Bonjour à tous,
Voilà un moment que je tourne le problème dans tous les sens, et je n'ai toujours pas trouvé comment réussir ce design sans faire de tableau.
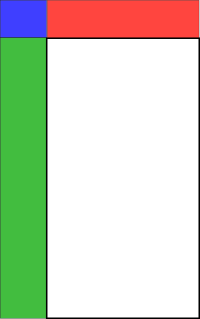
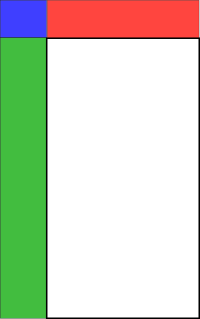
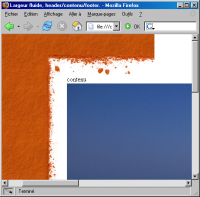
Un petit dessin vaut mieux qu'un grand discours :

Mes besoins :
- un entête (rouge) sur toute la largeur avec une image de fond en repeat-x
- une marge (verte) sur toute la hauteur avec une image de fond en repeat-y
- un logo (bleu) en haut à gauche
- un contenu (blanc) qui peut parfois être très large ou très haut.
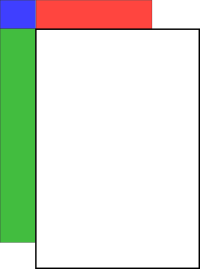
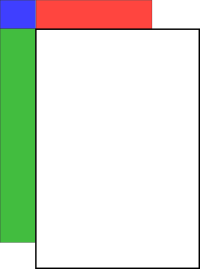
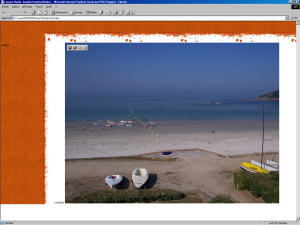
Mon problème : quand mon contenu est très large ou très haut (énorme photo ), l'entête et la marge ne s'étirent pas au-delà de la fenêtre visible. Un petit dessin :
), l'entête et la marge ne s'étirent pas au-delà de la fenêtre visible. Un petit dessin :

J'ai cherché dans tous les recoins du web, et même AlsaCréations n'a pu m'aider


Je sollicite un dernier avis avant de vendre mon âme aux <table>
Merci d'avance
Modifié par DamDam (18 Aug 2005 - 11:02)
Voilà un moment que je tourne le problème dans tous les sens, et je n'ai toujours pas trouvé comment réussir ce design sans faire de tableau.
Un petit dessin vaut mieux qu'un grand discours :

Mes besoins :
- un entête (rouge) sur toute la largeur avec une image de fond en repeat-x
- une marge (verte) sur toute la hauteur avec une image de fond en repeat-y
- un logo (bleu) en haut à gauche
- un contenu (blanc) qui peut parfois être très large ou très haut.
Mon problème : quand mon contenu est très large ou très haut (énorme photo
 ), l'entête et la marge ne s'étirent pas au-delà de la fenêtre visible. Un petit dessin :
), l'entête et la marge ne s'étirent pas au-delà de la fenêtre visible. Un petit dessin :
J'ai cherché dans tous les recoins du web, et même AlsaCréations n'a pu m'aider



Je sollicite un dernier avis avant de vendre mon âme aux <table>
Merci d'avance
Modifié par DamDam (18 Aug 2005 - 11:02)





 pour un design simple comprenant une barre en haut sur TOUTE la largeur de la fenêtre (même quand on fait défiler) et une barre à gauche sur TOUTE la hauteur de la fenêtre (idem), que le contenu soit plus petit ou plus grand que la fenêtre.
pour un design simple comprenant une barre en haut sur TOUTE la largeur de la fenêtre (même quand on fait défiler) et une barre à gauche sur TOUTE la hauteur de la fenêtre (idem), que le contenu soit plus petit ou plus grand que la fenêtre.