bonjour tout le monde,
je poste ici en espérant être au bon endroit.
je suis en train de retravailler l'interface de mon site perso, et je rencontre un petit soucis que je pense être lié au CSS , (puisque toutes mes balises sont correctement formées).
Mon site est structuré de la façon suivante :
-header
-center
-footer
et c'est dans la div center que j'ai ma div content dans laquelle sont affichées les informations .
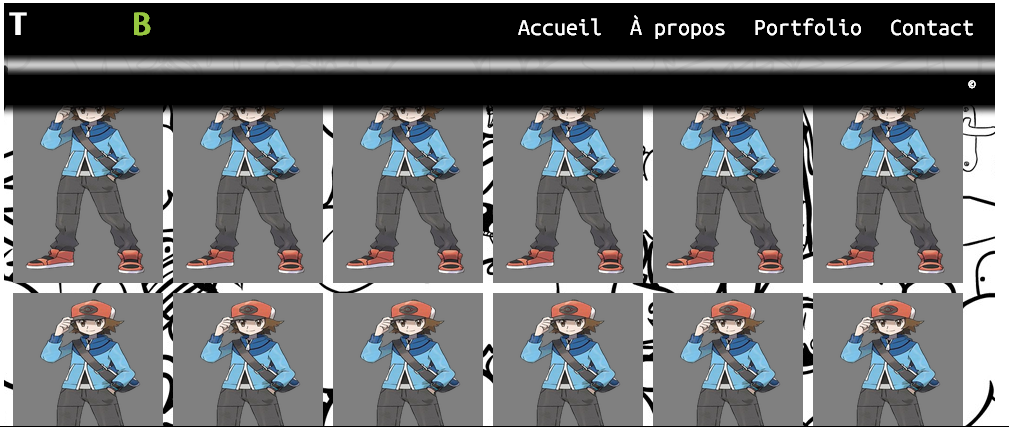
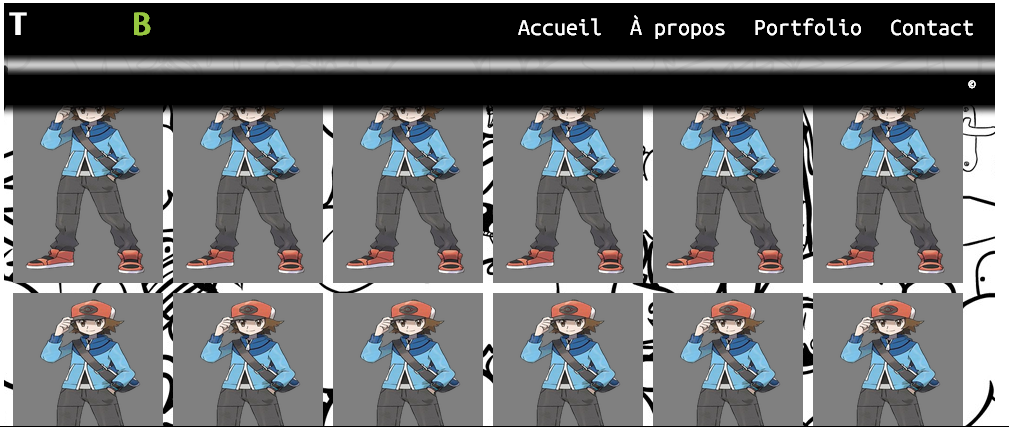
Mon problème survient lorsque j'utilise une div bloc à l'intérieur de ma div content ; la hauteur auto de ma div content n'a pas l'air de fonctionner du coup mon footer reste bloqué en dessous de mon header et par dessus mon contenu.
Voici un capture d'image :

Voici mon code CSS
Voici mon code html/php
merci d'avance.
Modifié par blobi (27 Jul 2012 - 10:28)
je poste ici en espérant être au bon endroit.
je suis en train de retravailler l'interface de mon site perso, et je rencontre un petit soucis que je pense être lié au CSS , (puisque toutes mes balises sont correctement formées).
Mon site est structuré de la façon suivante :
-header
-center
-footer
et c'est dans la div center que j'ai ma div content dans laquelle sont affichées les informations .
Mon problème survient lorsque j'utilise une div bloc à l'intérieur de ma div content ; la hauteur auto de ma div content n'a pas l'air de fonctionner du coup mon footer reste bloqué en dessous de mon header et par dessus mon contenu.
