Bonjour à tous,
Voici mon tit'problème ...



Question: comment faire pour que cette image avec sa bordure ne dépasse pas du paragraphe ?
Je bute sur ce tit'problème ... qui pourra peut-être paraitre évident pour certains d'entre vous ... je sollicite votre aide et par avance merci pour toutes vos futures réponses.
Voici mon tit'problème ...
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>une image qui déborde</title>
<style media="screen">
body{background-color: #84815b;}
p{background-color: #adcf4f; width:300px;}
</style>
</head>
<body>
<p>une image "width= 400px" dans un paragraphe "width= 300px" <img src="img/obelix.jpeg" style="width:400px;"> et on voit que l'image dépasse ... normal !</p>
</body>
</html>
<p>la même image et configurée avec la propriété "max-width=100%" <img src="img/obelix.jpeg" style="max-width:100%"> et on voit qu'elle ne dépasse plus ... cool !</p>
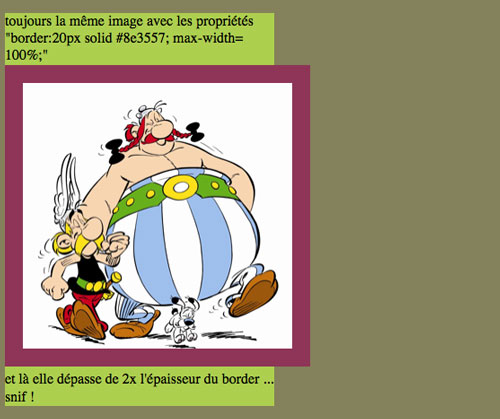
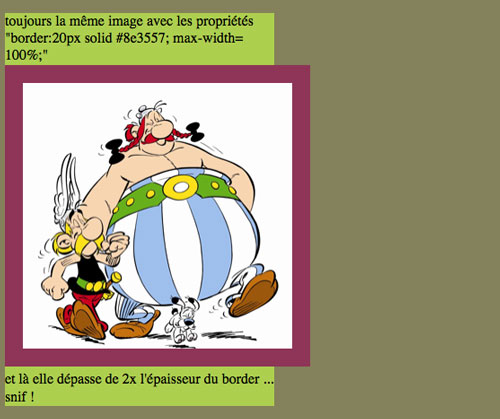
<p>toujours la même image avec les propriétés "border:20px solid #8e3557; max-width= 100%;" <img src="img/obelix.jpeg" style="border:20px solid #8e3557; max-width:100%"> et là elle dépasse de 2x l'épaisseur du border ... snif !</p>
Question: comment faire pour que cette image avec sa bordure ne dépasse pas du paragraphe ?
Je bute sur ce tit'problème ... qui pourra peut-être paraitre évident pour certains d'entre vous ... je sollicite votre aide et par avance merci pour toutes vos futures réponses.


 on en apprend tous les jours
on en apprend tous les jours 