Bonjour,
Je me heurte à une subtilité de CSS qui m’échappe.
Concrètement, j'ai un design centré grâce à conteneur div (#englobe).
Le problème, c'est qu'en plaçant, dans ce conteneur, un élément de type block (une balise p, ul par exemple) , qui a un margin-top par défaut, mon conteneur est décalé. On dirait que le positionnement de ces éléments block prend comme bordures référentes celles de l'élément body et non de mon conteneur.
Si j'utilise un élément inline (ex: span), par contre, il n'y a là pas de problème.
Code problématique :
Code fonctionnel :
Le CSS correspondant :
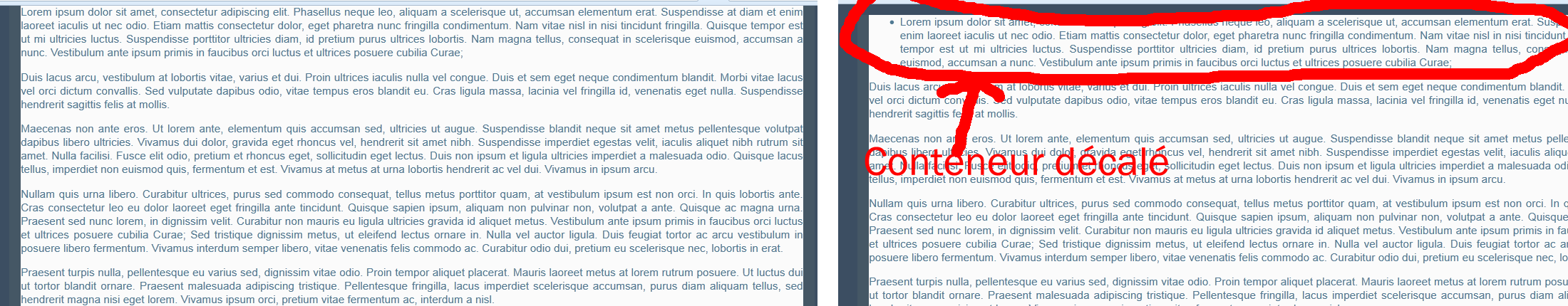
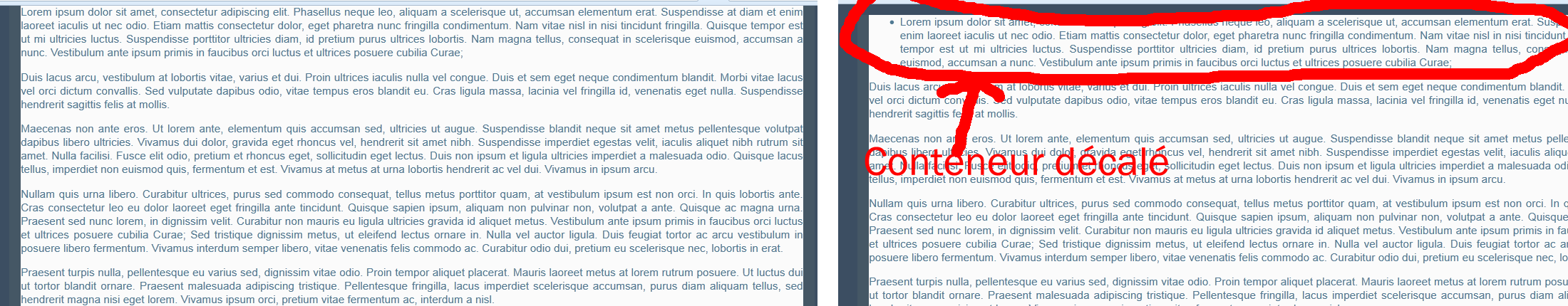
Image du problème :

Auriez-vous une idée sur la raison de cette différentes de comportement qui m'échappe ?
Merci d'avance à vous.
Modifié par floriann (06 Aug 2012 - 15:52)
Je me heurte à une subtilité de CSS qui m’échappe.
Concrètement, j'ai un design centré grâce à conteneur div (#englobe).
Le problème, c'est qu'en plaçant, dans ce conteneur, un élément de type block (une balise p, ul par exemple) , qui a un margin-top par défaut, mon conteneur est décalé. On dirait que le positionnement de ces éléments block prend comme bordures référentes celles de l'élément body et non de mon conteneur.
Si j'utilise un élément inline (ex: span), par contre, il n'y a là pas de problème.
Code problématique :
<div id="englobe">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
</p>
</div>Code fonctionnel :
<div id="englobe">
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
</span>
</div>Le CSS correspondant :
body
{
background-color: #3c4e62;
margin: 0;
font-size: 0.8em;
font-family: arial;
color: #507a93;
text-align: center;
height: auto;
}
#englobe
{
border-left: 15px solid #455765;
border-right: 15px solid #455765;
background-color: #fbfbfb;
width:1006px;
margin: 0 auto;
text-align: justify;
}
Image du problème :

Auriez-vous une idée sur la raison de cette différentes de comportement qui m'échappe ?
Merci d'avance à vous.
Modifié par floriann (06 Aug 2012 - 15:52)
