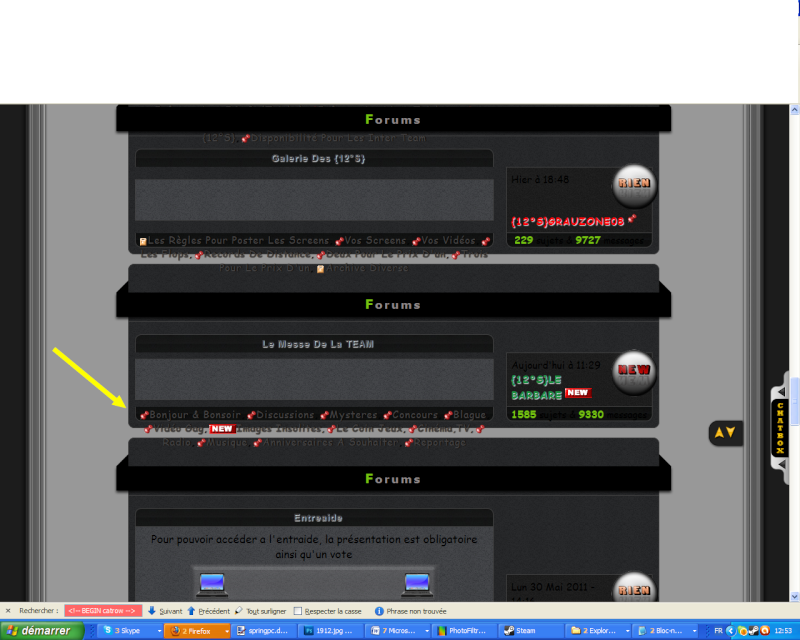
J'ai crée un ruban sur Photoshop afin d'apprendre la technique. Cependant je ne parviens pas à l'intégrer correctement. L'image s'affiche correctement mais je ne parviens pas à réaliser l'effet ruban.
Vous trouverez en pièce jointe le ruban crée. Ce n'est un travail abouti mais juste pour m'entrainer sur Photoshop.
Merci de votre aide.
 Cliquez sur l'image pour la voir s'afficher en grand.
Cliquez sur l'image pour la voir s'afficher en grand.
Modifié par mln95400 (30 Jun 2012 - 22:59)
Vous trouverez en pièce jointe le ruban crée. Ce n'est un travail abouti mais juste pour m'entrainer sur Photoshop.
Merci de votre aide.
 Cliquez sur l'image pour la voir s'afficher en grand.
Cliquez sur l'image pour la voir s'afficher en grand. Modifié par mln95400 (30 Jun 2012 - 22:59)