LO::
J'ai zieuter le tuto d'alsa, mais sans réponse à mon problème de hr.
Sous IE tout semble jouer, mais sous FF, mes hr " colle" mes titres... Que faire???
Je vous envoie le lien, si jamais vous avez 2 minutes.
merci de votre aimable aide
dups
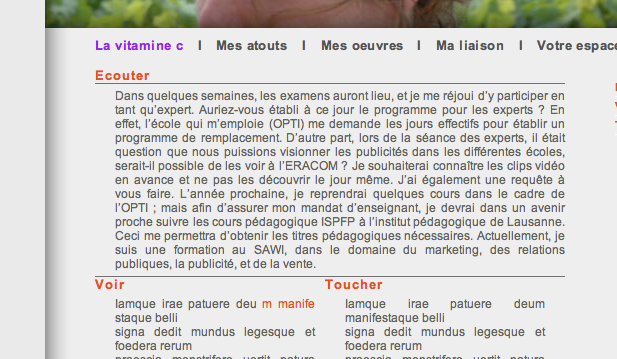
Link : http://www.vitamine-c.ch/vita/zero3.htm

Modifié par dups (17 Aug 2005 - 08:43)
J'ai zieuter le tuto d'alsa, mais sans réponse à mon problème de hr.
Sous IE tout semble jouer, mais sous FF, mes hr " colle" mes titres... Que faire???

Je vous envoie le lien, si jamais vous avez 2 minutes.
merci de votre aimable aide
dups
Link : http://www.vitamine-c.ch/vita/zero3.htm

Modifié par dups (17 Aug 2005 - 08:43)

 Que compte tu mettre dans cette balise vide ?
Que compte tu mettre dans cette balise vide ?