Bonjour à toutes & tous,
Voici le problème qui m'occupe actuellement.
J'ai, sur le design d'un site en cours, 2 images (une dans le header, une dans le footer).
Chacune d'elle à un trait rouge et je souhaite pouvoir relier les 2 traits rouges afin d'avoir une ligne continue.
Mais il faut également que ce trait entre les 2 images s'adapte au contenu du site.
Avez vous une idée ?
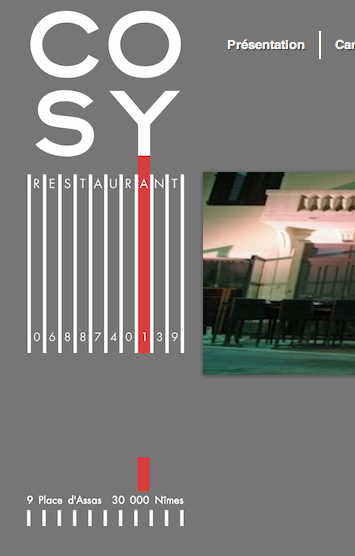
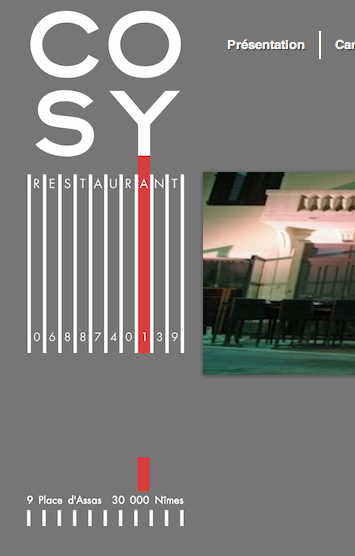
Pour vous faire une idée plus précise voici une image :

Par avance, merci pour vos bonnes idées !!
Voici le problème qui m'occupe actuellement.
J'ai, sur le design d'un site en cours, 2 images (une dans le header, une dans le footer).
Chacune d'elle à un trait rouge et je souhaite pouvoir relier les 2 traits rouges afin d'avoir une ligne continue.
Mais il faut également que ce trait entre les 2 images s'adapte au contenu du site.
Avez vous une idée ?
Pour vous faire une idée plus précise voici une image :

Par avance, merci pour vos bonnes idées !!
