Bonjour,
J'ai un petit souci par rapport à un positionnement, je réalise un site pour un ami et je n'arrive pas a bien positionner l'image a partie basse de la navigation.
la navigation est découpée en trois partie:
L'image du haut, l'image du centre et l'image du bas, classique quoi.
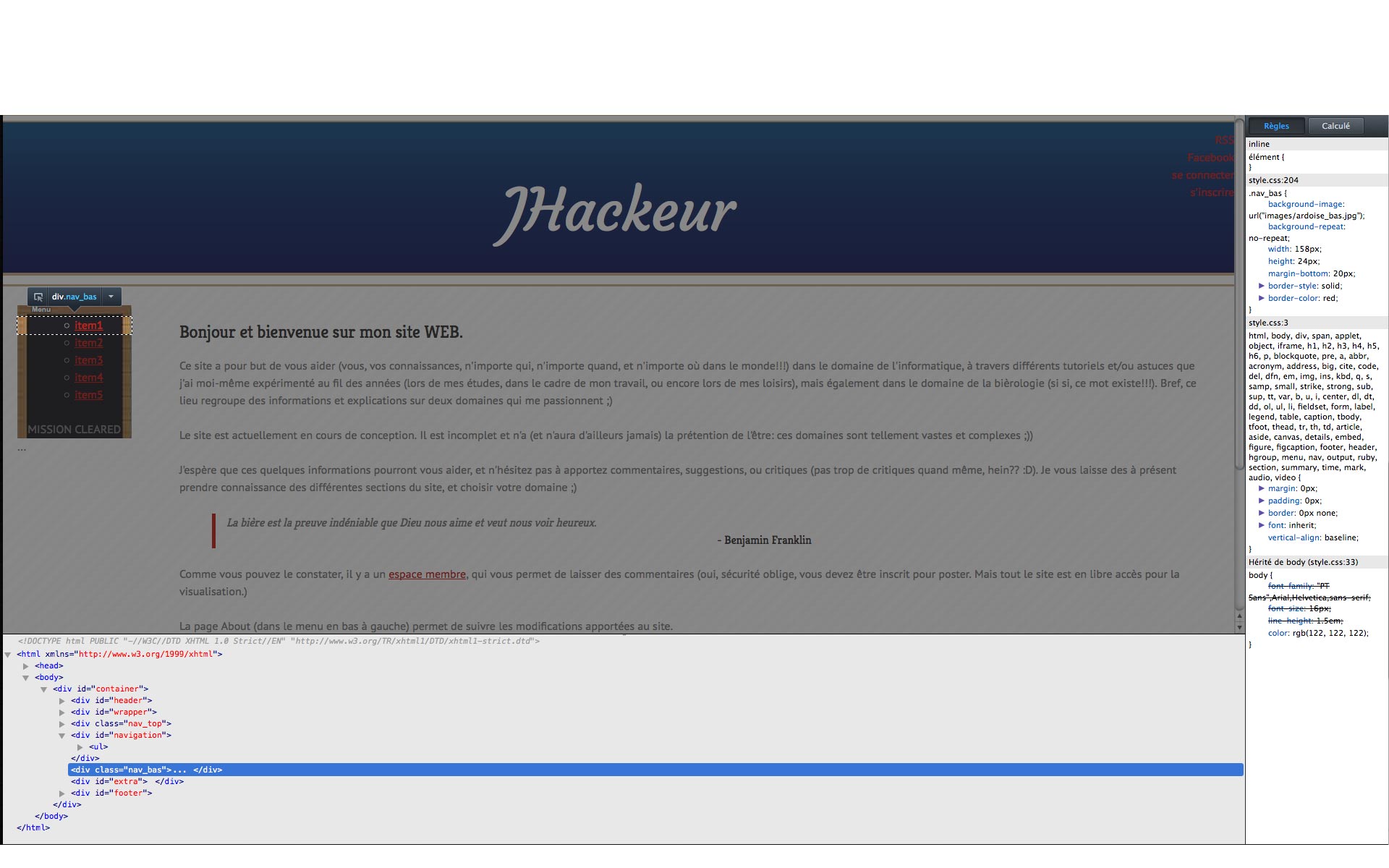
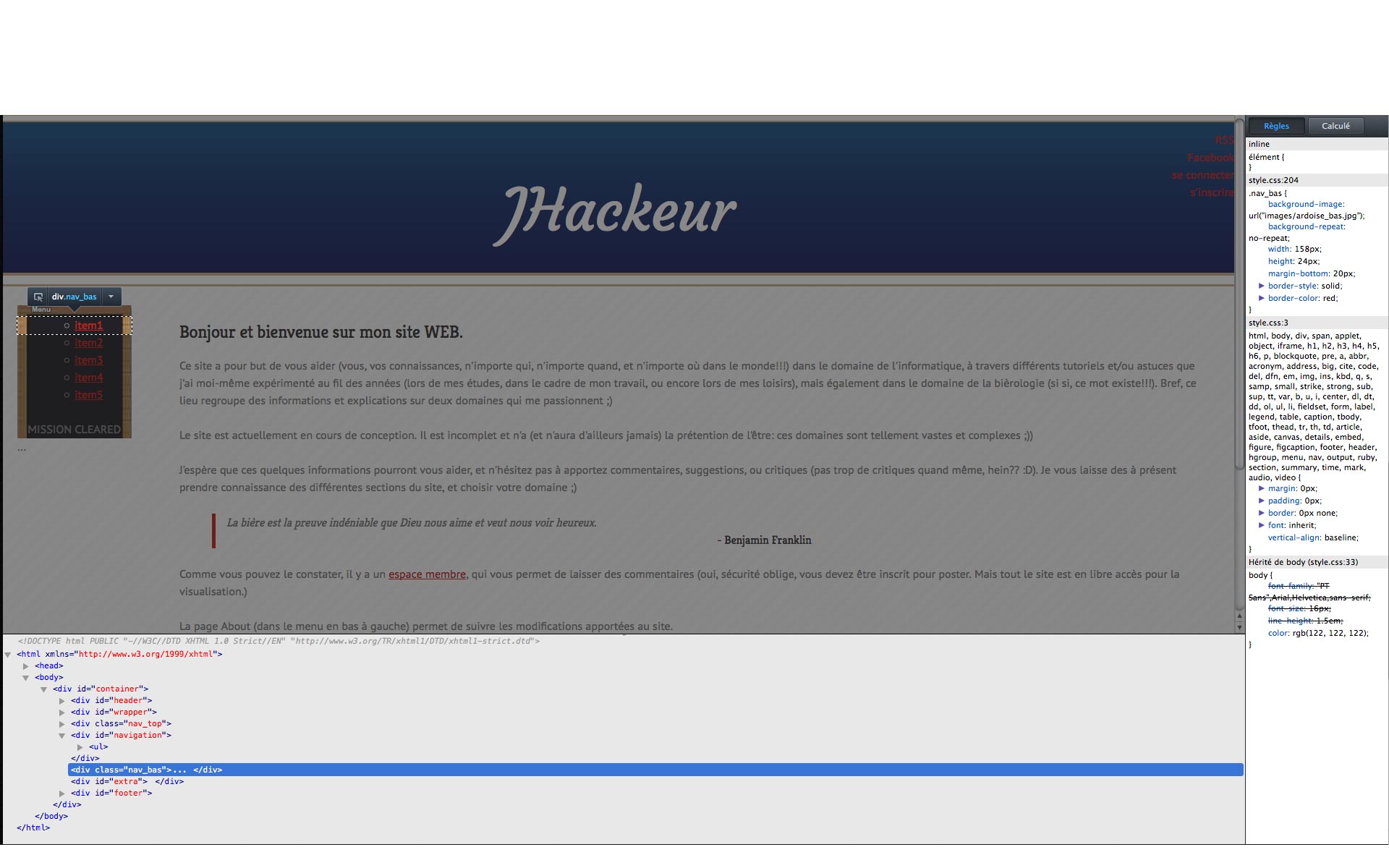
Mais l'image du bas se retrouve sous celle du centre, je ne comprend pas vraiment pourquoi.
Je vous met les bout de code qui concerne le problème
Bien sur si il vous faut plus d'infos, n'hésitez pas a demander je vous les fournirais
Modifié par mwspimiento (03 Aug 2012 - 12:09)
J'ai un petit souci par rapport à un positionnement, je réalise un site pour un ami et je n'arrive pas a bien positionner l'image a partie basse de la navigation.
la navigation est découpée en trois partie:
L'image du haut, l'image du centre et l'image du bas, classique quoi.
Mais l'image du bas se retrouve sous celle du centre, je ne comprend pas vraiment pourquoi.
Je vous met les bout de code qui concerne le problème
<div class="nav_top">
<span class="texte_nav_top">Menu</span>
</div>
<div id="navigation">
<ul>
