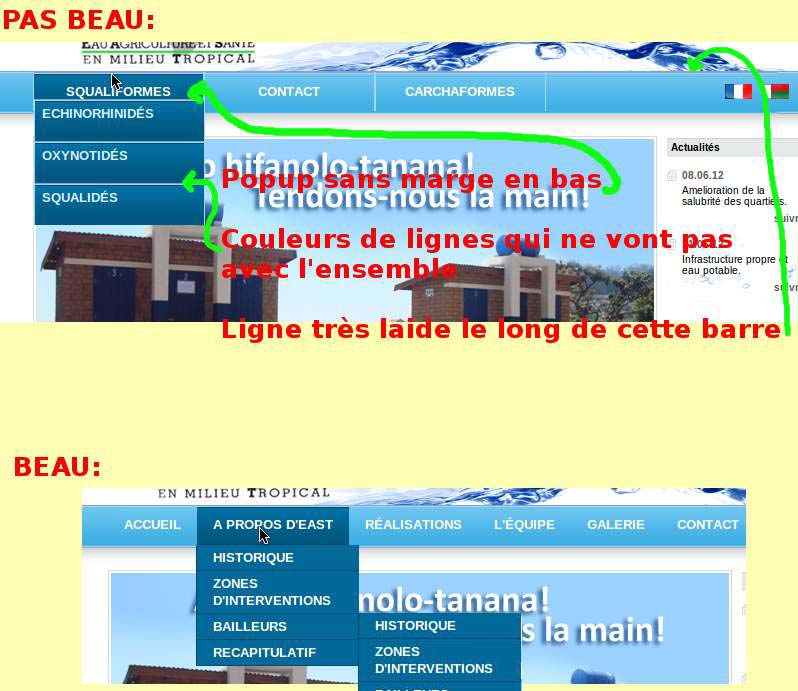
Bonjour, voila j'essaie depuis des jours à rajouter un deuxième niveau et un troisième à mon menu sous css mais je n'y arrive pas. POuvez vous m'aider s'il vous plait?
Voici mon css:
Merci d'avance, vous me sauvez la vie!!
Voici mon css:
.nav2 {
/*position: absolute;*/
left: auto;
/*top: 138px;*/
float:left;
width:744px;
border:none;
color:black;
font-size:1.0em;
font-size:130%;
text-align: center;
background:transparent url(images/blueslate_background.jpg) repeat-x top left;
font-family:Arial,Verdana,Helvitica,sans-serif;
text-transform:uppercase;
}
.nav2 ul {
list-style-type:none;
}
.nav2 ul li {
float:left;
position:relative;
z-index:1000;
border-collapse:collapse;
}
.nav2 ul li ul {
display:none;
border:none;
}
.nav2 ul li ul {
margin-left:-30px;
padding:0 30px 30px 30px;
}
.nav2 ul li a {
float:left;
display:block;
height:3.1em;
line-height:3.1em;
padding:0 16px 0 16px;
text-decoration:none;
font-weight:bold;
color: white;
text-align: left;
}
.nav2 ul li:hover {
width:auto;
background:transparent url(images/blueslate_backgroundOVER.gif);
/*tena izy*/
z-index: 10;
}
.nav2 table {
position:absolute;
z-index:999;
top:0;
left:0;
border-collapse:collapse;
}
.nav2 ul li:hover a {
text-decoration:none;
}
.nav2 ul li:hover ul {
display:block;
position:absolute;
z-index:998;
top:3.0em;
margin-top:0.1em;
left:0;
}
.nav2 ul li:hover ul li ul {
display: none;
}
.nav2 ul li:hover ul li a {
display:block;
width:10em;
height:auto;
line-height:1.3em;
margin-left:-1px;
padding:4px 16px 4px 16px;
border-left:solid 1px #004e6e;
border-bottom: solid 1px #004e6e;
background-color: #006999;
font-weight:normal;
color:white;
font-weight: bold;
}
.nav2 ul li:hover ul li a:hover {
background-color: #02a0e8;
text-decoration:none;
}
Merci d'avance, vous me sauvez la vie!!