Bonjour
Je viens lancer un appel à l'aide. Je me lance dans un type de montage que je n'ai pas l'habitude de maîtriser et je suis un peu pommé entre ce que peut faire le CSS ou le Javascript.
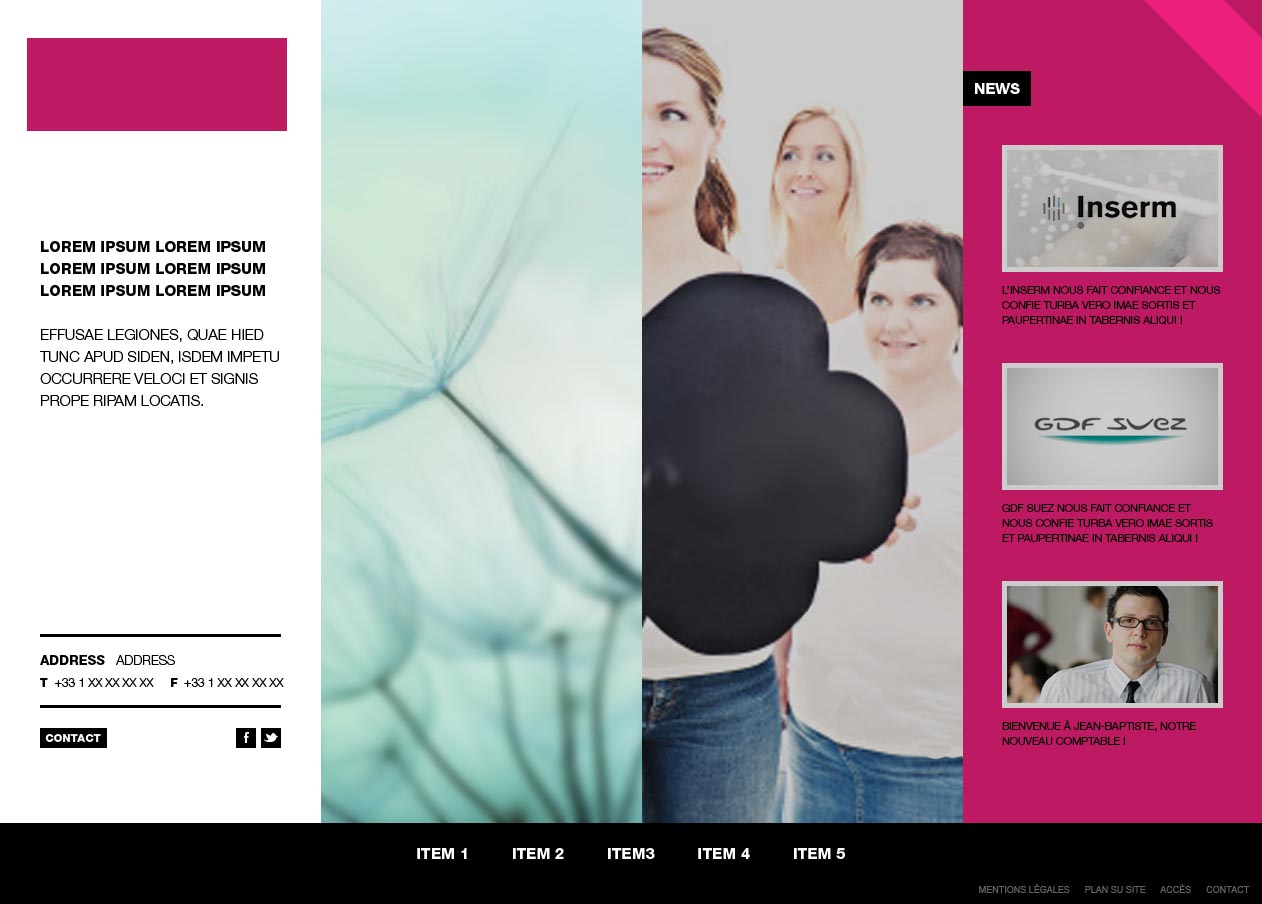
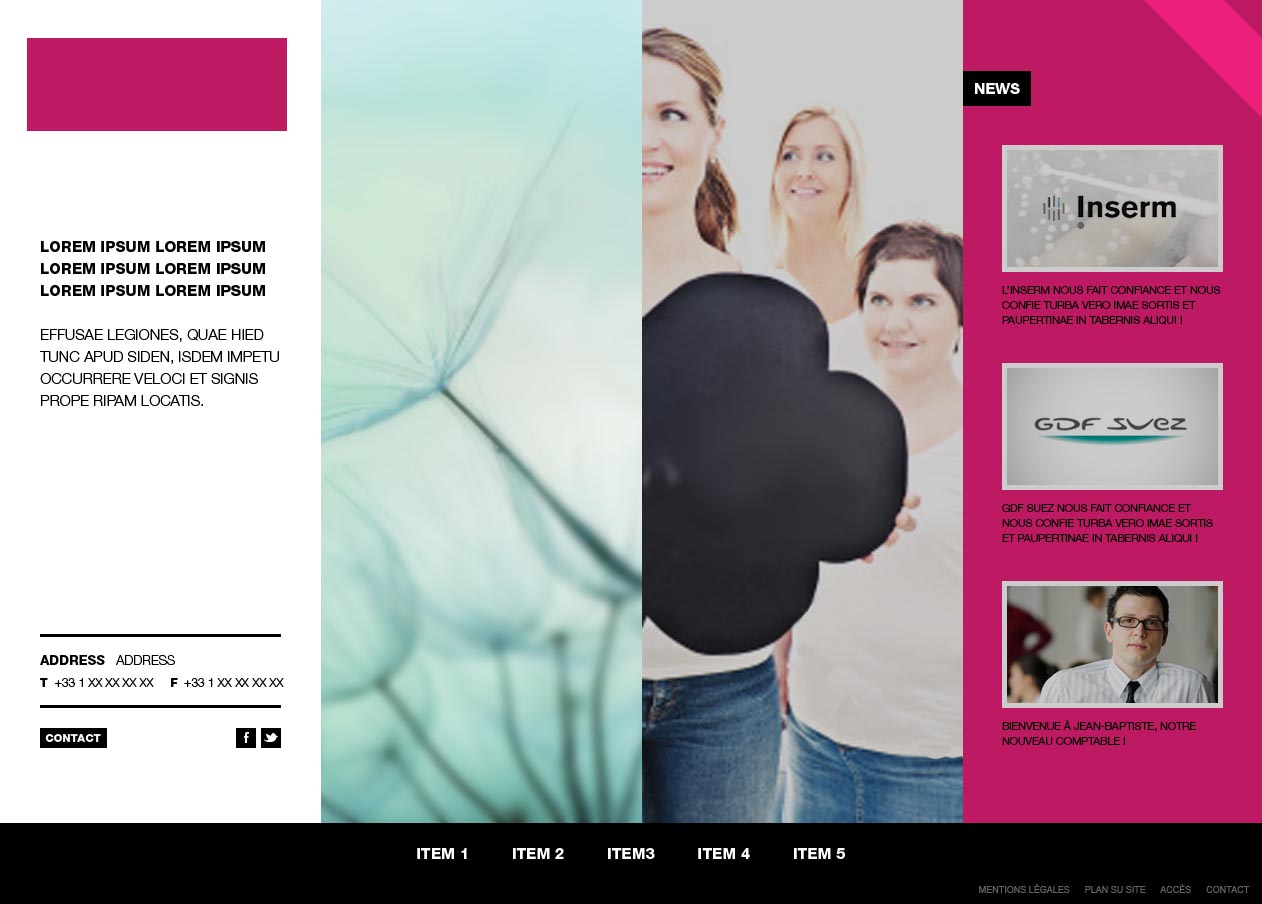
Voici le montage ci-dessous

Il s'agit d'un site qui devra être centré dans la largeur de l'écran.
Les 4 colonnes doivent dans tous les cas prendre toute la hauteur de l'écran.
La subtilité est que si l'utilisateur redimensionne son écran, les images doivent se réduire tout en restant centrées dans la largeur et prendre toute la hauteur de l'écran.
J'ai tenté avec ce guide : http://css-tricks.com/how-to-resizeable-background-image/
Ca prend forme sauf que mes colonnes ne restent pas collées l'une à l'autre en cas de redimensionnement.
Le site sur lequel s'est basée la graphiste est celui là : http://www.k2.pl
Si quelqu'un peut m'aider ca serait génial !
Merci beaucoup !
Je viens lancer un appel à l'aide. Je me lance dans un type de montage que je n'ai pas l'habitude de maîtriser et je suis un peu pommé entre ce que peut faire le CSS ou le Javascript.
Voici le montage ci-dessous

Il s'agit d'un site qui devra être centré dans la largeur de l'écran.
Les 4 colonnes doivent dans tous les cas prendre toute la hauteur de l'écran.
La subtilité est que si l'utilisateur redimensionne son écran, les images doivent se réduire tout en restant centrées dans la largeur et prendre toute la hauteur de l'écran.
J'ai tenté avec ce guide : http://css-tricks.com/how-to-resizeable-background-image/
Ca prend forme sauf que mes colonnes ne restent pas collées l'une à l'autre en cas de redimensionnement.
Le site sur lequel s'est basée la graphiste est celui là : http://www.k2.pl
Si quelqu'un peut m'aider ca serait génial !
Merci beaucoup !

