Bien le bonjour 
Voici mon symptôme et avec des images ça peut être plus explicite sachant que ce n’est pas super simple à décrire

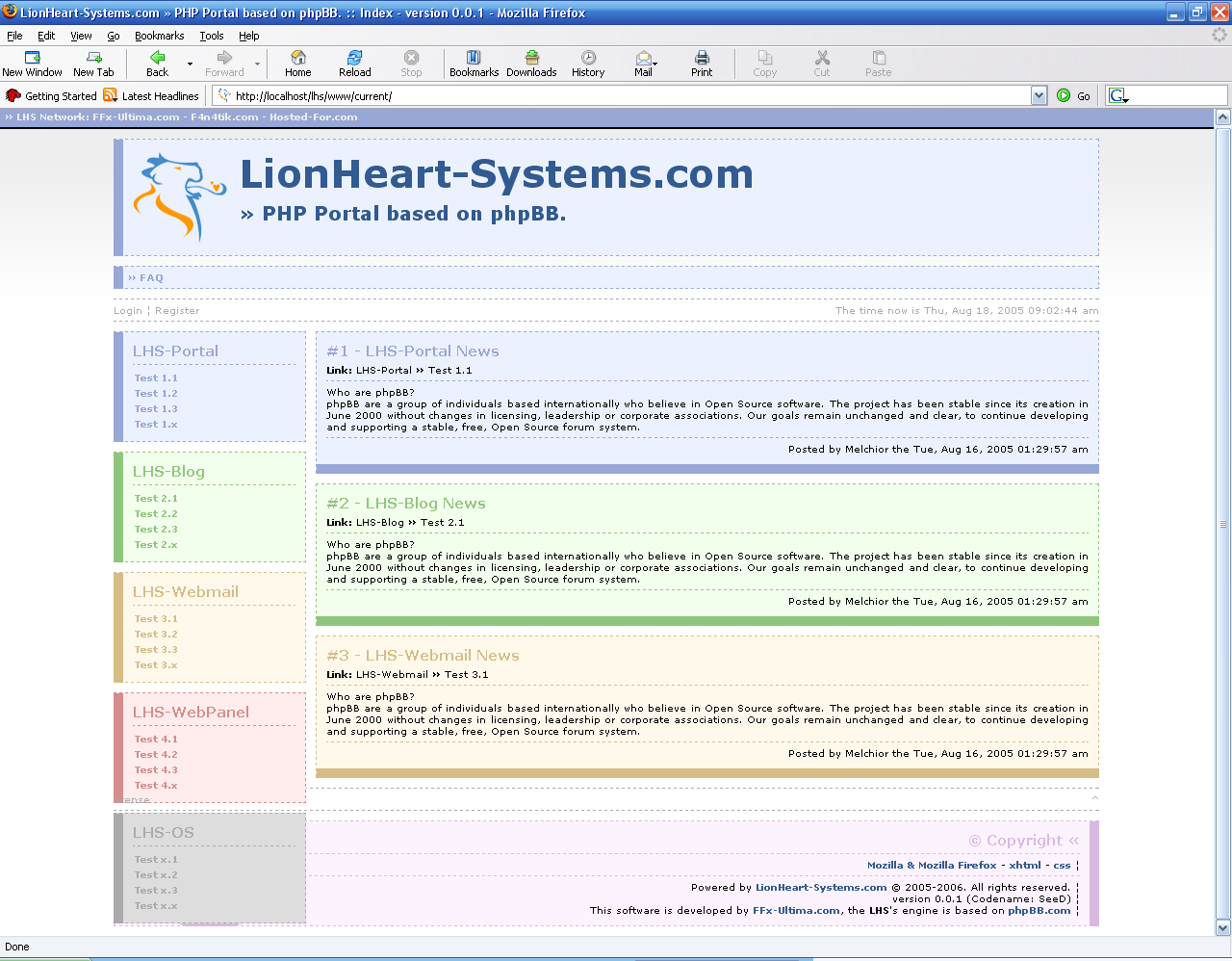
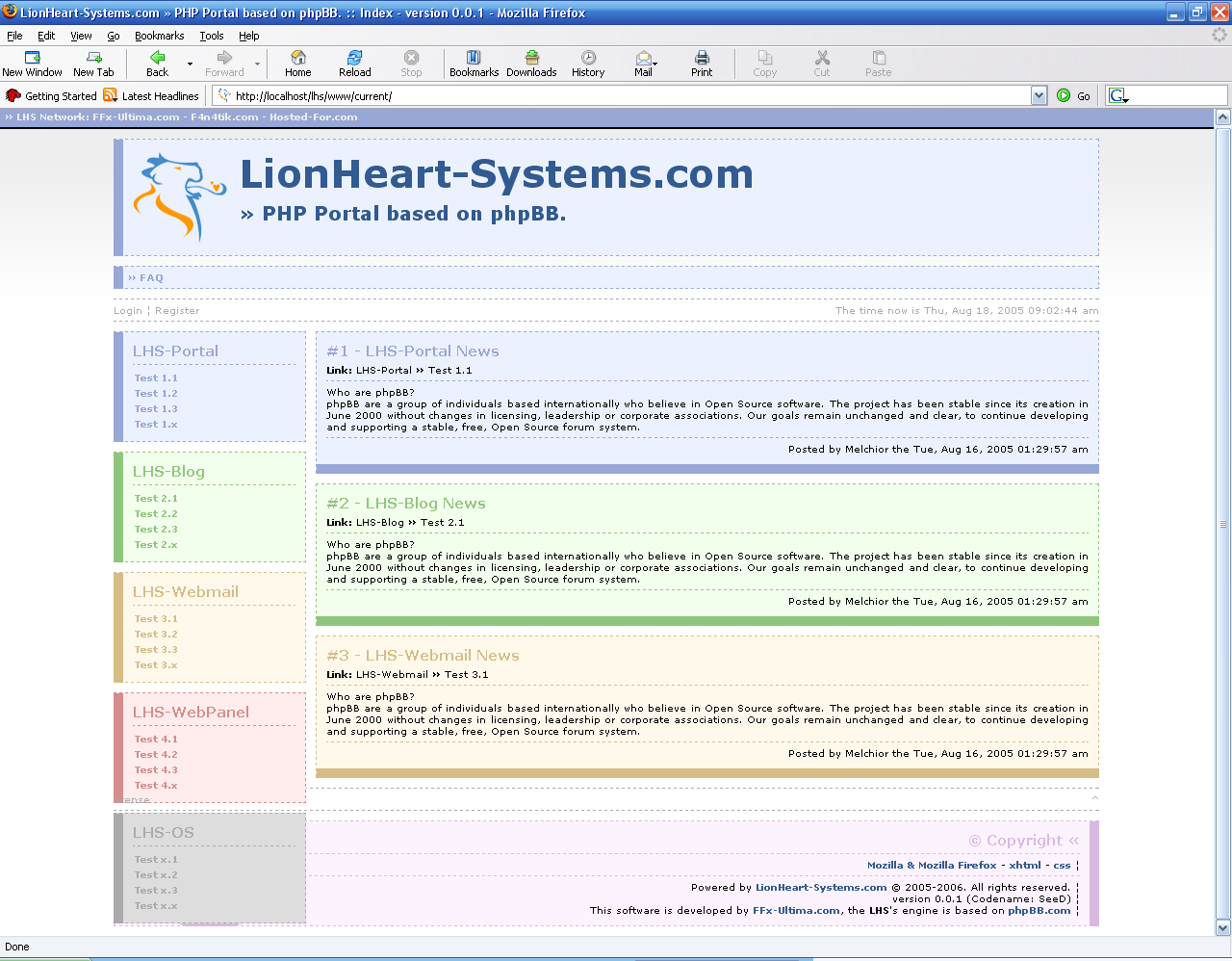
Voici l'affichage normal, pour information puisque je pense que toutes informations peut être utile, le block à gauche possède les instructions suivante
celui de droite
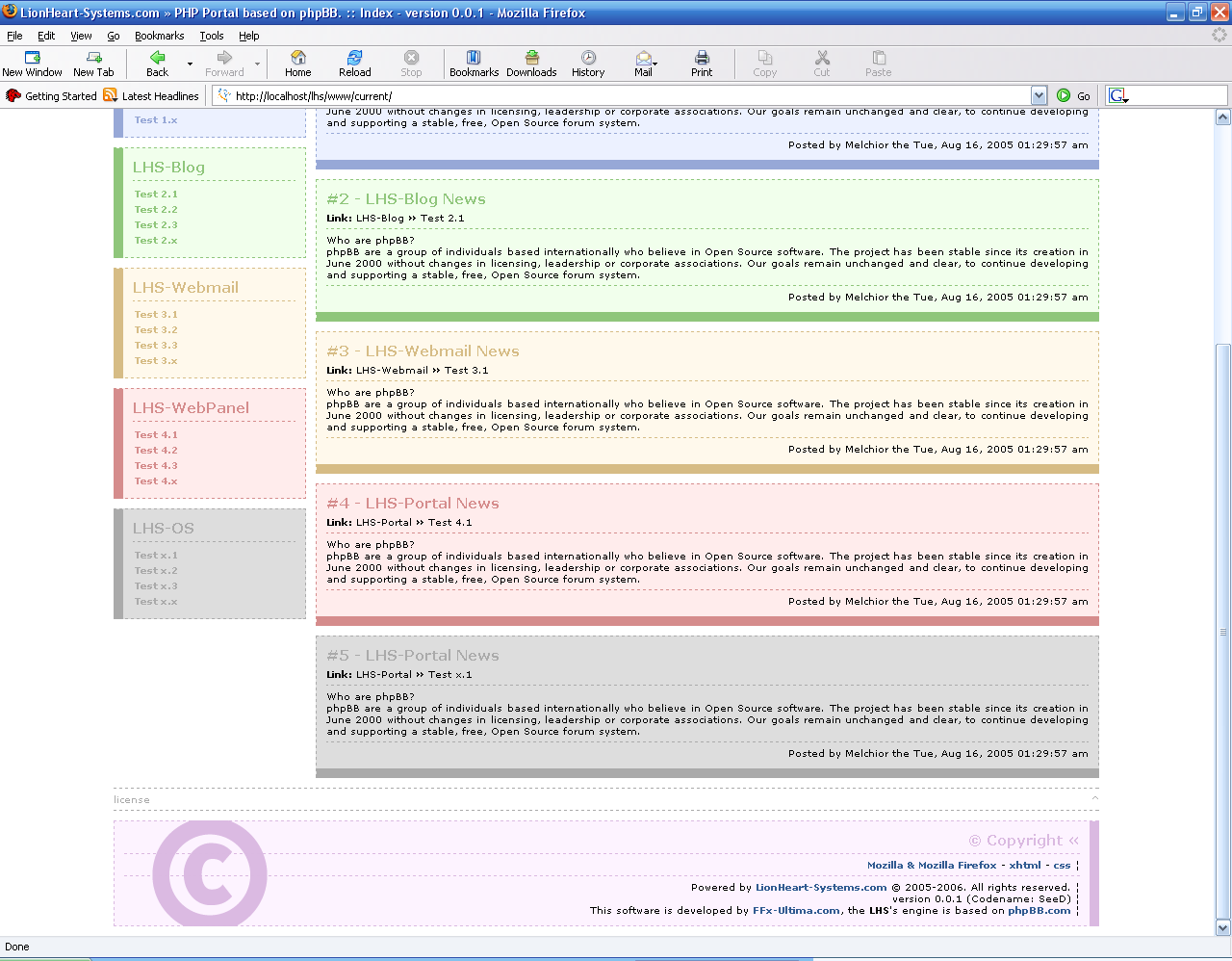
