Bonjour,
J'ai un souci, avec Chrome j'ai un bug bizarre, dans mon intégration à certains endroits le texte est tout compressé (voir PJ).
Le bug se fait sur différents éléments tel que des inputs, a ou h2. La propriété css commune à ces éléments est un font-size: 13px;.
Merci de m'éclairer, je sèche
Bonne journée.
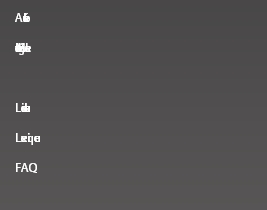
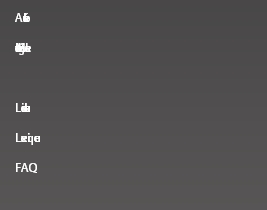
Bug :
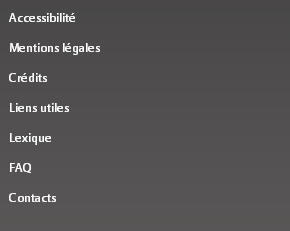
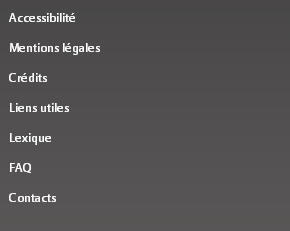
Affiche normal :
J'ai un souci, avec Chrome j'ai un bug bizarre, dans mon intégration à certains endroits le texte est tout compressé (voir PJ).
Le bug se fait sur différents éléments tel que des inputs, a ou h2. La propriété css commune à ces éléments est un font-size: 13px;.
Merci de m'éclairer, je sèche

Bonne journée.
Bug :

Affiche normal :