Bonjour,
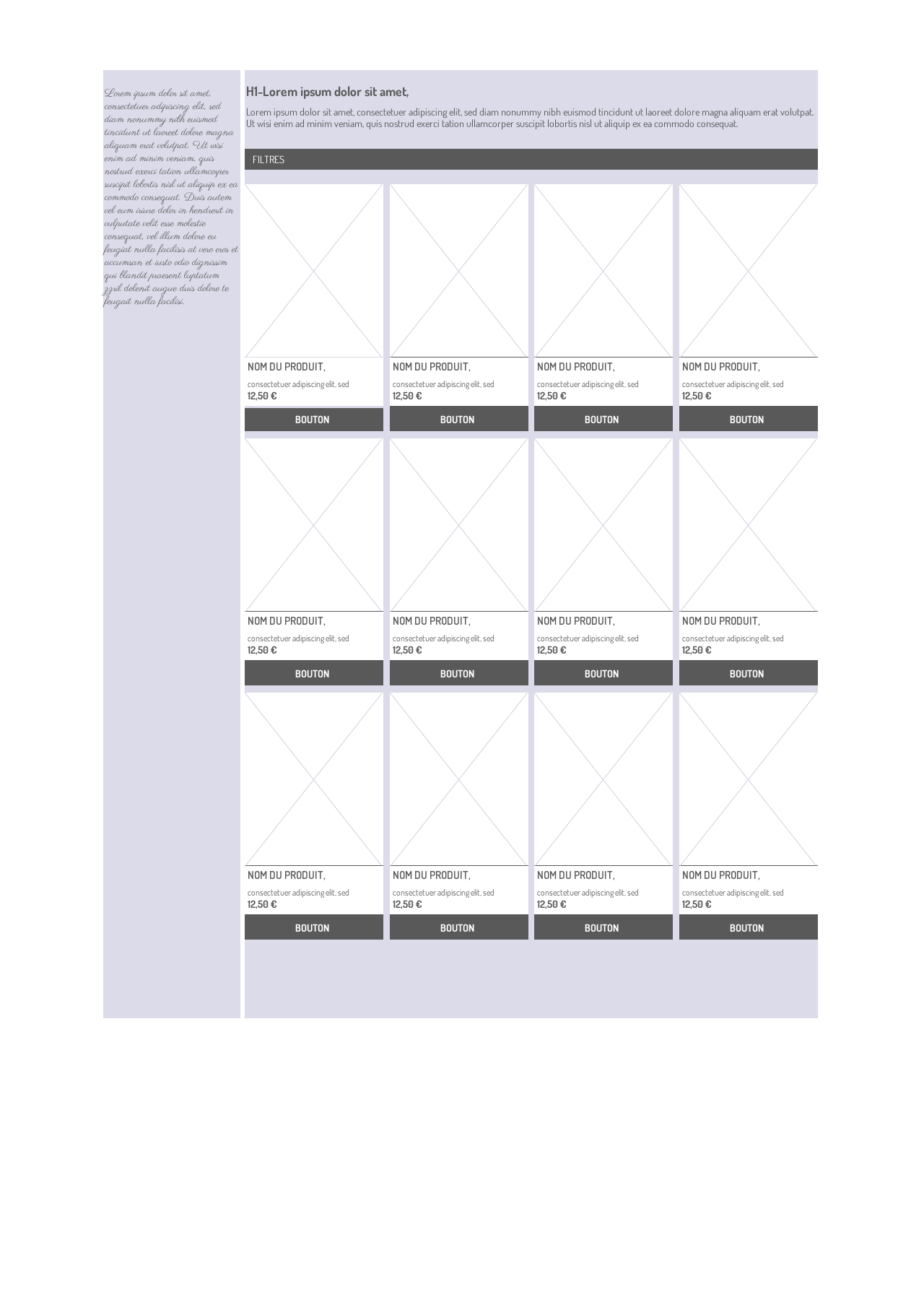
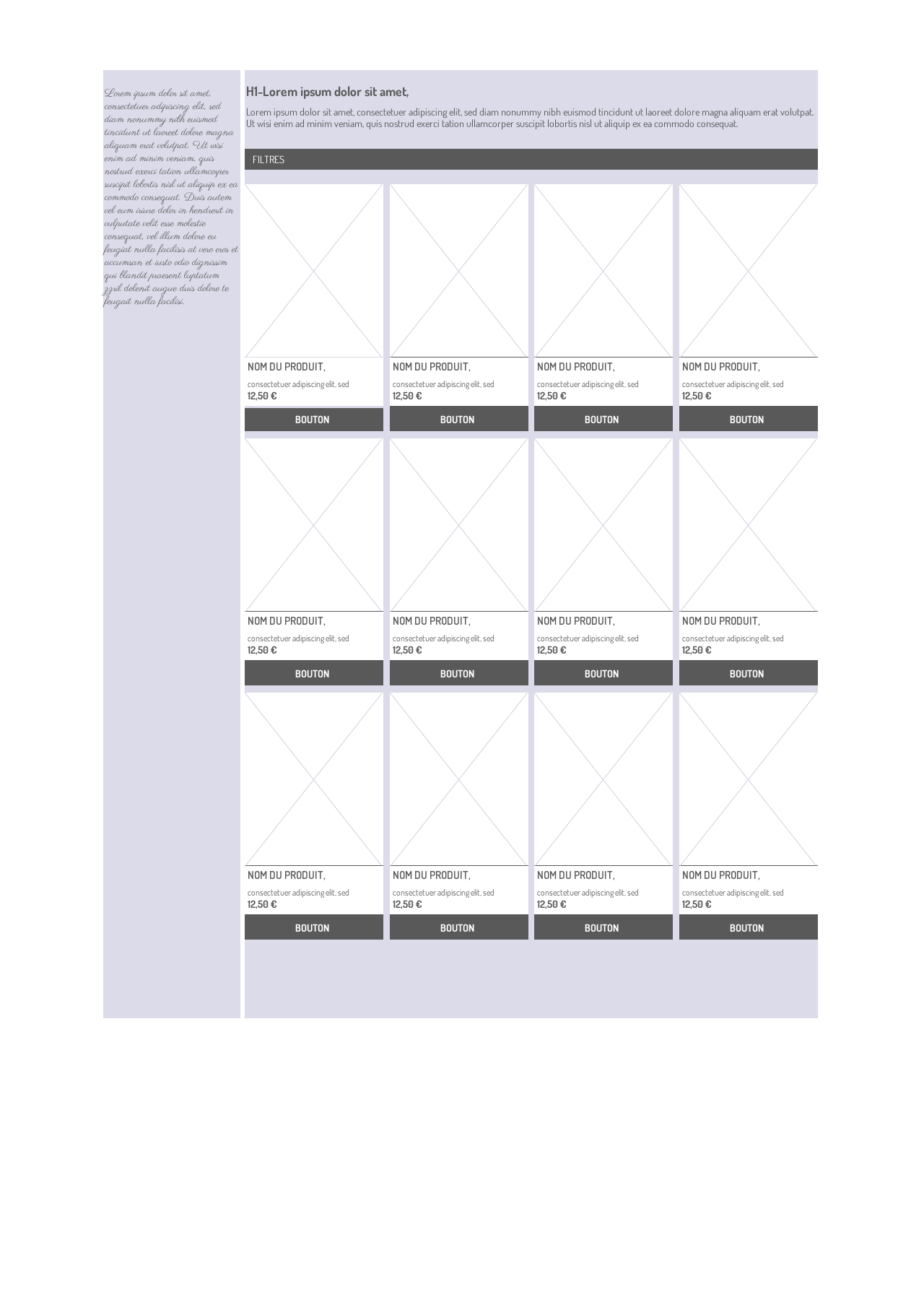
Je vous joins un shoot image pour illustrer ma problématique.
J'ai une liste de produits générée automatiquement qui doit se coller à gauche et à droite de la colonne principale.
Les marges sont donc entre les produits sauf à gauche du 1er produit et à droite du 4ème de chaque ligne.
La solution toute simple ne peut donc pas marcher.
Je pense à l'utilisation de la pseudo-classe "X:nth-child(n)" qui n'est malheureusement pas compatible avec ie7-ie8.
Avec vous une idée / solution ou lu une article sur le sujet ?
Par avance merci,
Luciole.
Je vous joins un shoot image pour illustrer ma problématique.
J'ai une liste de produits générée automatiquement qui doit se coller à gauche et à droite de la colonne principale.
Les marges sont donc entre les produits sauf à gauche du 1er produit et à droite du 4ème de chaque ligne.
La solution toute simple ne peut donc pas marcher.
.productList {
margin: 0 6px;
}
Je pense à l'utilisation de la pseudo-classe "X:nth-child(n)" qui n'est malheureusement pas compatible avec ie7-ie8.
Avec vous une idée / solution ou lu une article sur le sujet ?
Par avance merci,
Luciole.