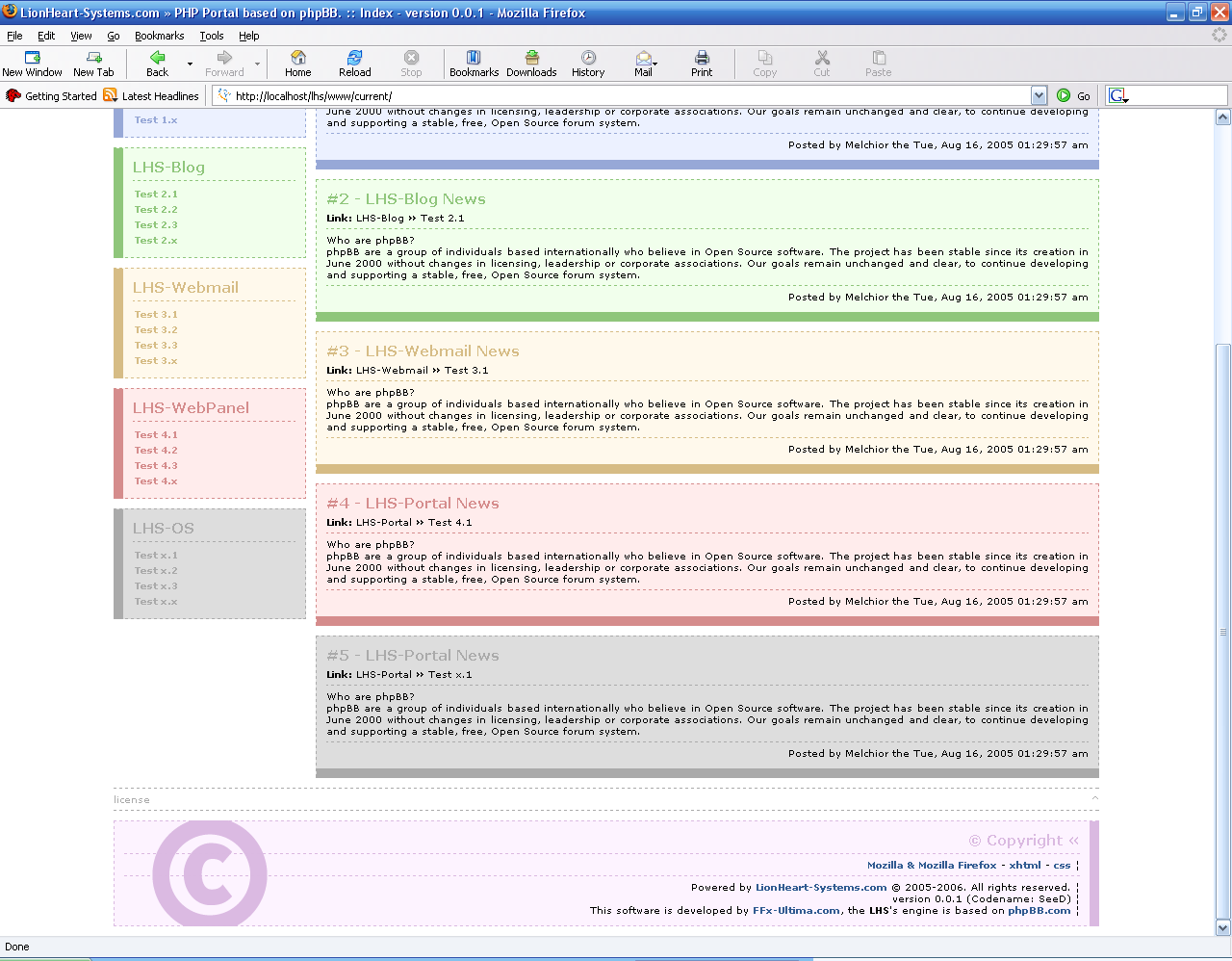
Maintenant voici le petit problème:

en faite je vois pas comment faire pour éviter ça, j'ai essayé de mettre un clear : both dans le block copyright mais ça résume au même resultat que l'image ci-dessus
Ca fait bien un jour que je suis en train de me frapper la tête sur le clavier pour trouver
Si vous avez une réponse, je vous en remercie d'avance
Melchior
Modifié par Melchior2 (18 Aug 2005 - 13:30)

Voici mon symptôme et avec des images ça peut être plus explicite sachant que ce n’est pas super simple à décrire

Voici l'affichage normal, pour information puisque je pense que toutes informations peut être utile, le block à gauche possède les instructions suivante
#menu_border {
margin-top : 10px;
position : absolute;
width : 200px
}celui de droite
#content_border {
margin-left : 210px
}Maintenant voici le petit problème:

en faite je vois pas comment faire pour éviter ça, j'ai essayé de mettre un clear : both dans le block copyright mais ça résume au même resultat que l'image ci-dessus
Ca fait bien un jour que je suis en train de me frapper la tête sur le clavier pour trouver

Si vous avez une réponse, je vous en remercie d'avance

Melchior

Modifié par Melchior2 (18 Aug 2005 - 13:30)