<li><a href="#" title="aller à la section 1">item1</a></li>
<li><a href="#" title="aller à la section 2">item2</a></li>
<li><a href="#" title="aller à la section 3">item3</a></li>
<li><a href="#" title="aller à la section 4">item4</a></li>
<li><a href="#" title="aller à la section 5">item5</a></li>
</ul>
</div>
<div class="nav_bas">...
</div>:
#navigation{
float:left;
background-image: url("images/ardoise_centre.jpg");
background-repeat: repeat-y;
width: 158px;
text-align: center;
overflow: hidden;
}
.nav_top {
background-image: url("images/ardoise_top.jpg");
background-repeat: no-repeat;
width: 158px;
height: 16px;
color: white;
font-family: Arial,Times New Roman,Times,serif;
font-size: 10px;
font-weight: bold;
padding-left: 20px;
}
.texte_nav_top {
position: relative;
top: -7px;
text-shadow: 1px 1px 1px rgb(60, 60, 60), -1px 1px 1px rgb(60, 60, 60), -1px -1px 1px rgb(60, 60, 60), 1px -1px 1px rgb(60, 60, 60);
}
.nav_bas{
background-image: url("images/ardoise_bas.jpg");
background-repeat: no-repeat;
width: 158px;
height: 24px;
margin-bottom: 20px;
}Bien sur si il vous faut plus d'infos, n'hésitez pas a demander je vous les fournirais
Modifié par mwspimiento (03 Aug 2012 - 12:09)