Bonjour,
Je débute dans le css et l'html et je suis actuellement entrain de coder un design que j'ai fais.
Voici ce que j'ai fais pour le moment : http://whjulien.legtux.org/html/
Mon soucis est sur la barre rouge, avec les 2 dégradés de chaque cotés.
Actuellement j'ai mis 4 div, chacun contenant un fond différent.
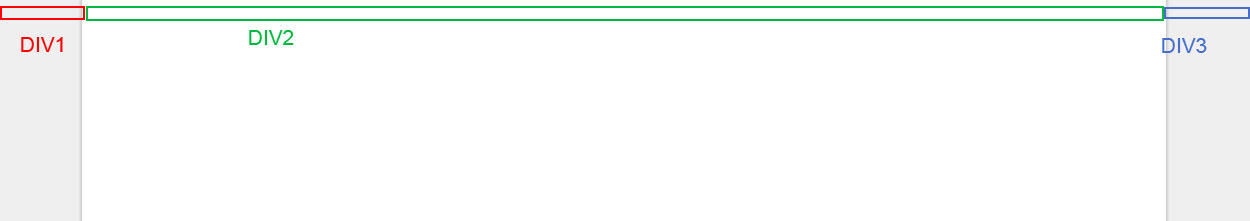
Le premier "redbar_left" qui contient l'image dégradée de gauche, le deuxième le fond rouge, le troisième "redbar_char" la partie du personnage, le quatrième "redbar_right" avec l'image dégradée de droite.
J'utilise pour le 1er, 3ème et 4ème le positionnement absolute. Mais le soucis est que lorsque l'on réduit la fenêtre, ou si on a une petite résolution, ces éléments viennent se chevaucher.
J'ai ensuite essayer en dessous d'utiliser la propriété
Auriez vous une piste pour résoudre ce soucis ?
Je débute dans le css et l'html et je suis actuellement entrain de coder un design que j'ai fais.
Voici ce que j'ai fais pour le moment : http://whjulien.legtux.org/html/
Mon soucis est sur la barre rouge, avec les 2 dégradés de chaque cotés.
Actuellement j'ai mis 4 div, chacun contenant un fond différent.
Le premier "redbar_left" qui contient l'image dégradée de gauche, le deuxième le fond rouge, le troisième "redbar_char" la partie du personnage, le quatrième "redbar_right" avec l'image dégradée de droite.
J'utilise pour le 1er, 3ème et 4ème le positionnement absolute. Mais le soucis est que lorsque l'on réduit la fenêtre, ou si on a une petite résolution, ces éléments viennent se chevaucher.
J'ai ensuite essayer en dessous d'utiliser la propriété
display: inline-block;Auriez vous une piste pour résoudre ce soucis ?