Bonjour à tous.
Je voudrais réaliser un bouton ayant le même aspect que ce que l'on obtient avec la fonction : Filtres/Décor, Ajouter un biseau, dans Gimp depuis un rectangle de fond #FFBE80.
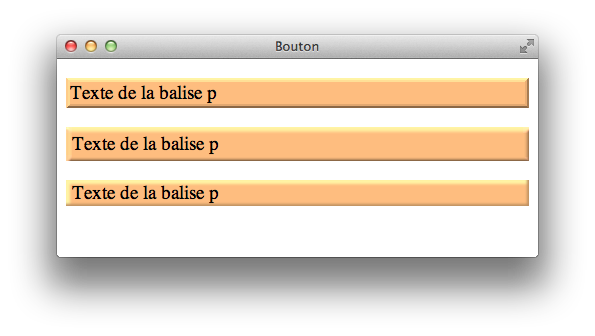
http://img11.hostingpics.net/pics/467645action.png
L'intérêt est d'éviter de charger une image générique, et de pouvoir uniformiser les différentes dimensions et de faire varier facilement le texte qui sera contenu dedans.
Je n'arrive pas à réaliser le CSS. Merci pour votre aide.
Modifié par Pyanepsion (28 Jul 2012 - 15:34)
Je voudrais réaliser un bouton ayant le même aspect que ce que l'on obtient avec la fonction : Filtres/Décor, Ajouter un biseau, dans Gimp depuis un rectangle de fond #FFBE80.
http://img11.hostingpics.net/pics/467645action.png
L'intérêt est d'éviter de charger une image générique, et de pouvoir uniformiser les différentes dimensions et de faire varier facilement le texte qui sera contenu dedans.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Bouton</title>
<style>
.bouton{
background-color: #FFBE80; /* Vieux navigateur */
/* IE9 SVG, ajouter une annulation de 'filter' avec 'none' */
background-color: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPHJhZGlhbEdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgY3g9IjUwJSIgY3k9IjUwJSIgcj0iNzUlIj4KICAgIDxzdG9wIG9mZnNldD0iMCUiIHN0b3AtY29sb3I9IiNlYWI5MmQiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSIxMDAlIiBzdG9wLWNvbG9yPSIjYzc5ODEwIiBzdG9wLW9wYWNpdHk9IjEiLz4KICA8L3JhZGlhbEdyYWRpZW50PgogIDxyZWN0IHg9Ii01MCIgeT0iLTUwIiB3aWR0aD0iMTAxIiBoZWlnaHQ9IjEwMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background-color: -moz-radial-gradient(center, ellipse cover, #FFBE80 0%, #c79810 100%); /* FF3.6+ */
background-color: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#FFBE80), color-stop(100%,#c79810)); /* Chrome,Safari4+ */
background-color: -webkit-radial-gradient(center, ellipse cover, #FFBE80 0%,#c79810 100%); /* Chrome10+,Safari5.1+ */
background-color: -o-radial-gradient(center, ellipse cover, #FFBE80 0%,#c79810 100%); /* Opera 12+ */
background-color: -ms-radial-gradient(center, ellipse cover, #FFBE80 0%,#c79810 100%); /* IE10+ */
background-color: radial-gradient(ellipse at center, #FFBE80 0%,#c79810 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFBE80', endColorstr='#c79810',GradientType=1 ); /* IE6-8 retourne un dégradé horizontal */
width: 150px;
outline: 5px outset #FFBE80;
}
.ridge{
outline: 2px ridge green;
}
</style>
<!--[if gte IE 9]>
<style>
.gradient {
filter: none;
}
</style>
<![endif]-->
</head>
<body>
<h2 class="bouton ridge">Texte de la balise h2</h2>
<p class="bouton gradient">Texte de la balise p</p>
</body>
</html>
Je n'arrive pas à réaliser le CSS. Merci pour votre aide.
Modifié par Pyanepsion (28 Jul 2012 - 15:34)