Voici un capture d'image :

Voici mon code CSS
@font-face {
font-family: 'Ubuntu';
src: url('fonts/Ubuntu.eot'),
url('fonts/Ubuntu.woff') format('woff'),
url('fonts/Ubuntu.ttf') format('truetype'),
url('fonts/Ubuntu.svg') format('svg');
font-weight: 0;
font-style: normal;
}
a{
text-decoration: none;
}
*{
padding: 0;
margin: 0;
border: none;
}
body{
background: #eee;
background: url('../medias/pics/bg.jpg')no-repeat center fixed;
/* -webkit-background-size: cover; pour Chrome et Safari
-moz-background-size: cover; pour Firefox
-o-background-size: cover; pour Opera
background-size: cover; version standardisée */
font-family: Ubuntu;
text-align: justify;
}
.header{
background: #000;
height: 60px;
width: 100%;
box-shadow: 0px 0px 10px 5px #000;
z-index: 2;
}
.header .content{
width: 990px;
margin: 0 auto;
}
html>body .header{
position: fixed;
}
.nav {
display: inline-block;
float: right;
width: 500px;
margin-top: 20px;
}
.nav .element {
display: inline-block;
text-align: center;
margin-left: 20px;
}
.element a{
font-size: 24px;
color: #fff;
}
.element a:hover,.element a:active {
font-size: 24px;
color: #97c740 ;
}
.sitename{
display: inline-block;
position: relative;
margin-top: 10px;
margin-bottom: 10px;
}
#lastname,#firstname{
color: #fff;
font-size: 36px;
}
#firstname{
color: #97c740 ;
}
.center{
background: rgba(234,234,234,0.95);
height: auto;
width: 990px;
margin: 0 auto;
padding-top: 80px;
box-shadow: 0px 0px 10px 1px #a3a3a3;
}
.largest-article{
display: block;
position: relative;
margin: 0 auto;
margin-bottom: 10px;
box-shadow: 0px 0px 10px 1px #a3a3a3;
}
.largest-article .article-content{
margin-left: 15%;
margin-right: 10%;
}
.largest-article .article-content{
display: inline-block;
position: relative;
min-height: 300px;
}
.largest-article .article-content img{
position: absolute;
text-align: center;
height: 300px;
width: 200px;
}
.largest-article .article-content p,.largest-article .article-content h2{
width: 500px;
margin: 0 auto;
margin-left: 200px;
}
.left-article,.right-article{
display: inline-block;
position: relative;
margin-left: 10px;
margin-bottom: 10px;
box-shadow: 0px 0px 10px 1px #a3a3a3;
border-radius: 5px;
}
.left-article{
display: inline-block;
position: absolute;
width: 590px;
}
.right-article{
display: inline-block;
position: relative;
width: 370px;
margin-left: 610px;
}
.article-content,.article-title{
margin: 10px;
}
#porfolio{
display: block;
position: relative;
width: 990px;
margin: 0 auto;
}
.bloc{
background: grey;
float: left;
margin: 5px;
}
.footer{
display: block;
position: relative;
background: #000;
height: 30px;
box-shadow: 0px 0px 10px 5px #000;
}
.footer .content{
width: 990px;
margin: 0 auto;
}
.copyrights,.designer{
color:#fff;
}
Voici mon code html/php
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="icon" href="medias/pics/favicon.png" type="image/png">
<link rel="stylesheet" type="text/css" media="all" href="styles/style.css" />
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<!-- <script type="text/javascript" src="js/jquery.masonry.min.js"></script>-->
<title>Portfolio T B</title>
</head>
<body>
<div class="header">
<div class="content">
<div class="sitename">
<h3>
<span id="lastname">Thomas</span>
<span id="firstname">Barascud</span>
</h3>
</div>
<div class="nav">
<div class="element">
<a href="?p=portfolio">Accueil</a>
<span class="subtitle"></span>
</div>
<div class="element">
<a href="?p=portfolio">À propos</a>
<span class="subtitle"></span>
</div>
<div class="element">
<a href="?p=portfolio">Portfolio</a>
</div>
<div class="element">
<a href="?p=portfolio">Contact</a>
</div>
</div>
</div>
</div>
<div class="center">
<?php
include_once ('datas/gestion.class.php');
$lesCreas= Gestion::lister("creation");
foreach ($lesCreas as $crea) {
?>
<div class="bloc">
<img src="<?php echo $crea->image; ?>" width="150" height="200"alt="" >
</div>
<?php
}
?>
</div>
<div class="footer">
<div class="content">
<span class="copyrights">© T - 2012</span>
<span class="designer">Design by I</span>
</div>
</div>
</body>
</html>
merci d'avance.
Modifié par blobi (27 Jul 2012 - 10:28)
