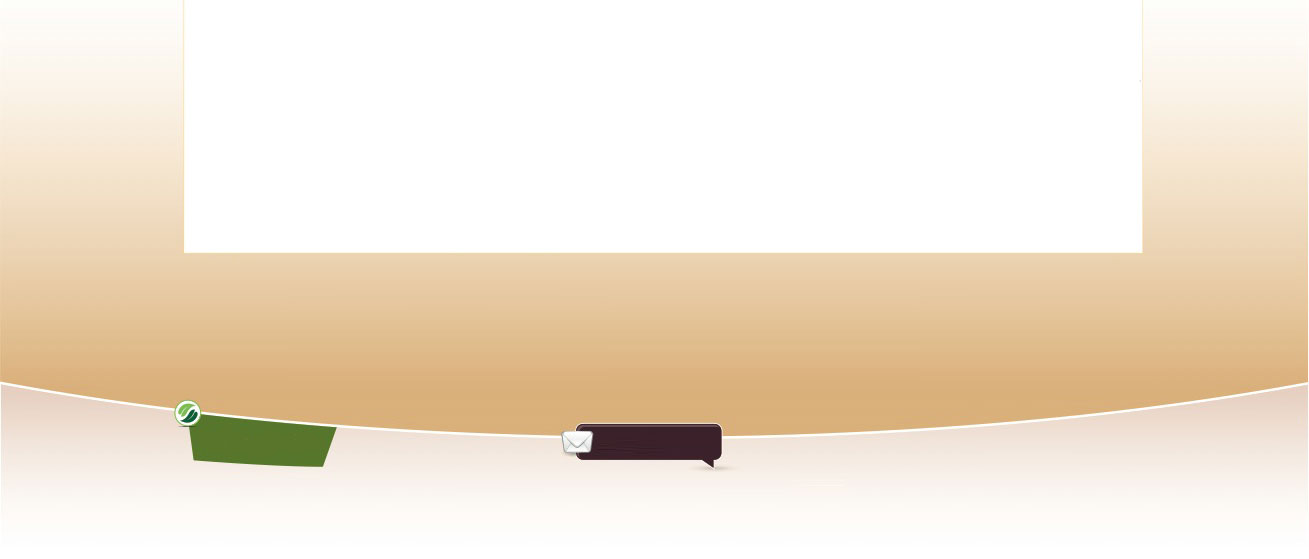
je dois intégrer un design fluide (100% de largeur de l'écran), la maquette prévoit un arrière plan incurvé comme vous pouvez le voir ci-dessous.

J'ai bien sur la solution de dire "m'en fout, j'shuis un warrior, vais faire une image de 3000px de large centrée ça passera toujours" mais c'est sale et lourd et un jour il y aura bien qq'un avec un écran de 3500px qui dira que c'est moche.
donc ma question est y a t il un moyen de faire ça proprement ?
Merci d'avance
je dois intégrer un design fluide (100% de largeur de l'écran), la maquette prévoit un arrière plan incurvé comme vous pouvez le voir ci-dessous.

J'ai bien sur la solution de dire "m'en fout, j'shuis un warrior, vais faire une image de 3000px de large centrée ça passera toujours" mais c'est sale et lourd et un jour il y aura bien qq'un avec un écran de 3500px qui dira que c'est moche.
donc ma question est y a t il un moyen de faire ça proprement ?
Merci d'avance